Le Tutoriel de HTML Tables
1. HTML Table
Afin de créer un tableau (Table) dans HTML vous devez utiliser quelques étiquettes (tag), qui comprennent :
- <table>
- <thead>
- <tbody>
- <tfoot>
- <tr>
- <th>
- <td>
- <caption>
Voici la liste des noms d'étiquettes et leurs abréviations :
Tag | Stands For |
<thead> | Table Head |
<tbody> | Table Body |
<tfoot> | Table Foot |
<tr> | Table Row |
<th> | Table Cell of <thead>. |
<td> | Table Data (Table Cell of <tbody>) |
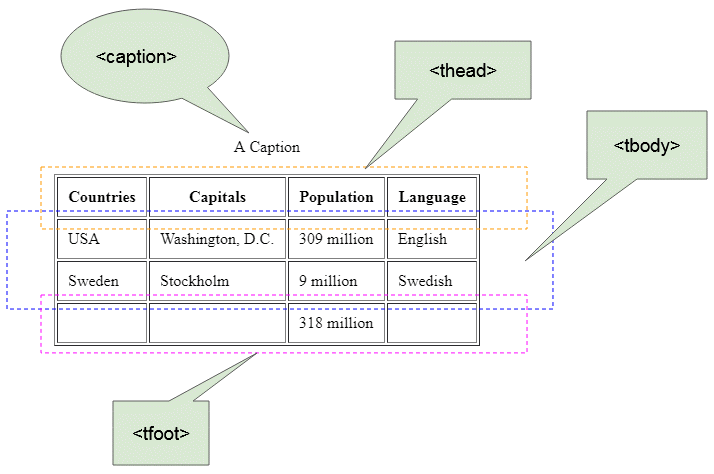
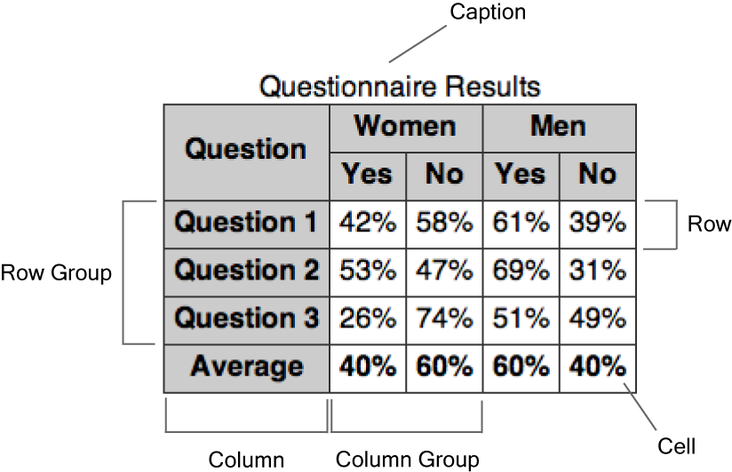
Fondamentalement, un tableau est divisé en 4 parties (Section) :
- <caption>
- <thead>
- <tbody>
- <tfoot>

<table border="1">
<caption>A Caption</caption>
<thead>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</tfoot>
</table>Vous n'avez probablement pas besoin des balises <thead>, <tbody>, <tfoot> ; par conséquent, l'exemple ci-dessus peut être écrit plus brièvement comme ceci :
<table border="1">
<caption>A Caption</caption>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>2. Colspan, Rowspan
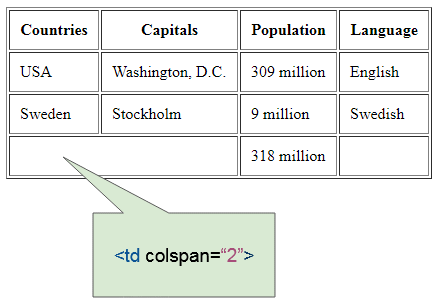
Colspan
L'attribut colspan de l'étiquette <th> ou <td> vous permet de fusionner (merge) des cellules (cell) consécutives sur la même ligne (row).

colspan-example.html
<table border="1">
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
<tr>
<td colspan="2"> </td>
<td>318 million</td>
<td> </td>
</tr>
</table>
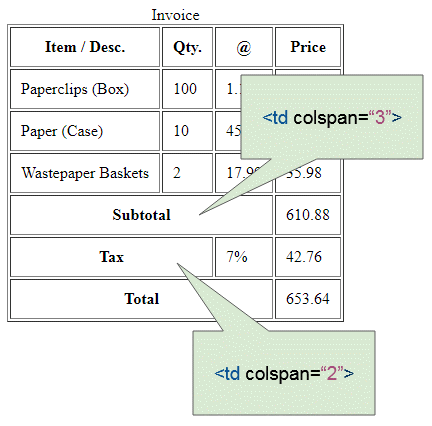
colspan-example2.html
<table border="1">
<caption>Invoice</caption>
<tr>
<th>Item / Desc.</th>
<th>Qty.</th>
<th>@</th>
<th>Price</th>
</tr>
<tr>
<td>Paperclips (Box)</td>
<td>100</td>
<td>1.15</td>
<td>115.00</td>
</tr>
<tr>
<td>Paper (Case)</td>
<td>10</td>
<td>45.99</td>
<td>459.90</td>
</tr>
<tr>
<td>Wastepaper Baskets</td>
<td>2</td>
<td>17.99</td>
<td>35.98</td>
</tr>
<tr>
<th colspan="3">Subtotal</th>
<td>610.88</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td>7%</td>
<td>42.76</td>
</tr>
<tr>
<th colspan="3">Total</th>
<td>653.64</td>
</tr>
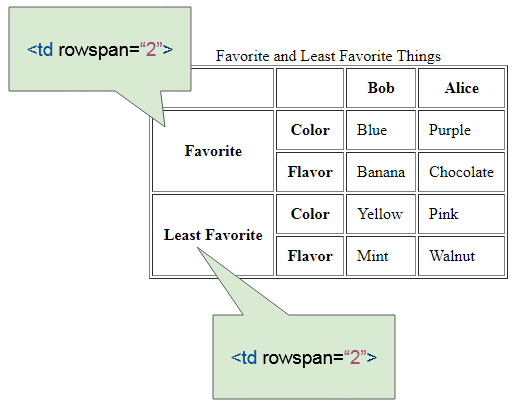
</table>Rowspan
L'attribut rowspan de l'étiquette <th> ou <td> vous permet de fusionner (merge) des cellules (cell) consécutives sur la même colonne (column).

rowspan-example.html
<table border="1">
<caption>Favorite and Least Favorite Things</caption>
<tr>
<th></th>
<th></th>
<th>Bob</th>
<th>Alice</th>
</tr>
<tr>
<th rowspan="2">Favorite</th>
<th>Color</th>
<td>Blue</td>
<td>Purple</td>
</tr>
<tr>
<th>Flavor</th>
<td>Banana</td>
<td>Chocolate</td>
</tr>
<tr>
<th rowspan="2">Least Favorite</th>
<th>Color</th>
<td>Yellow</td>
<td>Pink</td>
</tr>
<tr>
<th>Flavor</th>
<td>Mint</td>
<td>Walnut</td>
</tr>
</table>Complex example:
Un exemple complexe avec colspan et rowspan :
complex-table-example.html
<table border="1">
<caption>A complex table</caption>
<thead>
<tr>
<th colspan="3">Invoice #123456789</th>
<th>14 January 2025
</tr>
<tr>
<td colspan="2">
<strong>Pay to:</strong>
<br> Acme Billing Co.
<br> 123 Main St.
<br> Cityville, NA 12345
</td>
<td colspan="2">
<strong>Customer:</strong>
<br> John Smith
<br> 321 Willow Way
<br> Southeast Northwestershire, MA 54321
</td>
</tr>
</thead>
<tbody>
<tr>
<th>Name / Description</th>
<th>Qty.</th>
<th>@</th>
<th>Cost</th>
</tr>
<tr>
<td>Paperclips</td>
<td>1000</td>
<td>0.01</td>
<td>10.00</td>
</tr>
<tr>
<td>Staples (box)</td>
<td>100</td>
<td>1.00</td>
<td>100.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Subtotal</th>
<td> 110.00</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td> 8% </td>
<td>8.80</td>
</tr>
<tr>
<th colspan="3">Grand Total</th>
<td>$ 118.80</td>
</tr>
</tfoot>
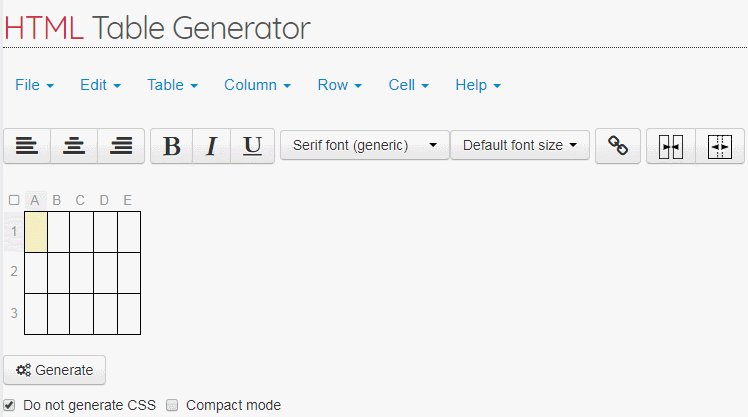
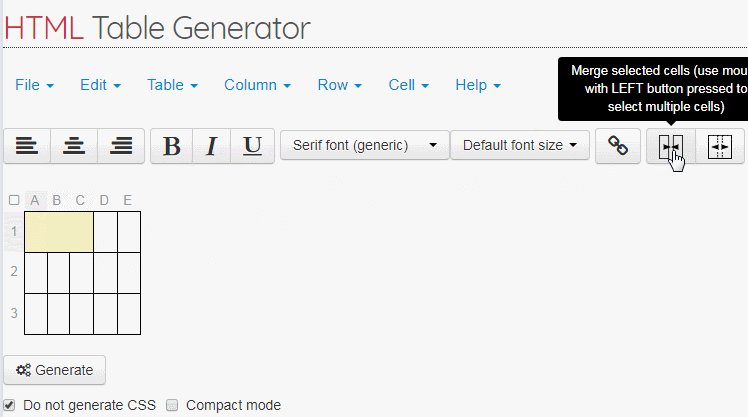
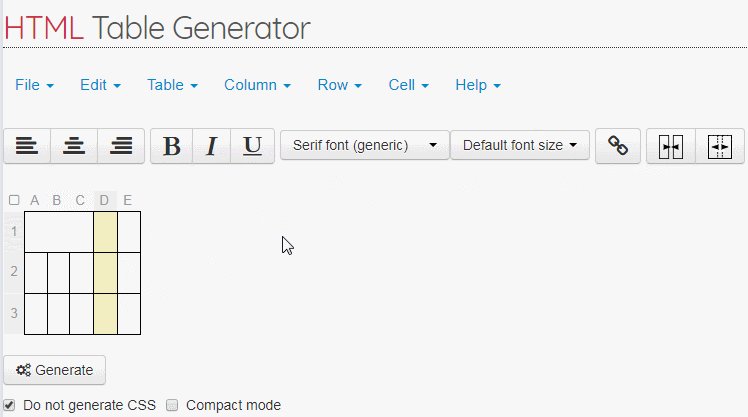
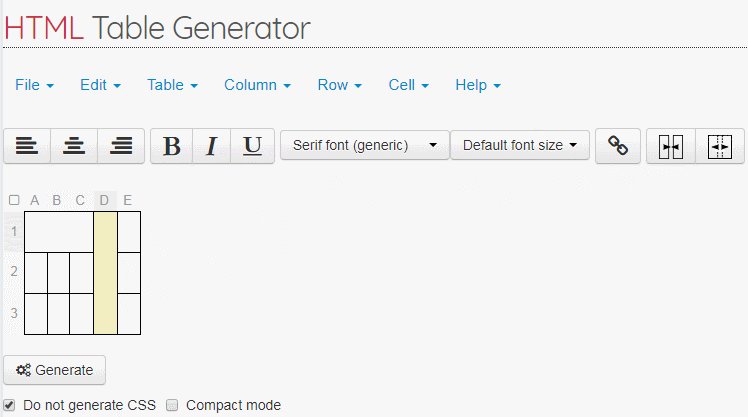
</table>3. Outil de création de tableaux en ligne
Il vous sera peut-être difficile de créer un tableau avec la structure complexe. Cependant, vous n'avez pas à vous en soucier, il existe quelques outils en ligne qui vous aident à créer visuellement un tableau ainsi qu'à générer (generate) le code HTML pour vous. Prenons cet exemple :

4. Col, Colgroup
The <col> and <colgroup> tags represent a column and a column group of table. You can learn about them in the article below:

5. CSS Border
Par défaut, le tableau n'a pas de bordure (border), vous pouvez donc utiliser l'attribut border pour définir la bordure.
border-example-0.html
<h2>Table without border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>Table with border</h2>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>Remarque : Le HTML5 ne supporte pas vraiment l'attribut border de <table>, même si tous les navigateurs le supportent encore. Le HTML5 vous recommande d'utiliser CSS pour définir la bordure (border) du tableau.
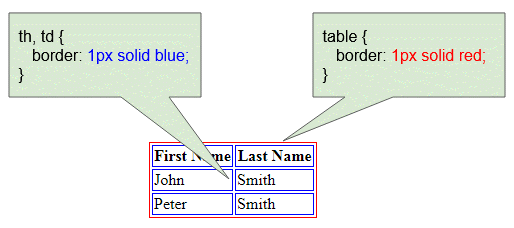
- Définir la bordure de <table>.
- Définir la bordure pour les cellules (cell) du tableau, à savoir les étiquettes <th> et <td>.
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
css-border-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table Border</title>
<meta charset="UTF-8">
<style>
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Table CSS border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>border-collapse
CSS border-collapse est utilisé pour les étiquettes <table> pour décider si deux cellules (Cell) adjacentes utilisent une seule bordure ou deux bordures séparées.
border-collapse | Description |
separate | Deux cellules adjacentes utiliseront deux bordures séparées (par défaut). |
collapse | Deux cellules adjacentes utilisent une seule bordure. |
inherit | Hériter la propriété border-collapse de l'élément <table> parent. |
border-collapse-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table border-collapse</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
#table1 {
border-collapse: separate;
}
#table2 {
border-collapse: collapse;
}
</style>
</head>
<body>
<h2>border-collapse: separate (Default)</h2>
<table id="table1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
<h2>border-collapse: collapse</h2>
<table id="table2">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>6. CSS Width
Utilisez CSS width pour définir la largeur (width) du tableau :
table {
width: 100%;
}
table {
width: 500px;
}width-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Width</title>
<meta charset="UTF-8">
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS width:100%;</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
</html>7. CSS border-spacing
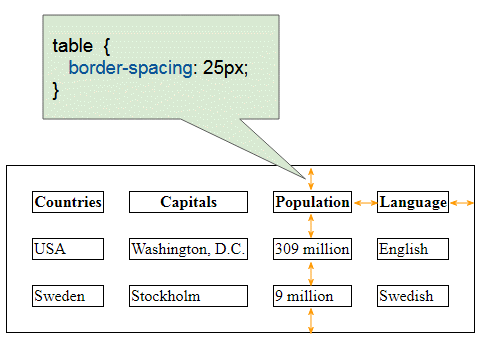
CSS border-spacing définit l'espacement des bordures entre deux cellules du tableau.

table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
</html>8. CSS padding
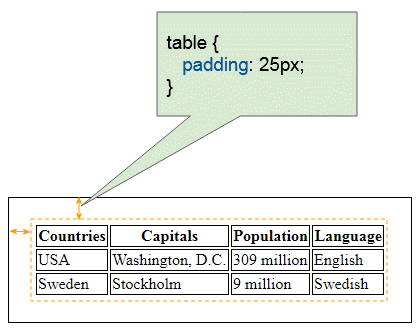
Table padding

table-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS Table padding</title>
<meta charset="UTF-8">
<style>
table {
padding: 25px;
}
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
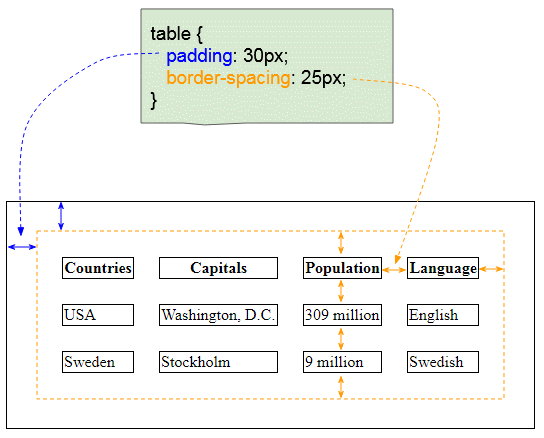
</html>Table padding & border-spacing

padding-border-spacing-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS border-spacing, padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
padding: 30px;
}
</style>
</head>
<body>
<h2>Table CSS border-spacing, Table padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
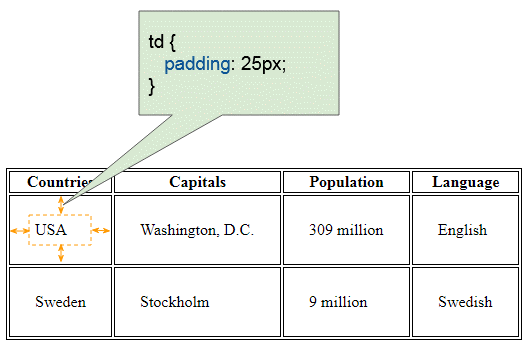
</html>Cell padding
Vous pouvez définir CSS padding pour les cellules (cell) du tableau, spécifiquement définir le CSS padding pour les étiquettes <td>, <th>.
td {
padding: 25px;
}
th {
padding: 25px;
}
cell-padding-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table CSS Cell padding</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
td {
padding: 25px;
}
</style>
</head>
<body>
<h2>Table CSS Cell padding</h2>
<table>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</table>
</body>
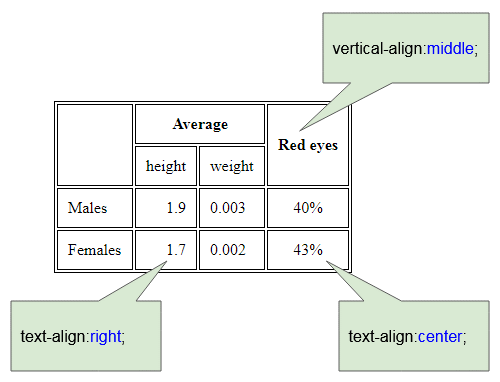
</html>9. CSS text-align, vertical-align
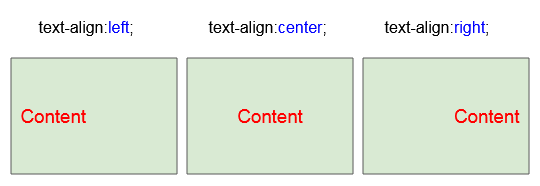
CSS text-align peut être utilisé pour les étiquettes <th> et <td> pour aligner (align) la position horizontale du contenu (Content) dans les étiquettes <th> ou <td>.

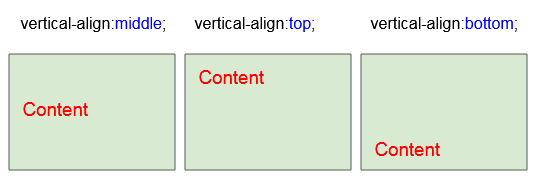
CSS text-align peut être utilisé pour les étiquettes <th> et <td> pour aligner (align) la position verticale du contenu (Content) dans les étiquettes <th> ou <td>.

L'exemple d'utilisation CSS text-align, CSS vertical-align avec les étiquettes <th>, <td> :

align-example.html
<!DOCTYPE html>
<html>
<head>
<title>Table align</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>th, td (text-align, vertical-align)</h2>
<table>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2" style="vertical-align:middle">Red eyes</th>
</tr>
<tr>
<td>height</td>
<td>weight</td>
</tr>
<tr>
<td>Males</td>
<td style="text-align:right">1.9</td>
<td>0.003</td>
<td style="text-align:center">40%</td>
</tr>
<tr>
<td>Females</td>
<td style="text-align:right">1.7</td>
<td>0.002</td>
<td style="text-align:center">43%</td>
</tr>
</table>
</body>
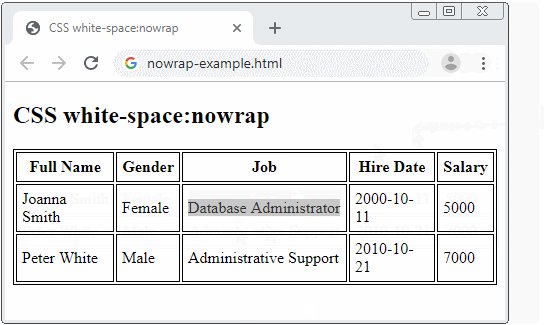
</html>10. CSS nowrap
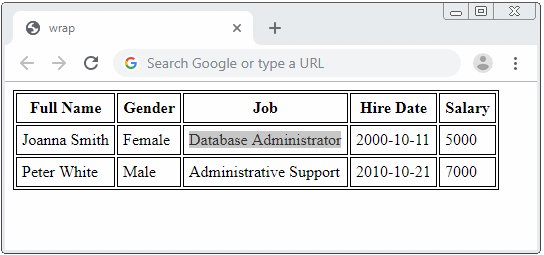
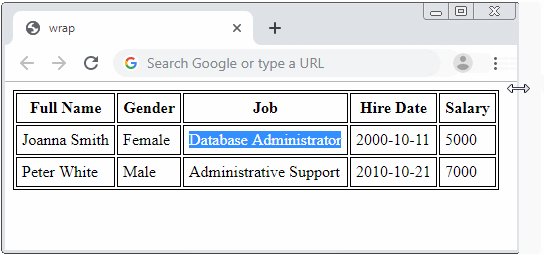
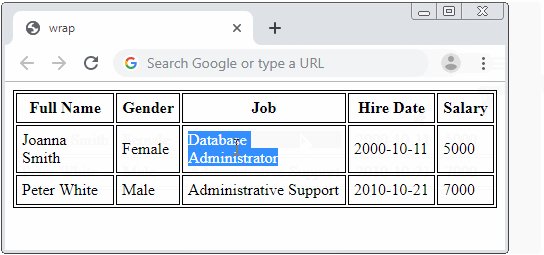
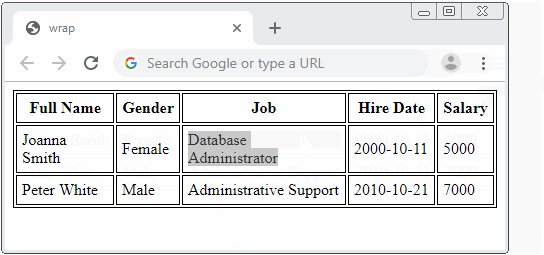
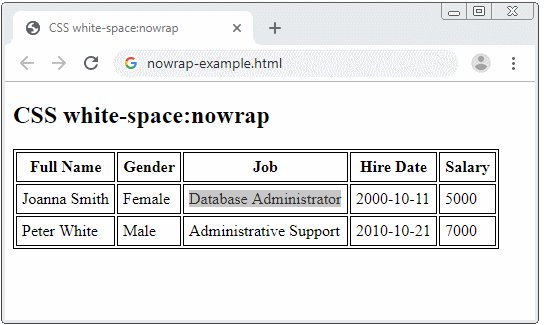
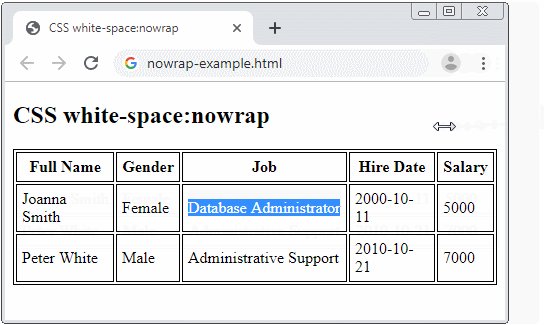
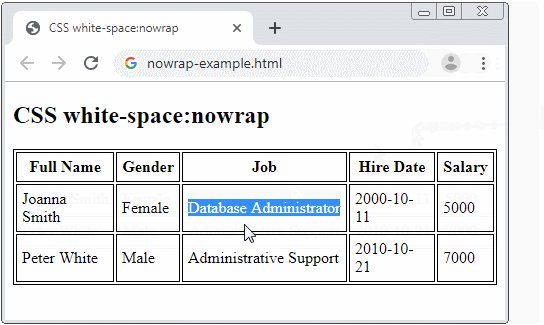
Au fur et à mesure que la largeur du tableau se rétrécit, le texte dans les cellules tend à s'afficher sur plusieurs lignes.

Si vous voulez éviter ce problème, utilisez CSS white-space:nowrap.

nowrap-example.html
<!DOCTYPE html>
<html>
<head>
<title>CSS white-space:nowrap</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS white-space:nowrap</h2>
<table>
<tr>
<th>Full Name</th>
<th>Gender</th>
<th>Job</th>
<th>Hire Date</th>
<th>Salary</th>
</tr>
<tr>
<td>Joanna Smith</td>
<td>Female</td>
<td style="white-space:nowrap;">Database Administrator</td>
<td>2000-10-11</td>
<td>5000</td>
</tr>
<tr>
<td>Peter White</td>
<td>Male</td>
<td style="white-space:nowrap;">Administrative Support</td>
<td>2010-10-21</td>
<td>7000</td>
</tr>
</table>
</body>
</html>Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More