Editeurs HTML
1. Éditeur HTML
HTML est fondamentalement un document texte simple, vous pouvez donc créer des documents HTML avec les éditeurs de texte les plus simples. Sous Windows, vous pouvez utiliser Notepad ; sous Mac OS, vous pouvez utiliser TextEdit, etc. Des éditeurs de texte plus professionnels vous aideront à travailler visuellement et à générer (generate) des codes HTML pour vous.
Cependant, pour bien apprendre le HTML, vous devriez choisir un éditeur simple. Par conséquent, je vous recommande vivement d'utiliser l'un des éditeurs de texte ci-dessous :
- Atom
- Notepad++
- Vim
- Sublime Text
L'un des éditeurs de texte les plus populaires est Atom et j'offre également une suggestion à ce sujet.
2. Notepad (Windows)
Comme je l'ai mentionné en haut, HTML est le document texte en clair, donc vous pouvez le créer avec les éditeurs de texte les plus simples. Si vous utilisez le système d'exploitation Windows, vous pouvez utiliser Notepad pour créer un document HTML.
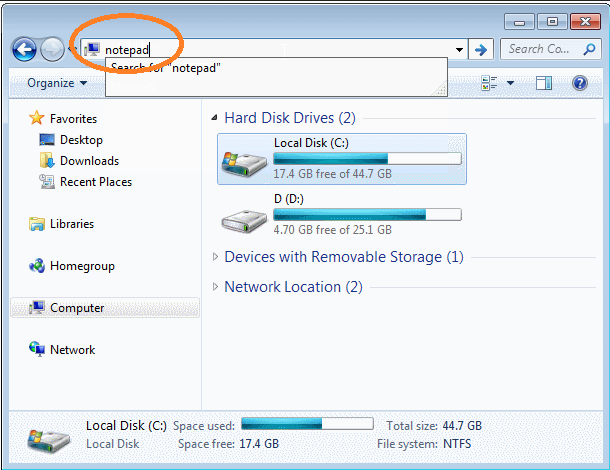
Tout d'abord, ouvrez une fenêtre dans le système d'exploitation Windows, entrez le mot-clé "Notepad" dans la barre d'adresse (address bar) et appuyez sur Enter pour ouvrir Notepad.


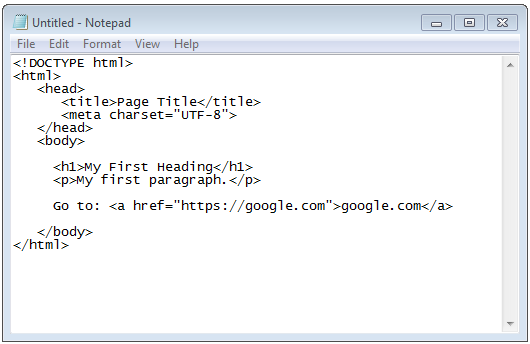
Ensuite, copiez le contenu HTML ci-dessous et collez-le dans Notepad :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
</html>
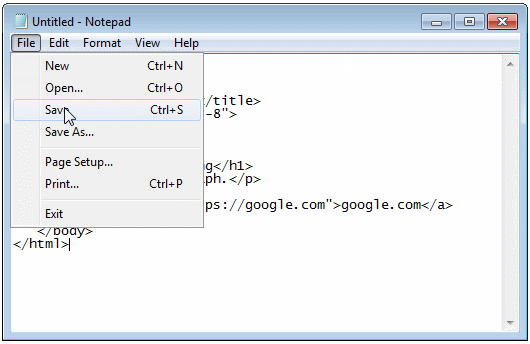
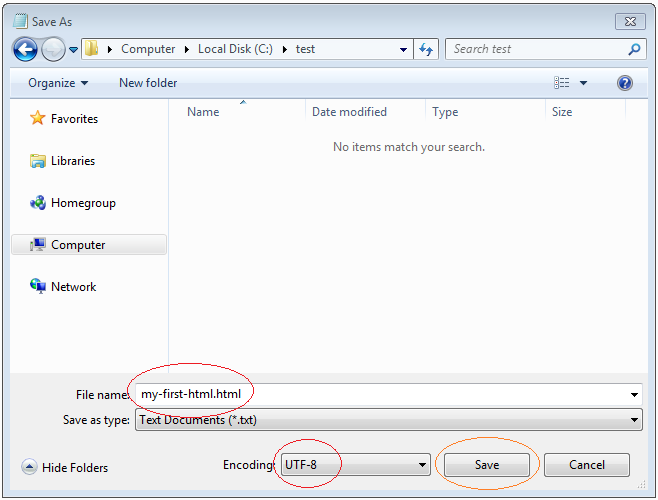
Ensuite, sélectionnez File/Save pour sauvegarder le contenu actuel dans un fichier avec l'extension .html.


Un fichier HTML a été créé :

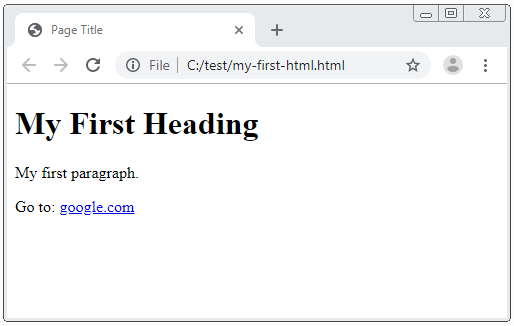
Enfin, utilisez le navigateur pour ouvrir le fichier HTML que vous venez de créer (vous pouvez glisser-déposer le fichier dans le navigateur pour l'ouvrir).

3. Éditeur Atom
Atom est un éditeur de texte de source ouverte gratuit qui supporte les systèmes d'exploitation Linux, Mac OS et Windows. Il supporte également des plugins pour la programmation avec NodeJS et l'intégration dans Git-Control et ainsi de suite. Ce logiciel a été développé par GitHub.
Atom est considéré comme un logiciel d'édition de texte (et de code source) doté d'une interface moderne et facile à utiliser ainsi que de fonctions supérieures à celles d'autres logiciels similaires. C'est la raison pour laquelle je voudrais vous le recommander.
Suivez les instructions ci-dessous pour installer Atom :
Tout d'abord, ouvrez Atom après l'avoir installé avec succès.

Créez ensuite un dossier pour enregistrer les fichiers HTML.

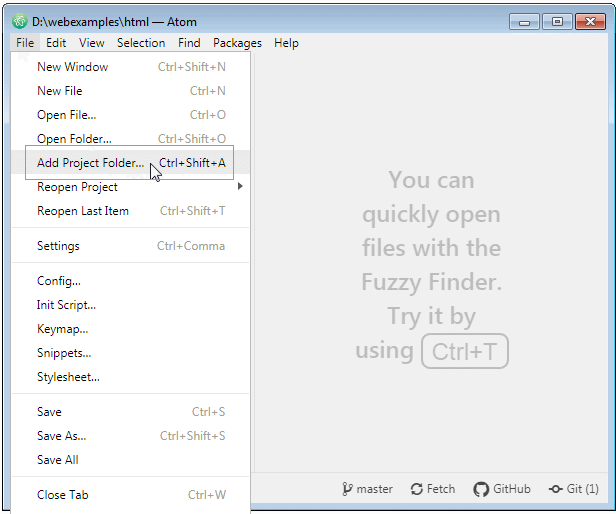
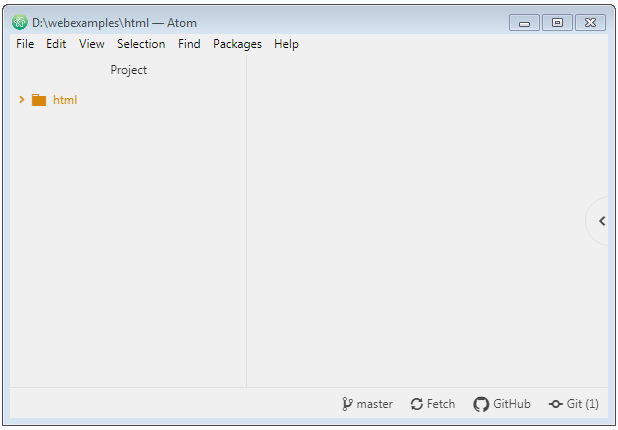
Ensuite, ouvrez ce dossier en tant que Project dans Atom :
- File/Add Project Folder..


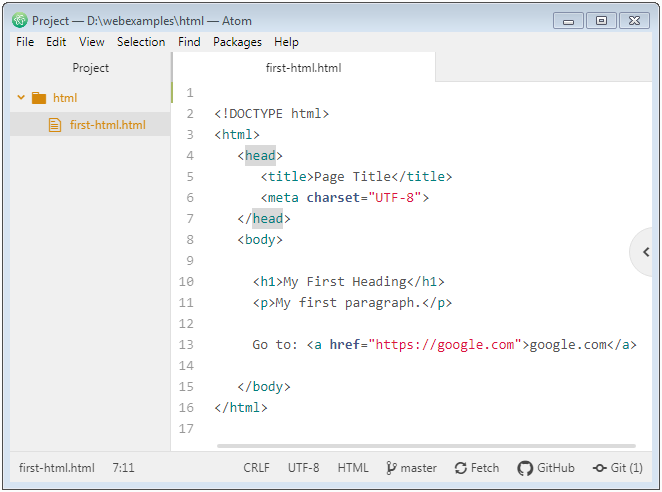
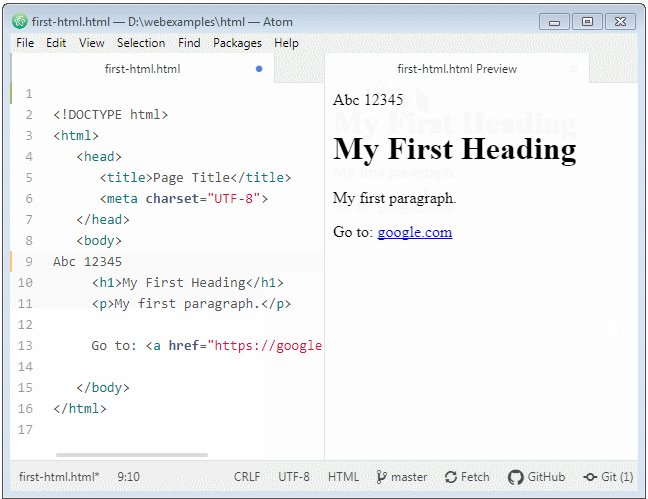
Ensuite, créez un fichier HTML dans Atom que vous pouvez taper et éditer.

first-html.html
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
Go to: <a href="https://google.com">google.com</a>
</body>
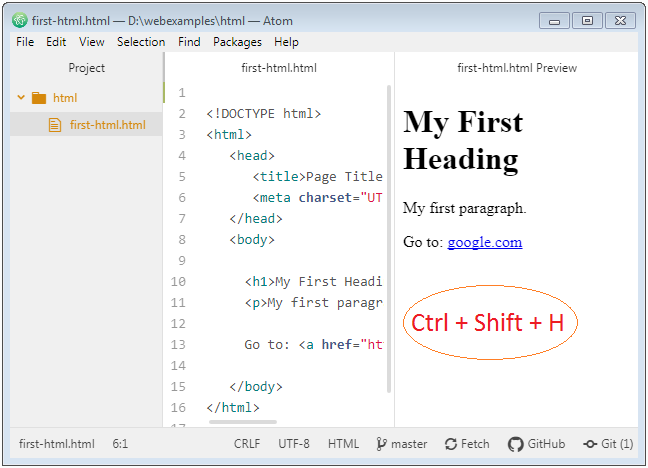
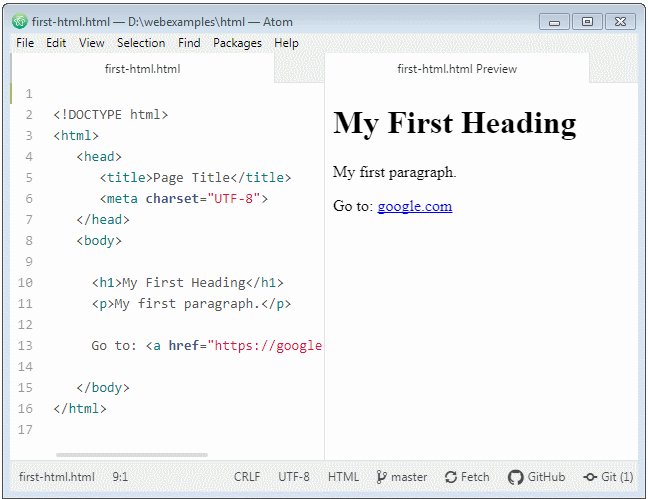
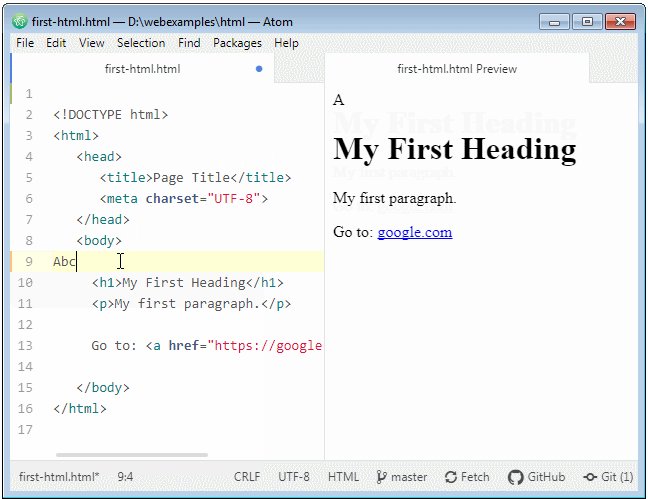
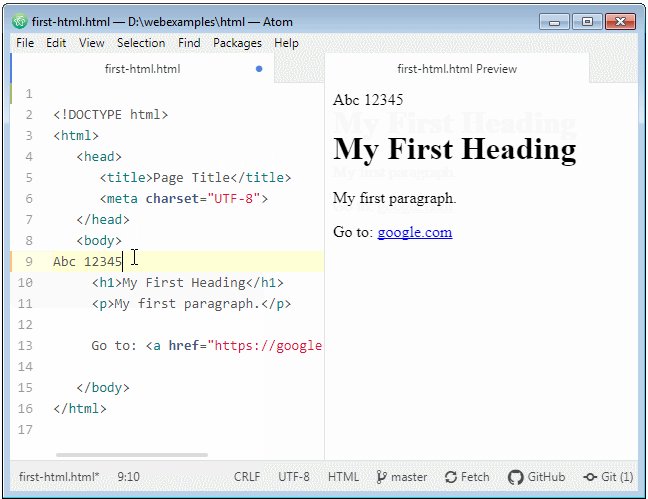
</html>Enfin, lorsque vous avez terminé d'éditer le fichier HTML, vous pouvez l'ouvrir directement dans le navigateur ou visualiser l'interface de la page en utilisant Atom-Html-Preview.


Tutoriels HTML
- Introduction à HTML
- Installer Atom Editor
- Installer Atom HTML Preview
- Commencer avec HTML
- Le Tutoriel de HTML Images
- Le Tutoriel de HTML Block/Inline Elements
- Editeurs HTML
- Installer Atom-Beautify
- Le Tutoriel de HTML Styles
- Le Tutoriel de HTML Hyperlink
- Le Tutoriel de HTML Email Link
- Le Tutoriel de HTML Paragraphs
- Le Tutoriel de HTML IFrame
- Le Tutoriel de HTML Entity
- Le Tutoriel de HTML Lists
- Le Tutoriel de HTML Tables
- Le Tutoriel de HTML Col, Colgroup
- Le Tutoriel de HTML Heading
- Le Tutoriel de HTML Quotation (Citations)
- Le Tutoriel de HTML URL Encoding
- Le Tutoriel de HTML Video
- Le Tutoriel de Attribut HTML dir
Show More