Les Boucles en TypeScript
1. Qu'est-ce que c'est une boucle ?
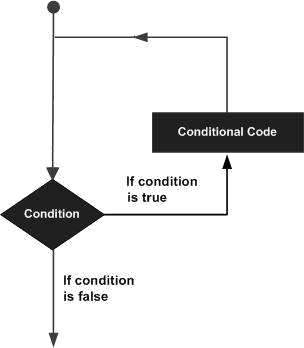
Dans TypeScript, le code est exécuté séquentiellement de haut en bas. Cependant, si vous souhaitez exécuter un bloc de code plusieurs fois, utilisez une boucle.

TypeScript fournit les types de boucles ci-dessous :
- while
- for
- for..of
- for..in
- do..while
Les instructions (statements) suivantes peuvent également apparaître à l'intérieur de la boucle :
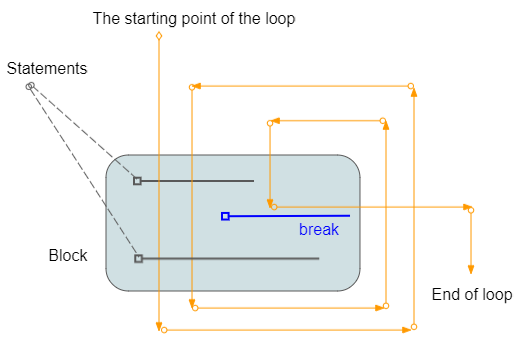
- break
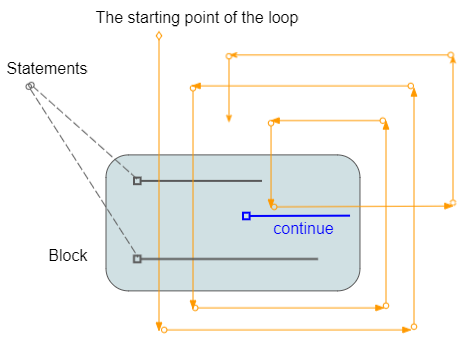
- continue
break
Lorsque l'instruction break est rencontrée, le programme met immédiatement fin à la boucle.
continue
Lorsque l'instruction continue est rencontrée, le programme saute les lignes sous continue et exécute l'itération suivante (si la condition de boucle est toujours vraie).
2. La boucle while
La syntaxe de la boucle while:
while (condition) {
// Do something here..
}Par exemple :
loop_while_ex1.ts
console.log("While loop example");
let x = 2;
while (x < 10) {
console.log("Value of x = ", x);
x = x + 3;
}
console.log("Done!");Output:
While loop example
Value of x = 2
Value of x = 5
Value of x = 8
Done!3. La boucle for
La syntaxe de la boucle for :
for (initialValues; condition; updateValues) {
// Statements to be executed repeatedly
}- InitialValues: Initialiser les valeurs des variables liées dans la boucle.
- condition: La condition pour exécuter le bloc.
- updateValues: Mettre à jour les nouvelles valeurs des variables.
Par exemple :
loop_for_ex1.ts
console.log("For loop example");
for (let i = 0; i < 10; i = i + 3) {
console.log("i= " + i);
}Output:
For loop example
i= 0
i= 3
i= 6
i= 9Par exemple : Deux variables participent à la condition d'une boucle for :
loop_for_ex2.ts
console.log("For loop example");
for (let i = 0, j = 0; i + j < 10; i = i + 1, j = j + 2) {
console.log("i = " + i + ", j = " + j);
}Output:
For loop example
i = 0, j = 0
i = 1, j = 2
i = 2, j = 4
i = 3, j = 6L'utilisation d'une boucle for peut vous aider à parcourir les éléments d'un tableau.
loop_for_ex3.ts
console.log("For loop example");
// Array
let names =["Tom","Jerry", "Donald"];
for (let i = 0; i < names.length; i++ ) {
console.log("Name = ", names[i]);
}
console.log("Done!");Output:
For loop example
Name = Tom
Name = Jerry
Name = Donald
Done!4. La boucle for..in
La boucle for..in est utilisée pour :
- Itérer sur les noms de champ (field) ou les noms de propriété d'un objet.
- Itérer sur les indices d'un tableau, d'une liste ou d'un tuple.
La syntaxe :
for (propName in object) {
// Do something
}
for (index in array) { // array, tuple, list
// Do something
}Par exemple : Utiliser la boucle for..in pour accéder aux champs et aux propriétés d'un objet.
loop_for_in_object_ex1.ts
// An object has 4 properties (name, age, gender,greeing)
var myObject = {
name: "Tom",
age: 25,
gender: "Male",
greeting: function () {
return "Hello";
}
};
for (let myProp in myObject) {
console.log(`prop: ${myProp}`);
let key = myProp as keyof typeof myObject; // Define a key of an Object
let value = myObject[key];
console.log(`value: ${value}`);
console.log(' --------- ');
}Output:
prop: name
value: Tom
---------
prop: age
value: 25
---------
prop: gender
value: Male
---------
prop: greeting
value: function () {
return "Hello";
}
---------La boucle for..in est également utilisée pour parcourir les indices d'un tableau, y compris les indices négatifs ou non entiers.
loop_for_in_array_ex1.ts
let fruits = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[10.5] = "Carambola"; // !!!!!!!!!!
fruits[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Array length is ${fruits.length}`); // 7 indexes [0,1,2,3,4,5,6]
for(let idx in fruits) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Array length is 7
Element at index 0 is Acerola
Element at index 1 is Apple
Element at index 2 is Banana
Element at index 6 is Breadfruit
Element at index 10.5 is Carambola
Element at index -100 is GrapefruitRemarque : Le tableau dans TypeScript accepte les indices négatifs ou non entiers. Seulement les indices entiers et supérieurs à ou égaux à 0 sont comptés dans la longueur du tableau. Voir l'article à propos de tableaux pour obtenir une explication plus détaillée.
Par exemple : Utriliser la boucle for..in avec un Tuple :
loop_for_in_tuple_ex1.ts
// Create a Tuple:
let myFruits: [string,string, string] = ["Acerola", "Apple", "Banana"];
for(let idx in myFruits) {
console.log(`Element at index ${idx}: ${myFruits[idx]}`);
}Output:
Element at index 0: Acerola
Element at index 1: Apple
Element at index 2: Banana5. La boucle for..of
La boucle for..of est utilisée pour: vous aider à itérer sur les champs (field) et les propriétés d'un objet, ou à itérer sur les indices d'un tableau. Elle est souvent utilisée avec un objet, un tableau, une liste ou un tuble.
- Itérer sur les éléments d'un tableau, d'une liste ou d'un tuple.
La syntaxe :
for (propValue of object) {
// Do something
}
for (element of array) { // array, tuple, list
// Do something
}Par exemple : Utiliser la boucle for..of pour itérer sur les éléments d'un tableau. Remarque : La boucle for..of n'itére que sur les éléments d'indice entier supérieur ou égal à 0.
loop_for_of_array_ex1.ts
let fruitArray = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruitArray.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruitArray[6] = "Breadfruit";
fruitArray[10.5] = "Carambola"; // !!!!!!!!!!
fruitArray[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Array length is ${fruitArray.length}`); // 7 indexes [0,1,2,3,4,5,6]
for(let fruit of fruitArray) {
console.log(`Element: ${fruit}`);
}Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Array length is 7
Element: Acerola
Element: Apple
Element: Banana
Element: undefined
Element: undefined
Element: undefined
Element: BreadfruitPar exemple : Utiliser la boucle for..of avec un Tuple :
loop_for_of_tuple_ex1.ts
// Create a Tuple:
let myFruitTuple: [string,string, string] = ["Acerola", "Apple", "Banana"];
for(let fruit of myFruitTuple) {
console.log(`Element: ${fruit}`);
}Output:
Element: Acerola
Element: Apple
Element: Banana6. La boucle do..while
La boucle do..while est utilisée pour exécuter à plusieurs reprises un segment de programme. La caractéristique de do..while est un bloc de code qui est toujours exécuté au moins une fois. Après chaque itération, le programme vérifie à nouveau la condition, si la condition est toujours vraie, l'itération suivante sera exécutée.
do {
// Do something
}
while(condition);Par exemple :
let value = 3;
do {
console.log(`Value = ${value}`);
value = value + 3;
} while (value < 10);Output:
Value = 3
Value = 6
Value = 97. L'instruction break en boucle
break est une instruction qui peut apparaître dans le bloc d'une boucle. Cette instruction est utilisée pour terminer inconditionnellement la boucle.

Par exemple :
loop_break_ex1.ts
console.log("Break example");
let y = 2;
while (y < 15) {
console.log('----------------------');
console.log(`y = ${y}`);
// If y = 5 then exit the loop.
if (y == 5) {
break;
}
// Increase value of x by 1
y = y + 1;
console.log(`y after + 1 = ${y}`);
}
console.log("Done!");Output:
Break example
----------------------
y = 2
y after + 1 = 3
----------------------
y = 3
y after + 1 = 4
----------------------
y = 4
y after + 1 = 5
----------------------
y = 5
Done!8. L'instruction continue en boucle
continue est une instruction qui peut apparaître dans une boucle. Lorsque l'instruction continue est rencontrée, le programme sautera les lignes en dessous de continue et exécutera l'itération suivante (si la condition est toujours vraie).

Par exemple :
console.log('Continue example');
let z = 2
while (z < 7) {
console.log('----------------------')
console.log(`z = ${z}`);
if (z % 2 == 0) {
z = z + 1;
continue;
}
else {
z = z + 1;
console.log(`z after + 1 = ${z}`);
}
}
console.log('Done!');Output:
Continue example
----------------------
z = 2
----------------------
z = 3
z after + 1 = 4
----------------------
z = 4
----------------------
z = 5
z after + 1 = 6
----------------------
z = 6
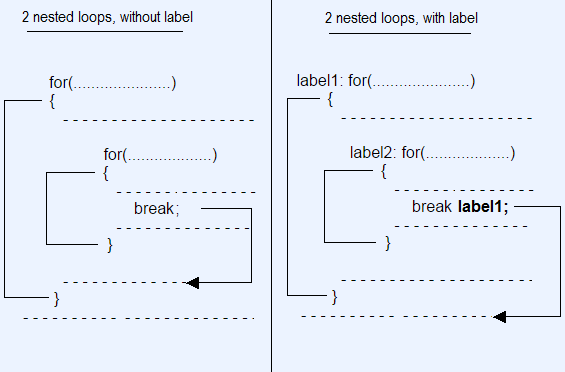
Done!9. Les boucles étiquetées
TypeScript vous permet de mettre une étiquette pour une boucle. C'est une façon de nommer une boucle et c'est pratique lorsque vous utilisez plusieurs boucles imbriquées dans un programme.
- Vous pouvez utiliser l'instruction "break labelX" pour break la boucle étiquetée labelX.
- Vous pouvez utiliser l'instruction "continue labelX" pour continue la boucle intitulée labelX.

La syntaxe :
// for loop with Label.
label1: for( ... ) {
}
// while loop with Label.
label2: while ( ... ) {
}
// do-while loop with Label.
label3: do {
} while ( ... );Par exemple : Utiliser des boucles étiquetées et une instruction break.
loop_break_labelled_ex1.ts
console.log('Labelled Loop Break example');
let i = 0;
label1: while (i < 5) {
console.log('----------------------');
console.log(`i = ${i}`);
i++;
label2: for (let j = 0; j < 3; j++) {
console.log(` --> ${j}`);
if (j > 0) {
// Exit the loop with label1.
break label1;
}
}
}
console.log('Done!');Output:
Labelled Loop Break example
----------------------
i = 0
--> 0
--> 1
Done!Par exemple : Utiliser des boucles étiquetées et une instruction continue.
loop_continue_labelled_ex1.ts
let j = 0;
label1: while (j < 5) {
console.log(`outer j= ${j}`);
j++;
label2: for (let k = 0; k < 3; k++) {
if (k > 0) {
continue label2;
}
if (j > 1) {
continue label1;
}
console.log(`inner j= ${j} , k= ${k}`);
}
}Output:
outer j= 0
inner j= 1 , k= 0
outer j= 1
outer j= 2
outer j= 3
outer j= 4Tutoriels de programmation TypeScript
- Exécutez votre premier exemple TypeScript en Visual Studio Code
- Espaces (Namespaces) de noms dans TypeScript
- Module dans TypeScript
- Opérateur typeof dans TypeScript
- Les Boucles en TypeScript
- Installer TypeScript sur Windows
- Fonctions dans TypeScript
- Le Tutoriel de TypeScript Tuples
- Interfaces dans TypeScript
- Tableaux dans TypeScript
- Opérateur instanceof dans TypeScript
- Méthodes dans TypeScript
- Fermetures dans TypeScript
- Constructeurs dans TypeScript
- Propriétés dans TypeScript
- Analyser JSON dans TypeScript
- Analyser JSON dans TypeScript avec la bibliothèque json2typescript
- Qu'est-ce que Transpiler?
Show More