Tableaux dans TypeScript
1. Qu'est-ce qu'un tableau ?
Dans TypeScript, array est un type de données spécial utilisé pour stocker de nombreuses valeurs de nombreux types de données différents. A l'inverse de Java, le tableau dans TypeScript peut automatiquement étendre sa longueur en cas de nécessité.
Un tableau Type[] dans TypeScript a la même manière de stocker des données que Map<Integer,Type> en Java. On va le clarifier dans l'article.
A l'instar de JavaScript, TypeScript prend en charge deux syntaxes pour créer un tableau :
La syntaxe de Type[] :
La syntaxe Type[] est la syntaxe courante permettant de déclarer un tableau, qui est utilisée dans de nombreux langages différents, y compris évidemment TypeScript :
Par exemple : Déclarer un tableau uniquement pour stocker des éléments de string. Le compilateur TypeScript signalera une erreur si vous ajoutez inintentionnellement un élément d'un autre type au tableau.
let fruits: string[];
fruits = ['Apple', 'Orange', 'Banana'];
// Or:
let fruits: string[] = ['Apple', 'Orange', 'Banana'];Par exemple : Déclarer un tableau avec des éléments de différents types de données :
let arr = [1, 3, 'Apple', 'Orange', 'Banana', true, false];Par exemple : Déclarer un tableau avec le type de données union - number et string :
let values: (string | number)[] = ['Apple', 'Orange', 1, 2, 'Banana', 3];La syntaxe Array<Type> :
Déclarer un tableau en fonction de la syntaxe Array<Type> est également l'équivalent à la syntaxe Type[]. Il n'y a aucune différence.
let fruits: Array<string>;
fruits = ['Apple', 'Orange', 'Banana'];
// Or:
let fruits: Array<string> = ['Apple', 'Orange', 'Banana'];Dans TypeScript, la syntaxe Type[] n'est qu'un raccourci de la syntaxe Array<Type>. Les tableaux en TypeScript sont des objets de l'interface Array<T>, ils sont donc conformes aux normes définies dans cette interface (voir ci-dessous).
Par exemple : Déclarer un tableau avec le type de données union - number et string :
let values: Array<string | number> = ['Apple', 'Orange', 1, 2, 'Banana', 3];2. Accéder aux éléments du tableau
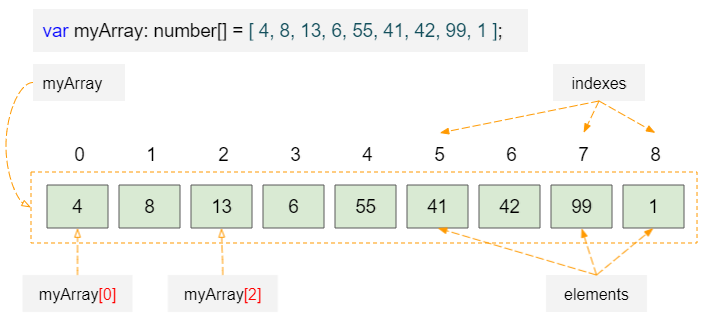
Les éléments du tableau sont accessibles à l'aide de l'index d'un élément, par ex. myArray[index]. L'index du tableau commence par zéro, donc l'index du premier élément est zéro, l'index du deuxième élément est un et ainsi de suite.

Par exemple :
array_ex1.ts
function array_ex1_test() {
var myArray: number[] = [4, 8, 13, 6, 55, 41, 42, 99, 1];
console.log("Length of myArray: " + myArray.length); // 9 Elements
console.log("Element at index 0: " + myArray[0]); // 4
console.log("Element at index 1: " + myArray[1]); // 8
console.log("Element at index 4: " + myArray[4]); // 55
}
array_ex1_test(); // Call the functionOutput:
Length of myArray: 9
Element at index 0: 4
Element at index 1: 8
Element at index 4: 55Vous pouvez également affecter de nouvelles valeurs aux éléments d'un tableau à travers leur index :
array_ex2.ts
function array_ex2_test() {
var fruits: string[] = ["Acerola", "Apple", "Banana" ];
console.log(`fruits[0] = ${fruits[0]}`);
console.log(`fruits[1] = ${fruits[1]}`);
console.log("--- Assign new values to elements ... --- ")
fruits[0] = "Breadfruit";
fruits[1] = "Carambola";
console.log(`fruits[0] = ${fruits[0]}`);
console.log(`fruits[1] = ${fruits[1]}`);
}
array_ex2_test(); // Call the function.Output:
fruits[0] = Acerola
fruits[1] = Apple
--- Assign new values to elements ... ---
fruits[0] = Breadfruit
fruits[1] = CarambolaA l'inverse de Java, les tableaux dans TypeScript peuvent augmenter automatiquement en longueur en cas de nécessité. Dans l'exemple ci-dessous, on a un tableau dont la longueur initiale est de 3. On attribue des valeurs aux éléments aux indices 6 et 7. Maintenant, la longueur du tableau sera 8.
array_ex3.ts
function array_ex3_test() {
var fruits: string[] = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3
console.log(" --- Set the value for the elements at index 6 and 7. ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[7] = "Carambola";
console.log(`Now Array length is ${fruits.length}`); // 8 indexes: [0,1,2,3,4,5,6,7]
console.log(`Element at index 4: ${fruits[4]}`); // undefined
console.log(`Element at index 5: ${fruits[5]}`); // undefined
}
array_ex3_test(); // Call the function.Output:
Array length is 3
--- Set the value for the elements at index 6 and 7. ---
Now Array length is 8
Element at index 4: undefined
Element at index 5: undefined3. Indice non-entier
A l'inverse de Java et C#. Les tableaux TypeScript acceptent des indices non entiers, qui accepte également des indices négatifs. Cependant, ces éléments ne comptent pas dans la longueur du tableau.
array_idx_ex1.ts
function array_idx_ex1_test() {
var fruits: string[] = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3
console.log(" --- Set the value for the elements at indexes 6, 10.5 and -100 ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[10.5] = "Carambola"; // !!!!!!!!!!
fruits[-100] = "Grapefruit"; // !!!!!!!!!!
console.log(`Now Array length is ${fruits.length}`); // 7 indexes: [0,1,2,3,4,5,6]
console.log(`Element at index 4: ${fruits[4]}`); // undefined
console.log(`Element at index 5: ${fruits[5]}`); // undefined
console.log(`Element at index 10.5: ${fruits[10.5]}`); // Carambola
console.log(`Element at index -100: ${fruits[-100]}`); // Grapefruit
}
array_idx_ex1_test(); // Call the function.Output:
Array length is 3
--- Set the value for the elements at indexes 6, 10.5 and -100 ---
Now Array length is 7
Element at index 4: undefined
Element at index 5: undefined
Element at index 10.5: Carambola
Element at index -100: Grapefruit4. Boucle sur le tableau
En règle générale, il existe deux syntaxes de boucle for pour accéder aux éléments d'un tableau.
Syntax 1:
Cette syntaxe autorise uniquement l'accès aux éléments avec un indice entier non négatif.
for(let idx =0; idx < fruits.length; idx++) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}Par exemple :
array_for_loop_ex1.ts
function array_for_loop_ex1_test() {
var fruits: string[] = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6 and 10.5 ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[10.5] = "Carambola"; // !!!!!!!!!!
for(let idx =0; idx < fruits.length; idx++) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}
}
array_for_loop_ex1_test(); // Call the function.Output:
Element at index 0 is Acerola
Element at index 1 is Apple
Element at index 2 is Banana
Element at index 3 is undefined
Element at index 4 is undefined
Element at index 5 is undefined
Element at index 6 is BreadfruitSyntax 2:
La syntaxe de boucle for ci-dessous n'accède qu'aux indices qui existent réellement dans le tableau, y compris les indices qui ne sont pas des entiers ou des nombres négatifs.
for(let idx in fruits) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}Par exemple :
array_for_loop_ex2.ts
function array_for_loop_ex2_test() {
var fruits: string[] = ["Acerola", "Apple", "Banana" ];
console.log(`Array length is ${fruits.length}`); // 3 indexes [0,1,2]
console.log(" --- Set the value for the elements at indexes 6 and 10.5 ---");
// Add more elements to the array.
fruits[6] = "Breadfruit";
fruits[10.5] = "Carambola"; // !!!!!!!!!!
for(let idx in fruits) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}
}
array_for_loop_ex2_test(); // Call the function.Output:
Element at index 0 is Acerola
Element at index 1 is Apple
Element at index 2 is Banana
Element at index 6 is Breadfruit
Element at index 10.5 is CarambolaOther Examples:
Par exemple : Un tableau contenant des éléments de type string, convertit tous ses éléments en majuscules.
array_for_loop_ex3.ts
function array_for_loop_ex3_test() {
var fruits: string[] = ["Acerola", "Apple", "Banana" ];
for(let idx in fruits) {
let v = fruits[idx];
if(v) {
fruits[idx] = v.toUpperCase();
}
}
// Print elements:
for(let idx in fruits) {
console.log(`Element at index ${idx} is ${fruits[idx]}`);
}
}
array_for_loop_ex3_test(); // Call the function.Output:
Element at index 0 is ACEROLA
Element at index 1 is APPLE
Element at index 2 is BANANA5. Le tableau en lecture seule
Utiliser le mot clef readonly dans une déclaration de tableau pour créer un tableau en lecture seule (read-only). C'est-à-dire, vous ne pouvez pas ajouter, supprimer ou mettre à jour des éléments de tableau.
- Remarque : Le mot-clef readonly n'est autorisé à apparaître que dans la syntaxe Type[], et cela n'est pas appliqué dans la syntaxe Array<Type>.
let okArray1 : readonly string[] = ["Acerola", "Apple", "Banana" ]; // OK
let okArray2 : readonly string[];
okArray2 = ["Acerola", "Apple", "Banana" ]; // OK
let errorArray1 : readonly Array<String>; // Compile Error!!!Sans utiliser le mot-clef readonly, vous pouvez déclarer un tableau en lecture seule (read-only) avec l'interface ReadonlyArray<T> :
let okArray3 : ReadonlyArray<String>; // OKPar exemple :
let fruits: readonly string[] = ["Acerola", "Apple", "Banana" ]; // OK
fruits[1] = "Breadfruit"; // Compile Error!!!!!!
let years: ReadonlyArray<number> = [2001, 2010, 2020 ]; // OK
years[1] = 2021; // Compile Error!!!!!!6. Les méthodes du tableau
Dans TypeScript, un tableau est un objet de l'interface Array<T>, il a donc des méthodes définies dans cette interface.
interface Array<T> {
length: number;
toString(): string;
toLocaleString(): string;
pop(): T | undefined;
push(...items: T[]): number;
concat(...items: ConcatArray<T>[]): T[];
concat(...items: (T | ConcatArray<T>)[]): T[];
join(separator?: string): string;
reverse(): T[];
shift(): T | undefined;
slice(start?: number, end?: number): T[];
sort(compareFn?: (a: T, b: T) => number): this;
splice(start: number, deleteCount?: number): T[];
splice(start: number, deleteCount: number, ...items: T[]): T[];
unshift(...items: T[]): number;
indexOf(searchElement: T, fromIndex?: number): number;
lastIndexOf(searchElement: T, fromIndex?: number): number;
every<S extends T>(predicate: (value: T, index: number, array: T[]) => value is S, thisArg?: any): this is S[];
every(predicate: (value: T, index: number, array: T[]) => unknown, thisArg?: any): boolean;
some(predicate: (value: T, index: number, array: T[]) => unknown, thisArg?: any): boolean;
forEach(callbackfn: (value: T, index: number, array: T[]) => void, thisArg?: any): void;
map<U>(callbackfn: (value: T, index: number, array: T[]) => U, thisArg?: any): U[];
filter<S extends T>(predicate: (value: T, index: number, array: T[]) => value is S, thisArg?: any): S[];
filter(predicate: (value: T, index: number, array: T[]) => unknown, thisArg?: any): T[];
reduce(callbackfn: (previousValue: T, currentValue: T, currentIndex: number, array: T[]) => T): T;
reduce(callbackfn: (previousValue: T, currentValue: T, currentIndex: number, array: T[]) => T, initialValue: T): T;
reduce<U>(callbackfn: (previousValue: U, currentValue: T, currentIndex: number, array: T[]) => U, initialValue: U): U;
reduceRight(callbackfn: (previousValue: T, currentValue: T, currentIndex: number, array: T[]) => T): T;
reduceRight(callbackfn: (previousValue: T, currentValue: T, currentIndex: number, array: T[]) => T, initialValue: T): T;
reduceRight<U>(callbackfn: (previousValue: U, currentValue: T, currentIndex: number, array: T[]) => U, initialValue: U): U;
[n: number]: T;
}7. forEach(..)
forEach(callbackfn: (value: T, index: number, array: T[]) => void, thisArg?: any): void;Effectuer l'action spécifiée pour chaque élément d'un tableau.
Par exemple :
array_forEach_ex1.ts
function array_forEach_ex1_test() {
let fruits: string[] = ["Acerola", "Apple", "Banana" ]; // OK
// A callback function.
var callback = function(value:string, index:number, thisArray:string[]) {
if(index % 2 == 0) {
console.log(value);
} else {
console.log(value.toUpperCase());
}
}
fruits.forEach(callback);
}
array_forEach_ex1_test(); // Call the function.Output:
Acerola
APPLE
Banana8. every(..)
every(predicate: (value: T, index: number, array: T[]) => unknown, thisArg?: any): boolean;Vérifier si tous les éléments d'un tableau réussissent le test d'une fonction spécifiée.
predicate: Une fonction pour vérifier chaque élément du tableau.
Par exemple : Un tableau se compose d'années. Vérifier si toutes les années sont supérieures à 1990.
array_every_ex1.ts
function array_every_ex1_test() {
let years: number[] = [2001, 1995, 2007, 2010, 2020];
// Arrow function.
var predicate = (value: number, index: number, thisArray: number[]) => {
return value > 1990;
}
var ok: boolean = years.every(predicate);
console.log(`All years > 1990? ${ok}`); // true
}
array_every_ex1_test(); // Call the function.9. sort(..)
sort(compareFn?: (a: T, b: T) => number): this;Trier ce tableau selon la fonction spécifiée et renvoyer ce tableau. Si une fonction n'est pas fournie, les éléments du tableau seront triés selon des règles naturelles.
Par exemple : Trier un tableau de string :
array_sort_ex1.ts
function array_sort_ex1_test() {
let fruits: string[] = ["Banana", "Acerola", "Apple", "Carambola", "Breadfruit"];
// Compare Function:
var compareFn = (a: string, b: string) => {
// v > 0 --> a > b
// v = 0 --> a == b
// v < 0 --> a < b
let v: number = a.localeCompare(b);
return v;
}
fruits.sort(compareFn);
console.log("--- after sorting --- ");
console.log(fruits);
}
array_sort_ex1_test(); // Call the function.Output:
--- after sorting ---
[ 'Acerola', 'Apple', 'Banana', 'Breadfruit', 'Carambola' ]10. filter(..)
filter(predicate: (value: T, index: number, array: T[]) => unknown, thisArg?: any): T[];
filter<S extends T>(predicate: (value: T, index: number, array: T[]) => value is S, thisArg?: any): S[];Renvoyer un nouveau tableau d'éléments qui réussissent le test d'une fonction spécifiée.
Par exemple : Un tableau se compose d'années, filtrer un nouveau tableau composé uniquement d'années paires.
array_filter_ex1.ts
function array_filter_ex1_test() {
let years: number[] = [2001, 1995, 2007, 2010, 2020];
// Filter even value.
var predicate = (value: number, index: number, thisArray: number[]) => {
return value % 2 == 0;
}
var evenYears: number[] = years.filter(predicate);
console.log(" --- Even Years: --- ");
console.log(evenYears);
}
array_filter_ex1_test(); // Call the function.Output:
--- Even Years: ---
[ 2010, 2020 ]Tutoriels de programmation TypeScript
- Exécutez votre premier exemple TypeScript en Visual Studio Code
- Espaces (Namespaces) de noms dans TypeScript
- Module dans TypeScript
- Opérateur typeof dans TypeScript
- Les Boucles en TypeScript
- Installer TypeScript sur Windows
- Fonctions dans TypeScript
- Le Tutoriel de TypeScript Tuples
- Interfaces dans TypeScript
- Tableaux dans TypeScript
- Opérateur instanceof dans TypeScript
- Méthodes dans TypeScript
- Fermetures dans TypeScript
- Constructeurs dans TypeScript
- Propriétés dans TypeScript
- Analyser JSON dans TypeScript
- Analyser JSON dans TypeScript avec la bibliothèque json2typescript
- Qu'est-ce que Transpiler?
Show More