Exécutez votre premier exemple TypeScript en Visual Studio Code
1. Les installations nécessaires
Afin de créer et exécuter les applications TypeScript sur Visual Studio Code, il faut s'assurer que les logiciels ci-dessous sont installés sur votre ordinateur:
2. Créer un projet
Dans votre ordinateur, créer un nouveau dossier vide afin de stocker le projet. Par exemple:
- C:/TypeScript/myfirstproject
Ensuite, dans Visual Studio Code, ouvrir le dossier qui vient d'être crée à l'étape précédente.
- File > Open Folder
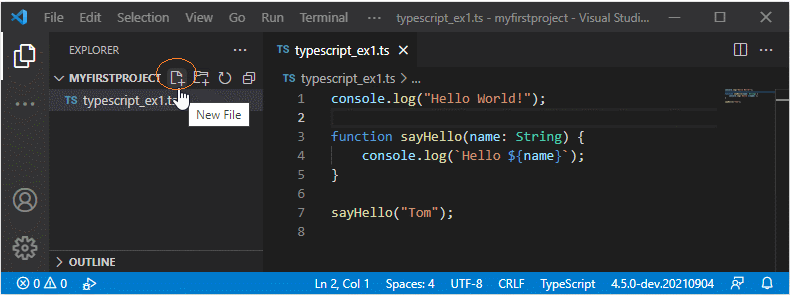
Cliquer sur l'icône "New File" pour créer un nouveau fichier TypeScript.

typescript_ex1.ts
console.log("Hello World!");
function sayHello(name: String) {
console.log(`Hello ${name}`);
}
sayHello("Tom");Ensuite, il faut configurer pour exécuter l'exemple ci-dessus.
3. La configuration du projet
Dans Visual Studio Code, ouvrir la fenêtre Terminal:
- View > Terminal
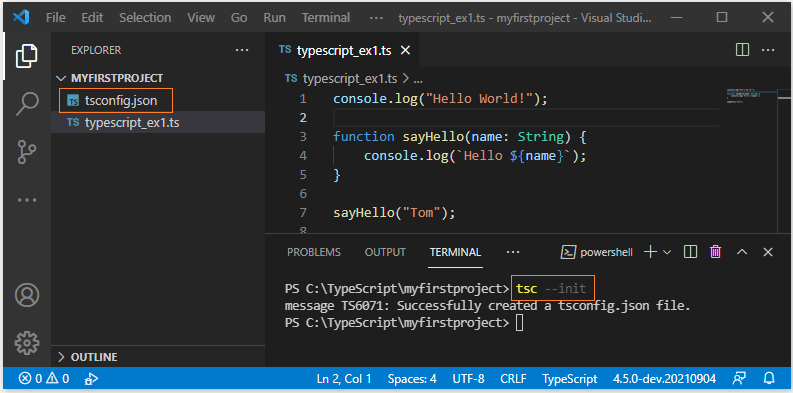
Dans la fenêtre Terminal, exécuter la commande suivante pour créer un fichier de configuration pour votre projet:
tsc --initAprès avoir exécuter la commande ci-dessus, le fichier tsconfig.json est créé:

Si vous recevez un message d'erreur comme celui ci-dessus, il est nécessaire d'envisager une parmi des solutions à partir de Stackoverflow:tsc : File C:\Users\Windows10\AppData\Roaming\npm\tsc.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + tsc typescript_ex1.ts + ~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess
Ouvrir le fichier tsconfig.json afin de changer les valeurs de certains paramètres.
Find line starting with.. | Change to |
"target": "es5" | "target": "es6" |
// "outDir": "./", | "outDir": "./dist", |
tsconfig.json
{
"compilerOptions": {
"target": "es6",
"outDir": "./dist",
// Other codes...
}
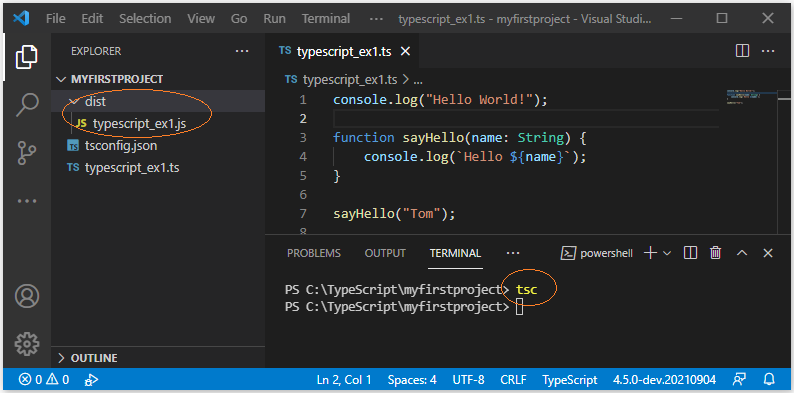
}Ensuite, dans la fenêtre Terminal de Visual Studio Code, exécuter la commande pour compiler tous vos fichiers typescript en fichiers javascript.
tsc
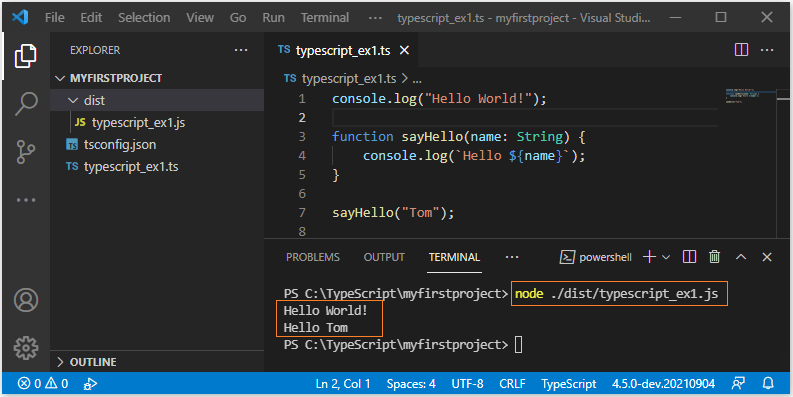
Enfin, exécuter l'exemple.
node ./dist/typescript_ex1.js
Tutoriels de programmation TypeScript
- Exécutez votre premier exemple TypeScript en Visual Studio Code
- Espaces (Namespaces) de noms dans TypeScript
- Module dans TypeScript
- Opérateur typeof dans TypeScript
- Les Boucles en TypeScript
- Installer TypeScript sur Windows
- Fonctions dans TypeScript
- Le Tutoriel de TypeScript Tuples
- Interfaces dans TypeScript
- Tableaux dans TypeScript
- Opérateur instanceof dans TypeScript
- Méthodes dans TypeScript
- Fermetures dans TypeScript
- Constructeurs dans TypeScript
- Propriétés dans TypeScript
- Analyser JSON dans TypeScript
- Analyser JSON dans TypeScript avec la bibliothèque json2typescript
- Qu'est-ce que Transpiler?
Show More