Créer une application Web multilingue avec Spring Boot
1. L'objectif de ce document
Il est préférable de créer un site web multilingue parce qu'il aide votre site web à accéder à plus d'utilisateurs. Le Website est connu sous le nom d'internationalization (i18n) qui est opposé à la Localization (localisation) (L10n).
Remarque: Internationalization est un mot comprenant 18 caractères, dont le premier est i et le dernier est n, donc il est généralement abrégé en i18n.
Spring fournit une aide d'étendre au niveau d'internationalisation (Internationalization) (i18n) grâce à l'utilisation de Spring Interceptor, Locale Resolvers et Resource Bundles pour différents sites régionaux.
Dans cet article, je vous donner de l'instruction de la création d'un site multilingue simple utilisant Spring Boot.
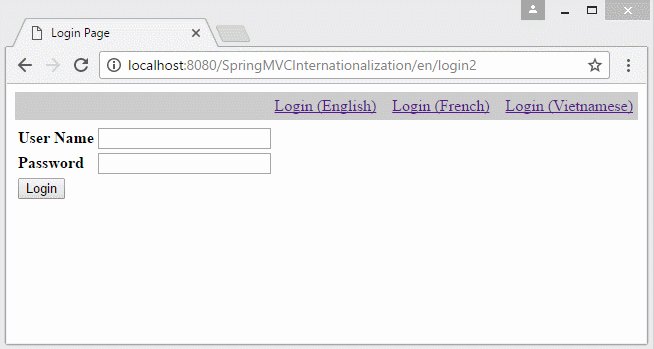
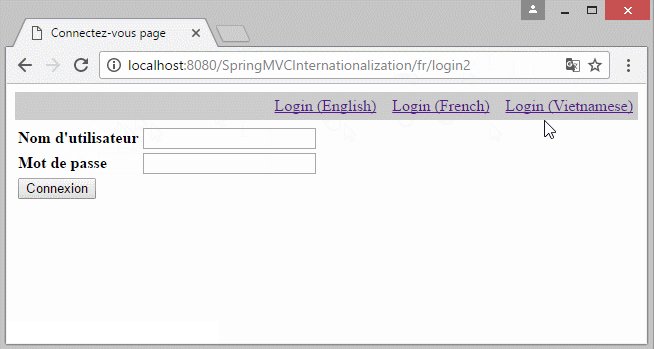
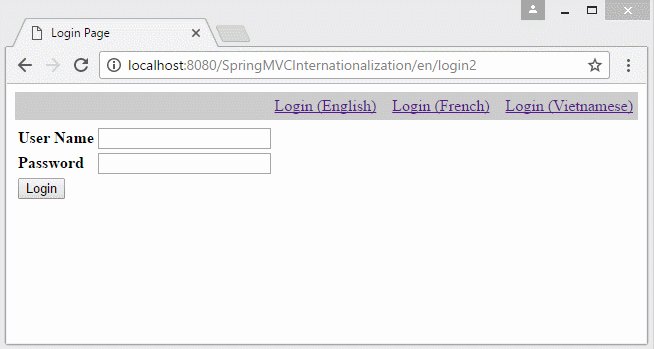
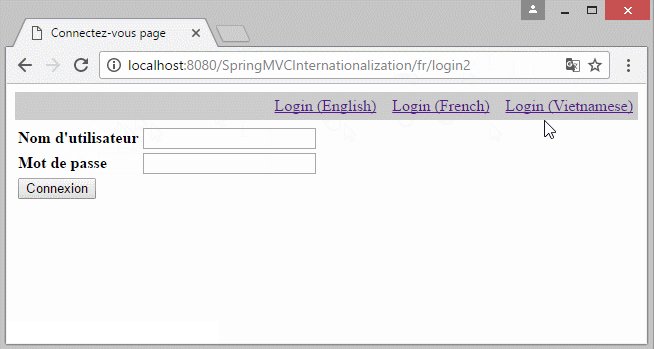
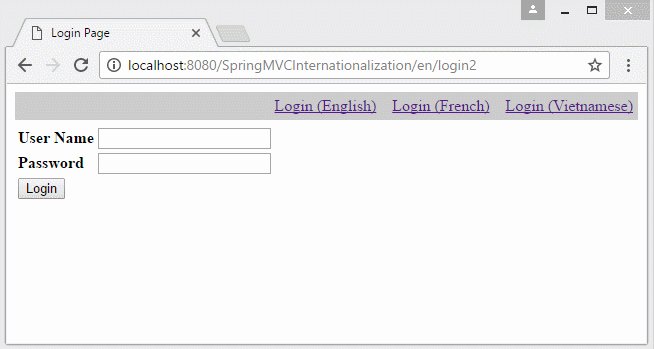
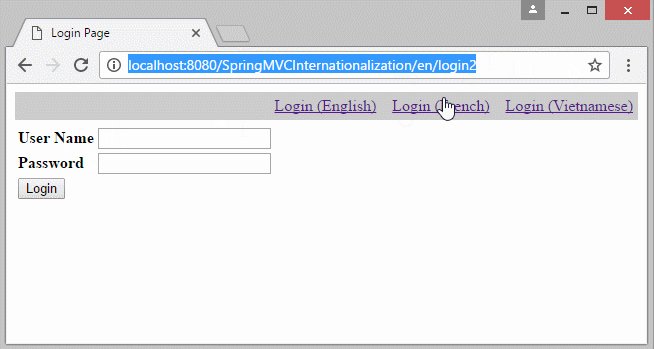
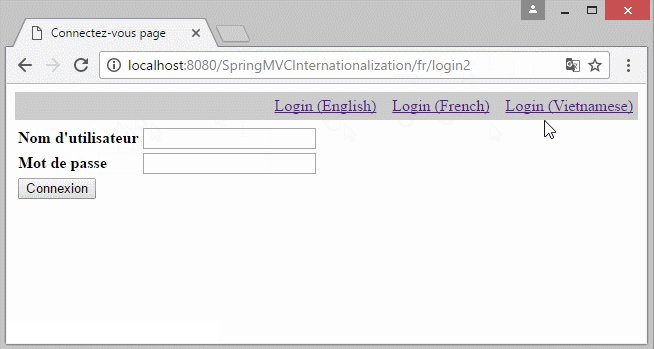
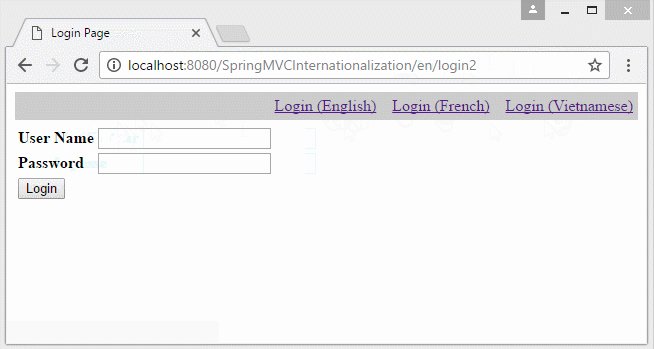
Vous pouvez prévisualiser l'exemple ci-dessous :
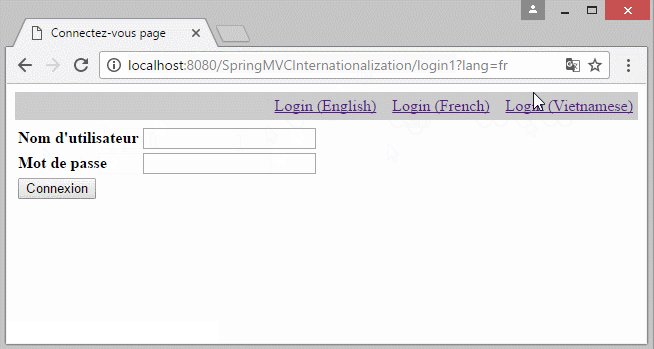
Dans l'exemple, l'information locale (Locale) se trouve sur le paramètre de l'URL. Les informations locales seront stockées dans Cookie et l'utilisateur ne doivent pas sélectionner de nouveau la langue dans les pages suivantes.
- http://localhost:8080/SomeContextPath/login1?lang=vi
- http://localhost:8080/SomeContextPath/login1?lang=fr

Un autre exemple de l'information Locale située sur l'URL:
- http://localhost:8080/SomeContextPath/vi/login2
- http://localhost:8080/SomeContextPath/en/login2

3. Message Resources

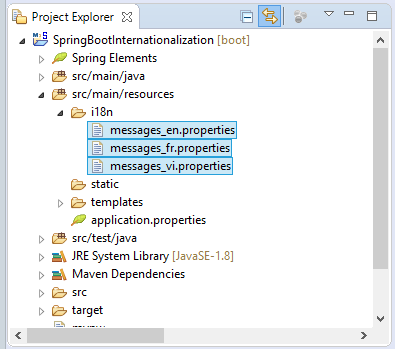
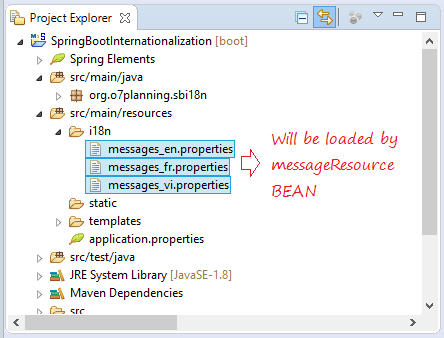
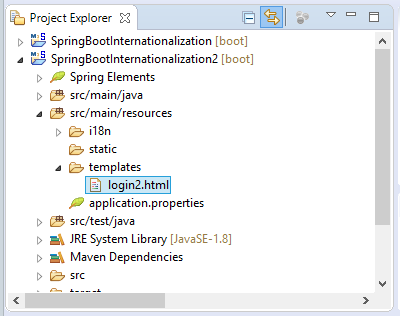
Ici, je crée trois fichiers properties pour les langues, y compris: l'anglais,le français et le vietnamien. Ces fichiers seront chargés (load) et gérés par messageResource Bean.
i18n/messages_en.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = Password
label.submit = Login
label.title = Login Page
label.userName = User Namei18n/messages_fr.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = Mot de passe
label.submit = Connexion
label.title = Connectez-vous page
label.userName = Nom d'utilisateuri18n/messages_vi.properties
#Generated by Eclipse Messages Editor (Eclipse Babel)
label.password = M\u1EADt kh\u1EA9u
label.submit = \u0110\u0103ng nh\u1EADp
label.title = Trang \u0111\u0103ng nh\u1EADp
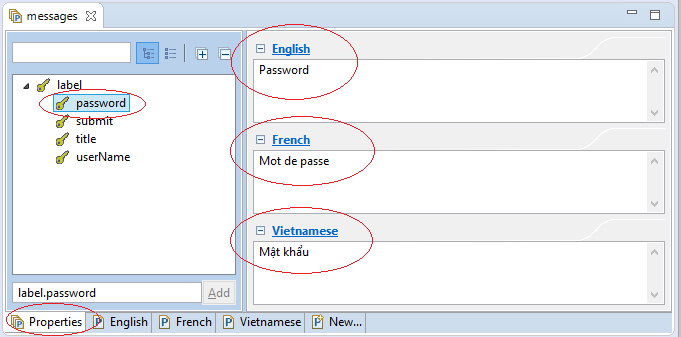
label.userName = T\u00EAn ng\u01B0\u1EDDi d\u00F9ngEclipse vous fournit de modifier l'information de fichier en utilisant "Message Editor".

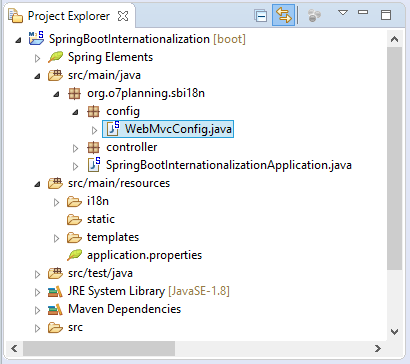
4. Interceptor & LocaleResolver

Vous devez déclarer 2 chaines Spring BEAN y compris localeResolver et messageResource.
localeResolver - Spécifie comment obtenir des informations locales (Locale) que l'utilisateur utilisera. CookieLocaleResolver lira les informations locales de Cookie afin de trouver quelle langue que l'utilisateur a utilisé.
messageResource - Va prendre en charge le contenu des fichiers properties.
localeResolver - Spécifie comment obtenir des informations locales (Locale) que l'utilisateur utilisera. CookieLocaleResolver lira les informations locales de Cookie afin de trouver quelle langue que l'utilisateur a utilisé.
messageResource - Va prendre en charge le contenu des fichiers properties.

Avant que la commande n'est traitée par Controller, elle doit passer par les Interceptors où vous devez enregistrer LocaleChangeInterceptor, Interceptor traite les changements Locale de l'utilisateur.
WebMvcConfig.java
package org.o7planning.sbi18n.config;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.springframework.web.servlet.i18n.CookieLocaleResolver;
import org.springframework.web.servlet.i18n.LocaleChangeInterceptor;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
CookieLocaleResolver resolver= new CookieLocaleResolver();
resolver.setCookieDomain("myAppLocaleCookie");
// 60 minutes
resolver.setCookieMaxAge(60*60);
return resolver;
}
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource= new ReloadableResourceBundleMessageSource();
// Read i18n/messages_xxx.properties file.
// For example: i18n/messages_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
LocaleChangeInterceptor localeInterceptor = new LocaleChangeInterceptor();
localeInterceptor.setParamName("lang");
registry.addInterceptor(localeInterceptor).addPathPatterns("/*");
}
}5. Controller & Views

MainController.java (Locale on Parameter)
package org.o7planning.sbi18n.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController {
@RequestMapping(value = { "/", "/login1" })
public String staticResource(Model model) {
return "login1";
}
}login1.html (Thymeleaf View)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:utext="#{label.title}"></title>
</head>
<body>
<div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;">
<a th:href="@{/login1?lang=en}">Login (English)</a>
|
<a th:href="@{/login1?lang=fr}">Login (French)</a>
|
<a th:href="@{/login1?lang=vi}">Login (Vietnamese)</a>
</div>
<form method="post" action="">
<table>
<tr>
<td>
<strong th:utext="#{label.userName}"></strong>
</td>
<td><input name="userName" /></td>
</tr>
<tr>
<td>
<strong th:utext="#{label.password}"></strong>
</td>
<td><input name="password" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" th:value="#{label.submit}" />
</td>
</tr>
</table>
</form>
</body>
</html>Dans le cas où vous utilisez la technologie JSP pour la couche View.Voir plus :src/main/webapp/WEB-INF/jsp/login1.jsp (JSP View)<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ page contentType="text/html; charset=UTF-8" %> <%@ page session="false"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><spring:message code="label.title" /></title> </head> <body> <div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;"> <a href="${pageContext.request.contextPath}/login1?lang=en">Login (English)</a> | <a href="${pageContext.request.contextPath}/login1?lang=fr">Login (French)</a> | <a href="${pageContext.request.contextPath}/login1?lang=vi">Login (Vietnamese)</a> </div> <form method="post" action=""> <table> <tr> <td> <strong> <spring:message code="label.userName" /> </strong> </td> <td><input name="userName" /></td> </tr> <tr> <td> <strong> <spring:message code="label.password" /> </strong> </td> <td><input name="password" /></td> </tr> <tr> <td colspan="2"> <spring:message code="label.submit" var="labelSubmit"></spring:message> <input type="submit" value="${labelSubmit}" /> </td> </tr> </table> </form> </body> </html>
6. L'information locale sur URL
Dans le cas où vous souhaitez créer un site web multilingue, l'information Locale se trouve sur l'URL. Vous devez modifier certaines configurations :
- http://localhost:8080/SomeContextPath/vi/login2
- http://localhost:8080/SomeContextPath/en/login2

Créez deux classes UrlLocaleInterceptor et UrlLocaleResolver.
UrlLocaleInterceptor.java
package org.o7planning.sbi18n.interceptor;
import java.util.Locale;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
import org.springframework.web.servlet.support.RequestContextUtils;
public class UrlLocaleInterceptor extends HandlerInterceptorAdapter {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler)
throws Exception {
LocaleResolver localeResolver = RequestContextUtils.getLocaleResolver(request);
if (localeResolver == null) {
throw new IllegalStateException("No LocaleResolver found: not in a DispatcherServlet request?");
}
// Get Locale from LocaleResolver
Locale locale = localeResolver.resolveLocale(request);
localeResolver.setLocale(request, response, locale);
return true;
}
}UrlLocaleResolver.java
package org.o7planning.sbi18n.resolver;
import java.util.Locale;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.LocaleResolver;
public class UrlLocaleResolver implements LocaleResolver {
private static final String URL_LOCALE_ATTRIBUTE_NAME = "URL_LOCALE_ATTRIBUTE_NAME";
@Override
public Locale resolveLocale(HttpServletRequest request) {
// ==> /SomeContextPath/en/...
// ==> /SomeContextPath/fr/...
// ==> /SomeContextPath/WEB-INF/pages/...
String uri = request.getRequestURI();
System.out.println("URI=" + uri);
String prefixEn = request.getServletContext().getContextPath() + "/en/";
String prefixFr = request.getServletContext().getContextPath() + "/fr/";
String prefixVi = request.getServletContext().getContextPath() + "/vi/";
Locale locale = null;
// English
if (uri.startsWith(prefixEn)) {
locale = Locale.ENGLISH;
}
// French
else if (uri.startsWith(prefixFr)) {
locale = Locale.FRANCE;
}
// Vietnamese
else if (uri.startsWith(prefixVi)) {
locale = new Locale("vi", "VN");
}
if (locale != null) {
request.getSession().setAttribute(URL_LOCALE_ATTRIBUTE_NAME, locale);
}
if (locale == null) {
locale = (Locale) request.getSession().getAttribute(URL_LOCALE_ATTRIBUTE_NAME);
if (locale == null) {
locale = Locale.ENGLISH;
}
}
return locale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
// Nothing
}
}Rechangez la configuration Interceptor dans WebMvcConfig:
WebMvcConfig.java
package org.o7planning.sbi18n.config;
import org.o7planning.sbi18n.interceptor.UrlLocaleInterceptor;
import org.o7planning.sbi18n.resolver.UrlLocaleResolver;
import org.springframework.context.MessageSource;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.context.support.ReloadableResourceBundleMessageSource;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.config.annotation.InterceptorRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
@Bean(name = "messageSource")
public MessageSource getMessageResource() {
ReloadableResourceBundleMessageSource messageResource = new ReloadableResourceBundleMessageSource();
// Read i18n/messages_xxx.properties file.
// For example: i18n/messages_en.properties
messageResource.setBasename("classpath:i18n/messages");
messageResource.setDefaultEncoding("UTF-8");
return messageResource;
}
// To solver URL like:
// /SomeContextPath/en/login2
// /SomeContextPath/vi/login2
// /SomeContextPath/fr/login2
@Bean(name = "localeResolver")
public LocaleResolver getLocaleResolver() {
LocaleResolver resolver = new UrlLocaleResolver();
return resolver;
}
@Override
public void addInterceptors(InterceptorRegistry registry) {
UrlLocaleInterceptor localeInterceptor = new UrlLocaleInterceptor();
registry.addInterceptor(localeInterceptor).addPathPatterns("/en/*", "/fr/*", "/vi/*");
}
}Controller:
MainController2.java (Locale on URL)
package org.o7planning.sbi18n.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class MainController2 {
@RequestMapping(value = "/{locale:en|fr|vi}/login2")
public String login2(Model model) {
return "login2";
}
}
index2.html (Thymeleaf View)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:utext="#{label.title}"></title>
</head>
<body>
<div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;">
<a th:href="@{/en/login2}">Login (English)</a>
|
<a th:href="@{/fr/login2}">Login (French)</a>
|
<a th:href="@{/vi/login2}">Login (Vietnamese)</a>
</div>
<form method="post" action="">
<table>
<tr>
<td>
<strong th:utext="#{label.userName}"></strong>
</td>
<td><input name="userName" /></td>
</tr>
<tr>
<td>
<strong th:utext="#{label.password}"></strong>
</td>
<td><input name="password" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" th:value="#{label.submit}" />
</td>
</tr>
</table>
</form>
</body>
</html>login2.jsp (JSP View)<%@taglib uri="http://www.springframework.org/tags" prefix="spring"%> <%@ page contentType="text/html; charset=UTF-8" %> <%@ page session="false"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title><spring:message code="label.title" /></title> </head> <body> <div style="text-align: right;padding:5px;margin:5px 0px;background:#ccc;"> <a href="${pageContext.request.contextPath}/en/login2">Login (English)</a> | <a href="${pageContext.request.contextPath}/fr/login2">Login (French)</a> | <a href="${pageContext.request.contextPath}/vi/login2">Login (Vietnamese)</a> </div> <form method="post" action=""> <table> <tr> <td> <strong> <spring:message code="label.userName" /> </strong> </td> <td><input name="userName" /></td> </tr> <tr> <td> <strong> <spring:message code="label.password" /> </strong> </td> <td><input name="password" /></td> </tr> <tr> <td colspan="2"> <spring:message code="label.submit" var="labelSubmit"></spring:message> <input type="submit" value="${labelSubmit}" /> </td> </tr> </table> </form> </body> </html>
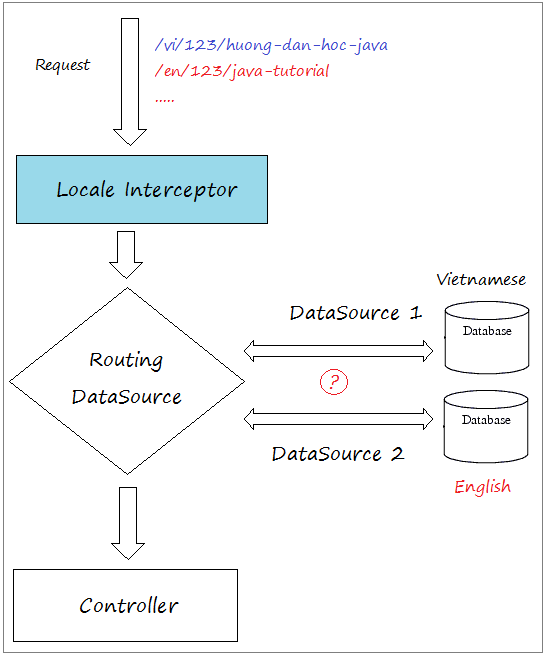
7. Les sites multilingues avec contenu stocké dans la base de données
L'exemple d'un site multilingue ci-dessus est incapable de vous satisfaire. Vous avez la demande d'un site web d'information avec plusieurs langues, dont le contenu est stocké dans la base de données. Une solution vous permet d'utiliser plusieurs Datasource dans lesquelles chaque datasoure est une base de données contenant le contenu d'une langue.

Vous pouvez savoir plus à :
- TODO
Tutoriels Spring Boot
- Installer Spring Tool Suite pour Eclipse
- Le Tutoriel de Spring pour débutant
- Le Tutoriel de Spring Boot pour débutant
- Propriétés communes de Spring Boot
- Le Tutoriel de Spring Boot et Thymeleaf
- Le Tutoriel de Spring Boot et FreeMarker
- Le Tutoriel de Spring Boot et Groovy
- Le Tutoriel de Spring Boot et Mustache
- Le Tutoriel de Spring Boot et JSP
- Le Tutoriel de Spring Boot, Apache Tiles, JSP
- Utiliser Logging dans Spring Boot
- Surveillance des applications avec Spring Boot Actuator
- Créer une application Web multilingue avec Spring Boot
- Utiliser plusieurs ViewResolvers dans Spring Boot
- Utiliser Twitter Bootstrap dans Spring Boot
- Le Tutoriel de Spring Boot Interceptor
- Le Tutoriel de Spring Boot, Spring JDBC et Spring Transaction
- Le Tutoriel de Spring JDBC
- Le Tutoriel de Spring Boot, JPA et Spring Transaction
- Le Tutoriel de Spring Boot et Spring Data JPA
- Le Tutoriel de Spring Boot, Hibernate et Spring Transaction
- Intégration de Spring Spring, JPA et H2 Database
- Le Tutoriel de Spring Boot et MongoDB
- Utiliser plusieurs DataSources avec Spring Boot et JPA
- Utiliser plusieurs DataSources avec Spring Boot et RoutingDataSource
- Créer une application de connexion avec Spring Boot, Spring Security, Spring JDBC
- Créer une application de connexion avec Spring Boot, Spring Security, JPA
- Créer une application d'enregistrement d'utilisateur avec Spring Boot, Spring Form Validation
- Exemple de OAuth2 Social Login dans Spring Boot
- Exécuter des tâches planifiées en arrière-plan dans Spring
- Exemple CRUD Restful WebService avec Spring Boot
- Exemple Spring Boot Restful Client avec RestTemplate
- Exemple CRUD avec Spring Boot, REST et AngularJS
- Sécurité Spring RESTful Service utilisant Basic Authentication
- Sécuriser Spring Boot RESTful Service en utilisant Auth0 JWT
- Exemple Upload file avec Spring Boot
- Le exemple de Download file avec Spring Boot
- Le exemple de Upload file avec Spring Boot et jQuery Ajax
- Le exemple de Upload file avec Spring Boot et AngularJS
- Créer une application Web Panier avec Spring Boot, Hibernate
- Le Tutoriel de Spring Email
- Créer une application Chat simple avec Spring Boot et Websocket
- Déployer le application Spring Boot sur Tomcat Server
- Déployer le application Spring Boot sur Oracle WebLogic Server
- Installer un certificat SSL gratuit Let's Encrypt pour Spring Boot
- Configurer Spring Boot pour rediriger HTTP vers HTTPS
Show More