Le Tutorial de Java SWT SashForm
1. SWT SashForm
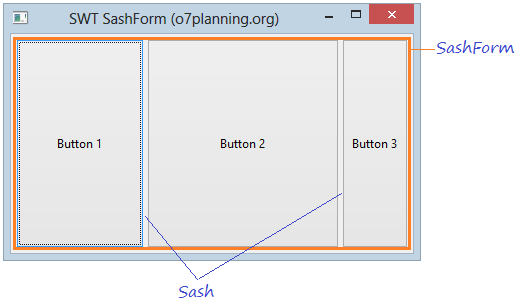
SashForm est une classe étendue de la classe Composite. Elle dispose (lays out) des composants enfants sur une ligne ou une colonne> Et elle met un Sash entre deux composants juxtaposés. L'utilisateur peut utiliser le souris pour changer l'emplacement de Sash.

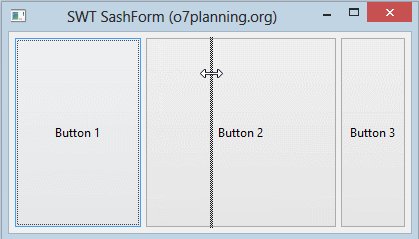
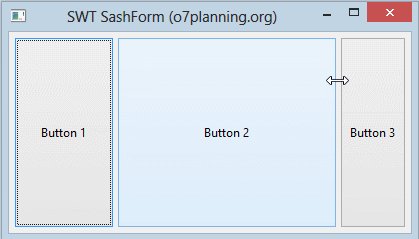
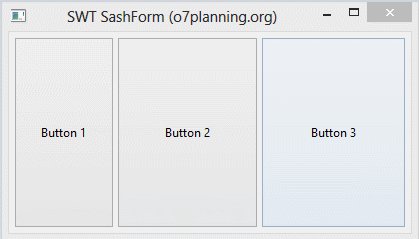
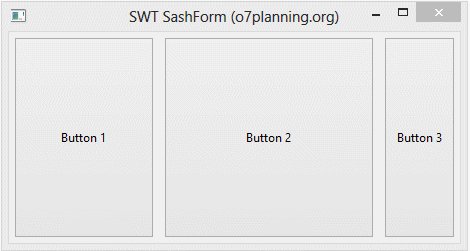
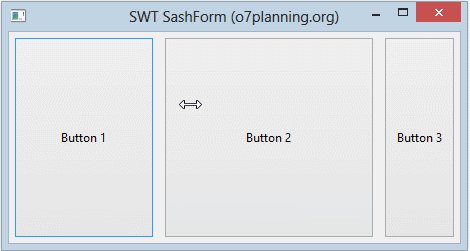
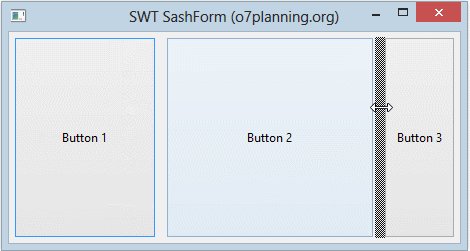
L'exemple ci-dessous est une SashForm horizontale avec trois composants enfants, l'utilisateur peut manipuler des clics de souris pour déplacer les Sash.

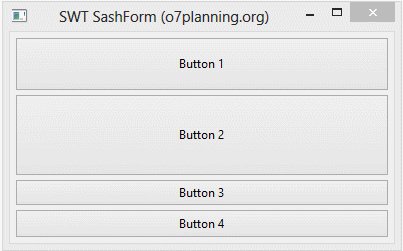
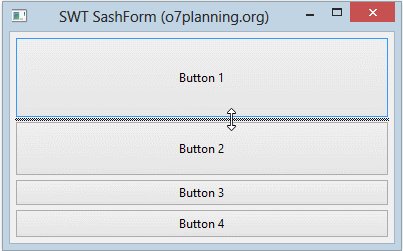
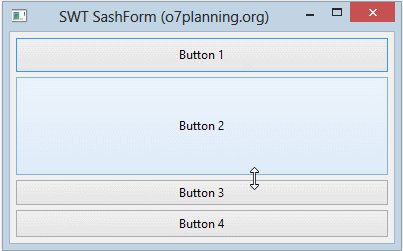
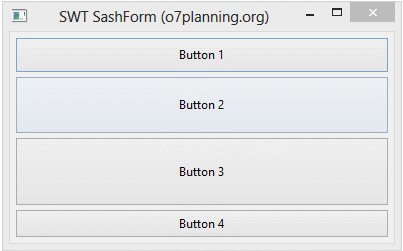
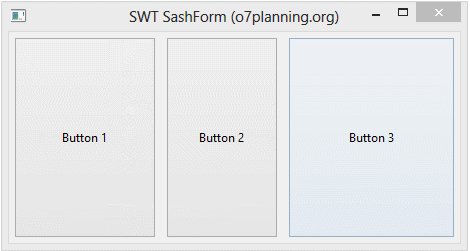
Par exemple, une SashForm verticale avec 4 composants enfants.

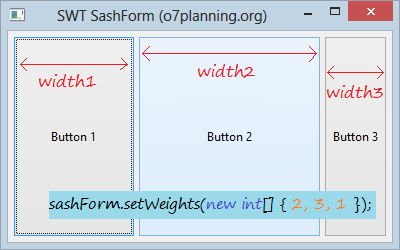
Avec SashForm est horizontale, la largeur des sous-composants est directement proportionnelle à leur poids (weight). De même manière, pour SashForm verticale, la largeur des sous-composants est également directement proportionnelle à leur poids.

// Create horizontal SashForm:
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
// Create Vertical SashForm.
SashForm sashForm = new SashForm(shell, SWT.VERTICAL);2. Exemple de SashForm
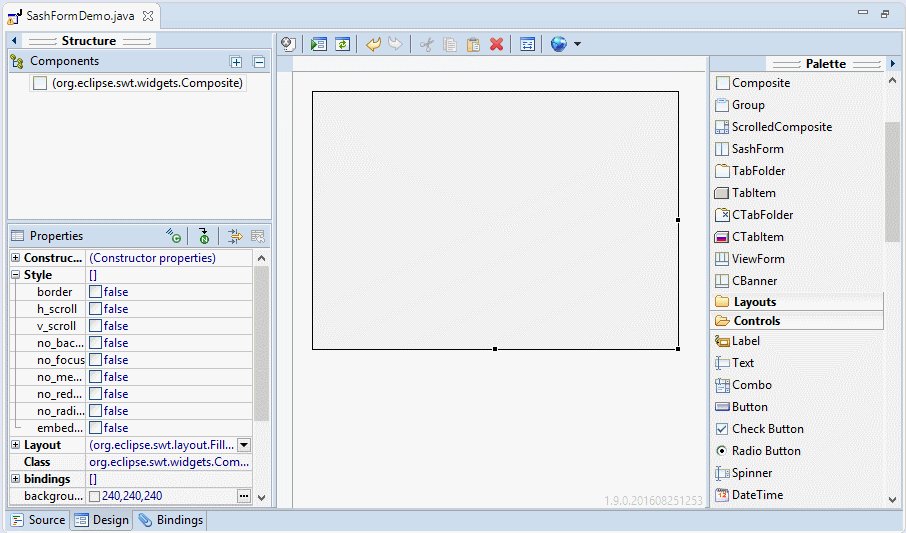
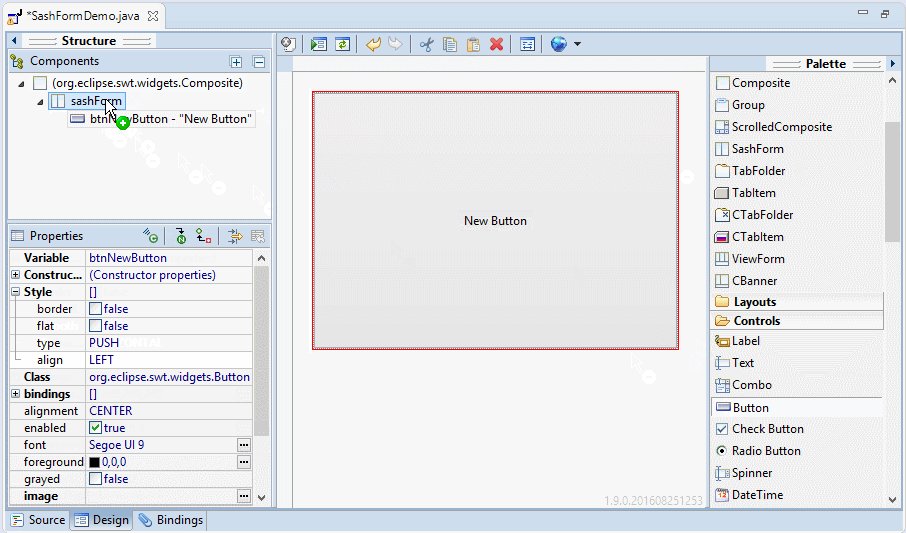
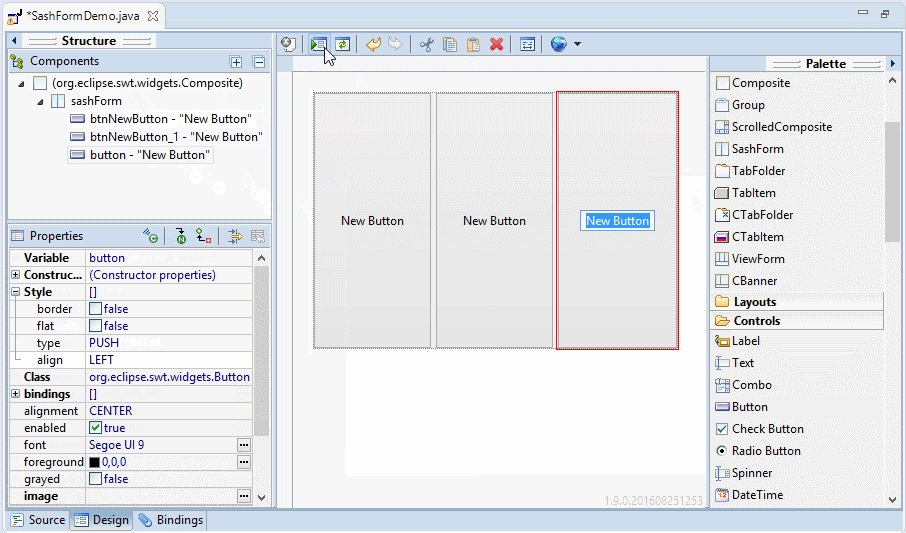
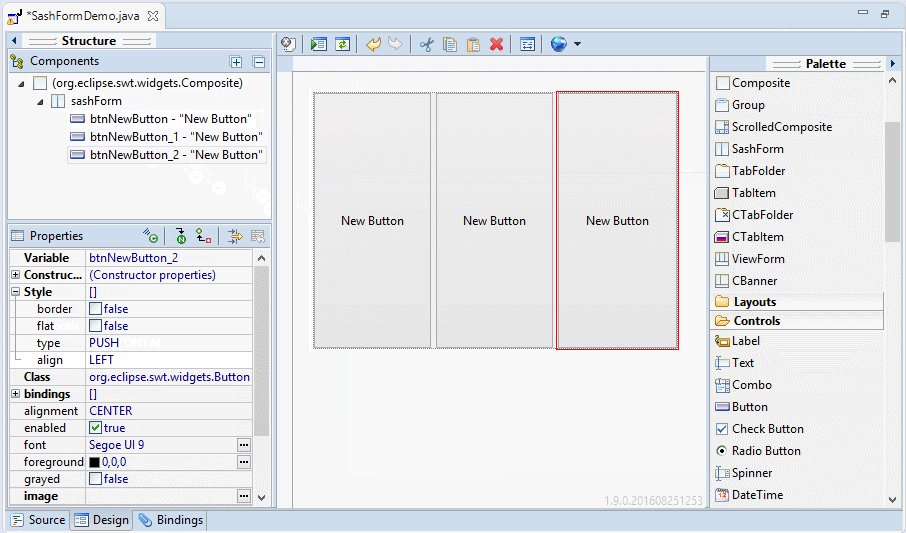
SashFormDemo.java
package org.o7planning.swt.sashform;
import org.eclipse.swt.SWT;
import org.eclipse.swt.custom.SashForm;
import org.eclipse.swt.layout.FillLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Shell;
public class SashFormDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT SashForm (o7planning.org)");
FillLayout fillLayout = new FillLayout();
fillLayout.marginHeight= 5;
fillLayout.marginWidth = 5;
shell.setLayout(fillLayout);
SashForm sashForm = new SashForm(shell, SWT.HORIZONTAL);
Button button1 = new Button(sashForm, SWT.NONE);
button1.setText("Button 1");
Button button2 = new Button(sashForm, SWT.NONE);
button2.setText("Button 2");
Button button3 = new Button(sashForm, SWT.NONE);
button3.setText("Button 3");
sashForm.setWeights(new int[] { 2, 3, 1 });
sashForm.setSashWidth(10);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
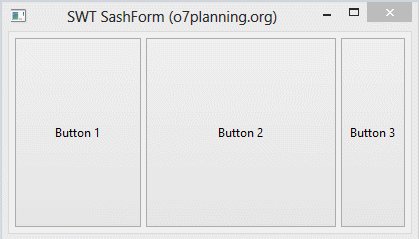
}Exécution de l'exemple:

Tutoriels de programmation Java SWT
- Le Tutoriel de Java SWT FillLayout
- Le Tutoriel de Java SWT RowLayout
- Le Tutorial de Java SWT SashForm
- Le Tutoriel de Java SWT Label
- Le Tutoriel de Java SWT Button
- Le Tutoriel de Java SWT Toggle Button
- Le Tutoriel de Java SWT Radio Button
- Le Tutoriel de Java SWT Text
- Le Tutoriel de Java SWT Password Field
- Le Tutoriel de Java SWT Link
- Programmation de l'application Java Desktop à l'aide de SWT
- Le Tutoriel de Java SWT Combo
- Le Tutoriel de Java SWT Spinner
- Le Tutoriel de Java SWT Slider
- Le Tutoriel de Java SWT Scale
- Le Tutoriel de Java SWT ProgressBar
- Le Tutoriel de Java SWT TabFolder et CTabFolder
- Le Tutoriel de Java SWT List
Show More