Le Tutoriel de Java SWT Radio Button
1. SWT Radio Button
Dans SWT, la radio est un objet de la classe Button dont le style est SWT.RADIO.
Radio button a les deux états sélectionné et non sélectionné. Lorsque les Radio button sont combinés (combined) en un Group ou un Composite, à la fois, un radio button est sélectionné. Contrairement au Toggle button, des utilisateurs peuvent désélectionner un Radio button en sélectionnant un autre Radio button dans le même Groupe (ou Composite).
// Create a radio button
Button radio = new Button(parent, SWT.RADIO);ToggleButton:

RadioButton:

// Create a group to contain 2 radio (Male & Female)
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
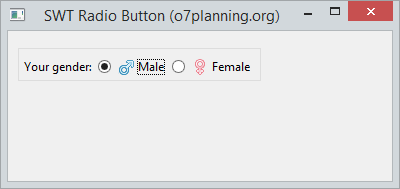
buttonFemale.setText("Female");Vous pouvez également définir l'icône (icon) pour radio button en utilisant de la méthode setImage.

InputStream input
= RadioButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/male-16.png");
Image image = new Image(null, input);
radioButton.setImage(image);
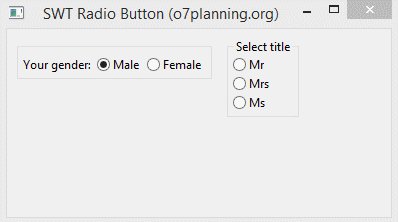
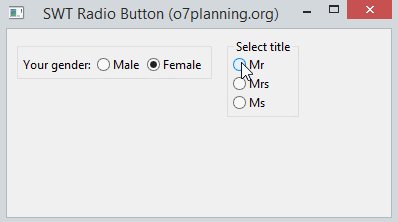
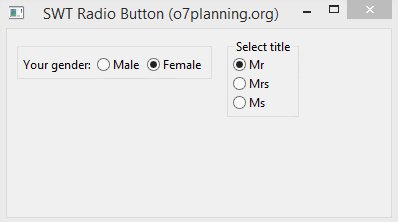
2. Exemple de RadioButton
Des Radio button sont mis dans le même Group ou Composite, un seul bouton est sélectionné à un moment donné. Lorsque vous sélectionnez un bouton radio différent dans le même groupe (ou Composite), la radio actuelle sera désélectionnée. Donc, vous devriez mettre des radios avec le même thème dans le même groupe (ou Compsite).

RadioButtonDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Create a group to contain 2 radio (Male & Female)
// Tạo một nhóm để chứa 2 radio (Male & Female).
Group genderGroup = new Group(shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Your gender: ");
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
// Group
Group titleGroup = new Group(shell, SWT.NONE);
titleGroup.setLayout(new RowLayout(SWT.VERTICAL));
titleGroup.setText("Select title");
Button buttonMr = new Button(titleGroup, SWT.RADIO);
buttonMr.setText("Mr");
Button buttonMrs = new Button(titleGroup, SWT.RADIO);
buttonMrs.setText("Mrs");
Button buttonMs = new Button(titleGroup, SWT.RADIO);
buttonMs.setText("Ms");
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
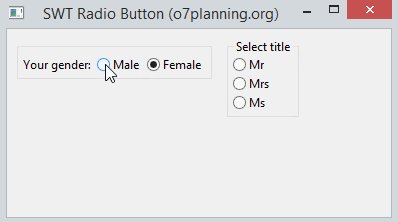
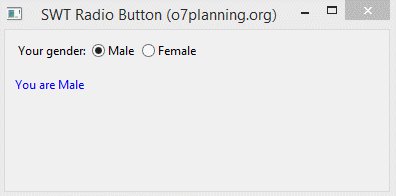
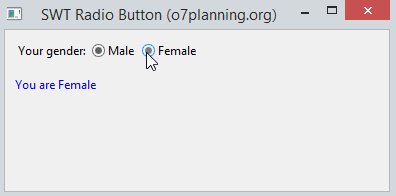
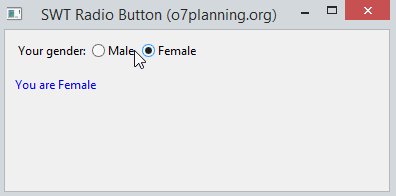
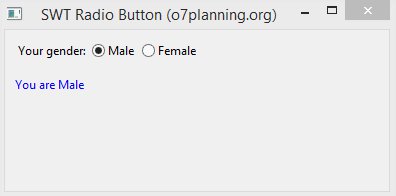
}3. Traitement des événement pour RadioButton
L'exemple ci-dessous traite l'événement lorsque l'utilisateur sélectionne radio button.

RadioButtonEventDemo.java
package org.o7planning.swt.radiobutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class RadioButtonCancelChangeDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Radio Button (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Group
Composite genderGroup = new Composite (shell, SWT.NONE);
genderGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(genderGroup, SWT.NONE);
label.setText("Select Titles: ");
// Radio - mrs
Button buttonMale = new Button(genderGroup, SWT.RADIO);
buttonMale.setText("Male");
// Radio - mss
Button buttonFemale = new Button(genderGroup, SWT.RADIO);
buttonFemale.setText("Female");
Label labelAnswer = new Label(shell, SWT.NONE);
labelAnswer.setForeground(display.getSystemColor(SWT.COLOR_BLUE));
buttonMale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
buttonFemale.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source= (Button) e.getSource();
if(source.getSelection()) {
labelAnswer.setText("You are "+ source.getText());
labelAnswer.pack();
}
}
});
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Tutoriels de programmation Java SWT
- Le Tutoriel de Java SWT FillLayout
- Le Tutoriel de Java SWT RowLayout
- Le Tutorial de Java SWT SashForm
- Le Tutoriel de Java SWT Label
- Le Tutoriel de Java SWT Button
- Le Tutoriel de Java SWT Toggle Button
- Le Tutoriel de Java SWT Radio Button
- Le Tutoriel de Java SWT Text
- Le Tutoriel de Java SWT Password Field
- Le Tutoriel de Java SWT Link
- Programmation de l'application Java Desktop à l'aide de SWT
- Le Tutoriel de Java SWT Combo
- Le Tutoriel de Java SWT Spinner
- Le Tutoriel de Java SWT Slider
- Le Tutoriel de Java SWT Scale
- Le Tutoriel de Java SWT ProgressBar
- Le Tutoriel de Java SWT TabFolder et CTabFolder
- Le Tutoriel de Java SWT List
Show More