Le Tutoriel de Java SWT Toggle Button
1. SWT Toggle Button
Dans SWT,toggle est un objet de la classe Button dont le style est SWT.TOGGLE.
Toggle button a deux options "sélectionné" ou "non sélectionné". Par défaut, des Toggle button sont indépendants, ils ne dépendent pas aux autres Toggle button.
// Create a radio button
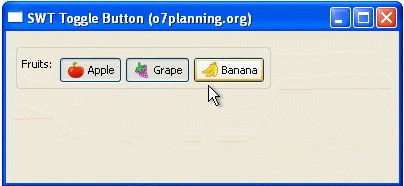
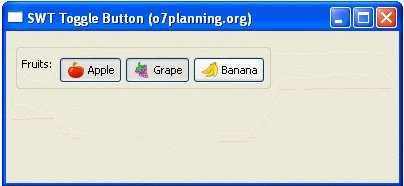
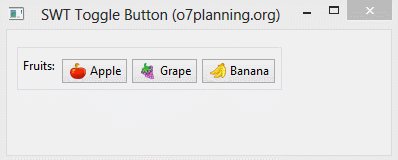
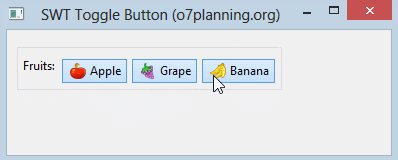
Button radio = new Button(parent, SWT.TOGGLE);Des Toggle en cours d'exécution sur les différents systèmes d'exploitation sont différentes sur l'interface. Ci-dessous est l'image du bouton Toggle lorsque Toggle exécute sur Windows XP et Windows 8:
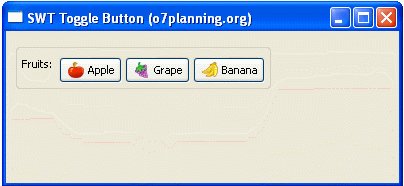
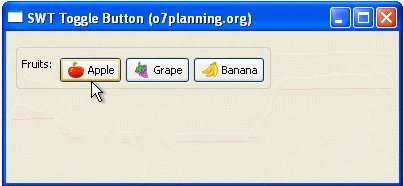
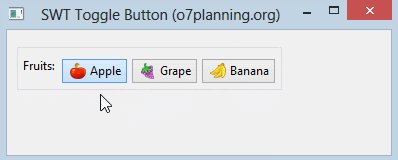
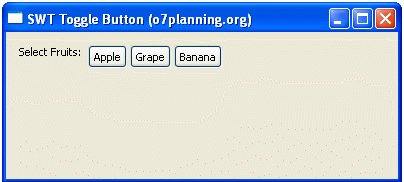
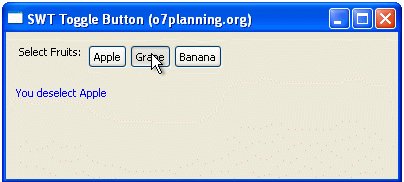
Toggle Button (Windows XP):

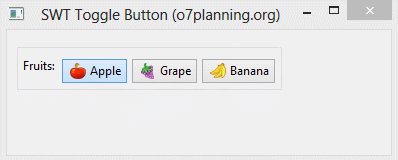
Toggle Button (Windows 8)

En effet, avec Windows 8 vous avez des difficultés de distinguer entre lê bouton Toggle étant "sélectionné" avec celui de Toggle "non sélectionné". La solution de résoudre ce problème est d'utiliser de différentes icônes pour l'état "sélectionné" et "non sélectionné".
// Create a Toggle Button
Button appleButton = new Button(parent, SWT.TOGGLE);
appleButton.setText("Apple");Vous pouvez également définir l'icône (icon) pour toggle en utilisant de la méthode setImage.

InputStream input
= RadioButtonDemo.class.getResourceAsStream("/org/o7planning/swt/icon/apple-16.png");
Image image = new Image(null, input);
toggleButton.setImage(image);2. Exemple avec Toggle Button

Dans SWT, par défaut des Toggle Button sont indépendants les uns sur les autres. Il diffère de la manière du Radio Button, lorsque les boutons radio sont mis sur un même Composite ou Group, si vous sélectionnez un radio button, tous les radio button seront désélectionnés.

ToggleButtonDemo.java
package org.o7planning.swt.togglebutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Group;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.o7planning.swt.utils.MyImageUtils;
public class ToggleButtonDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Toggle Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
Group fruitGroup = new Group(shell, SWT.NONE);
fruitGroup.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(fruitGroup, SWT.NONE);
label.setText("Fruits: ");
// Apple
Button appleButton = new Button(fruitGroup, SWT.TOGGLE);
appleButton.setText("Apple");
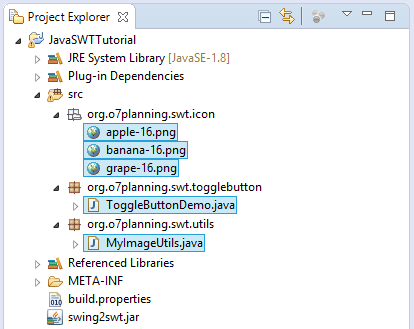
Image appleIcon = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/apple-16.png");
appleButton.setImage(appleIcon);
// Grape
Button grapeButton = new Button(fruitGroup, SWT.TOGGLE);
grapeButton.setText("Grape");
Image grapeIcon = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/grape-16.png");
grapeButton.setImage(grapeIcon);
// Banana
Button bananaButton = new Button(fruitGroup, SWT.TOGGLE);
bananaButton.setText("Banana");
Image bananaIcon = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/banana-16.png");
bananaButton.setImage(bananaIcon);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
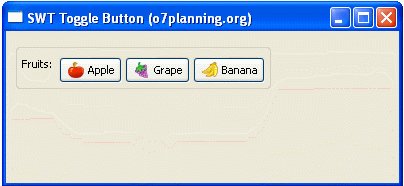
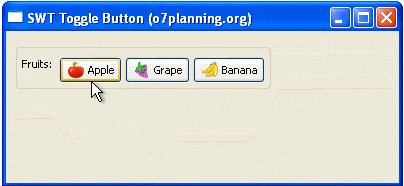
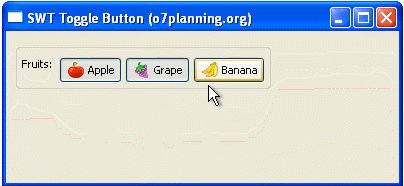
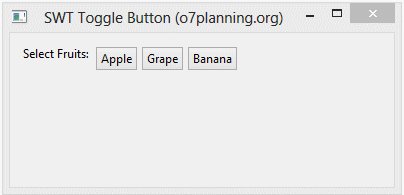
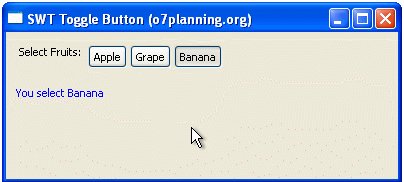
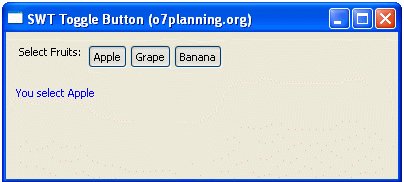
}Exécution de l'exemple (Voyez sur Windows XP & Windows 8)


3. Traitement des événements pour Toggle Button
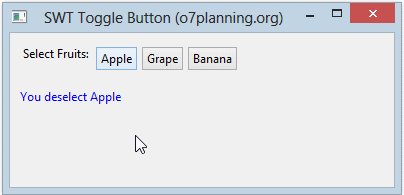
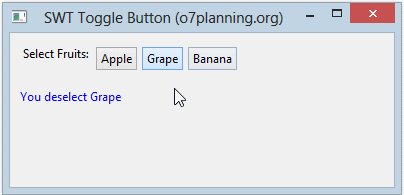
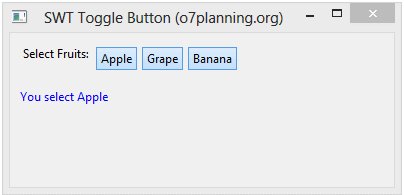
L'exemple ci-dessous traite de l'événement lorsque l'utilisateur sélectionne des boutons Toggle.


RadioButtonEventDemo.java
package org.o7planning.swt.togglebutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.events.SelectionListener;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Composite;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
public class ToggleButtonEventDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Toggle Button (o7planning.org)");
RowLayout rowLayout = new RowLayout(SWT.VERTICAL);
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
// Composite
Composite composite = new Composite(shell, SWT.NONE);
composite.setLayout(new RowLayout(SWT.HORIZONTAL));
Label label = new Label(composite, SWT.NONE);
label.setText("Select Fruits: ");
// Apple
Button toggleApple = new Button(composite, SWT.TOGGLE);
toggleApple.setText("Apple");
// Grape
Button toggleGrape = new Button(composite, SWT.TOGGLE);
toggleGrape.setText("Grape");
// Banana
Button toggleBanana = new Button(composite, SWT.TOGGLE);
toggleBanana.setText("Banana");
Label labelAnswer = new Label(shell, SWT.NONE);
labelAnswer.setForeground(display.getSystemColor(SWT.COLOR_BLUE));
SelectionListener selectionListener = new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source = (Button) e.getSource();
if (source.getSelection()) {
labelAnswer.setText("You select " + source.getText());
labelAnswer.pack();
} else {
labelAnswer.setText("You deselect " + source.getText());
labelAnswer.pack();
}
}
};
toggleApple.addSelectionListener(selectionListener);
toggleGrape.addSelectionListener(selectionListener);
toggleBanana.addSelectionListener(selectionListener);
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
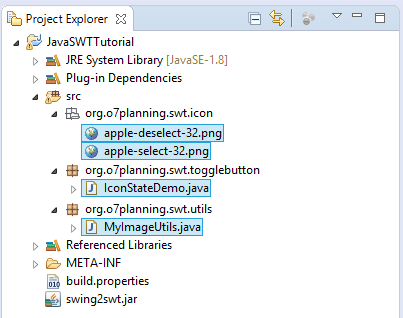
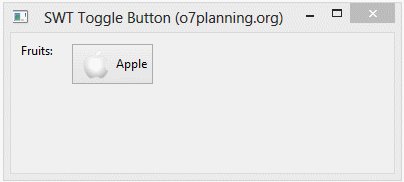
}4. Utilisation de différentes icônes pour différents états

Comme mentionné ci-dessus, sur Windows 8, l'utilisateur a parfois des difficultés à distinguer entre l'état "sélectionné" et "non sélectionné" du Toggle Button. La solution consiste à utiliser différentes icônes pour différents états.

IconStateDemo.java
package org.o7planning.swt.togglebutton;
import org.eclipse.swt.SWT;
import org.eclipse.swt.events.SelectionAdapter;
import org.eclipse.swt.events.SelectionEvent;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.layout.RowLayout;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.Shell;
import org.o7planning.swt.utils.MyImageUtils;
public class IconStateDemo {
public static void main(String[] args) {
Display display = new Display();
Shell shell = new Shell(display);
shell.setText("SWT Toggle Button (o7planning.org)");
RowLayout rowLayout = new RowLayout();
rowLayout.marginLeft = 10;
rowLayout.marginTop = 10;
rowLayout.spacing = 15;
shell.setLayout(rowLayout);
Label label = new Label(shell, SWT.NONE);
label.setText("Fruits: ");
Image iconSelect = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/apple-select-32.png");
Image iconDeselect = MyImageUtils.getImage(display, "/org/o7planning/swt/icon/apple-deselect-32.png");
// Apple
Button appleButton = new Button(shell, SWT.TOGGLE);
appleButton.setText("Apple");
appleButton.setImage(iconDeselect);
appleButton.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
Button source = (Button) e.getSource();
if (source.getSelection()) {
appleButton.setImage(iconSelect);
} else {
appleButton.setImage(iconDeselect);
}
}
});
shell.setSize(400, 250);
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch())
display.sleep();
}
display.dispose();
}
}Tutoriels de programmation Java SWT
- Le Tutoriel de Java SWT FillLayout
- Le Tutoriel de Java SWT RowLayout
- Le Tutorial de Java SWT SashForm
- Le Tutoriel de Java SWT Label
- Le Tutoriel de Java SWT Button
- Le Tutoriel de Java SWT Toggle Button
- Le Tutoriel de Java SWT Radio Button
- Le Tutoriel de Java SWT Text
- Le Tutoriel de Java SWT Password Field
- Le Tutoriel de Java SWT Link
- Programmation de l'application Java Desktop à l'aide de SWT
- Le Tutoriel de Java SWT Combo
- Le Tutoriel de Java SWT Spinner
- Le Tutoriel de Java SWT Slider
- Le Tutoriel de Java SWT Scale
- Le Tutoriel de Java SWT ProgressBar
- Le Tutoriel de Java SWT TabFolder et CTabFolder
- Le Tutoriel de Java SWT List
Show More