Introduction à Thymeleaf
1. Qu'est-ce que Thymeleaf ?
Thymeleaf est un Java Template Engine moderne, fonctionnant côté serveur (server side) pour deux environnements Web et standard. Il peut traiter HTML, XML, Javascript, CSS même du texte brut (plain text).
A Thymeleaf Template
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Person List</title>
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
</head>
<body>
<h1>Person List</h1>
<a href="addPerson">Add Person</a>
<br/><br/>
<div>
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>
</div>
</body>
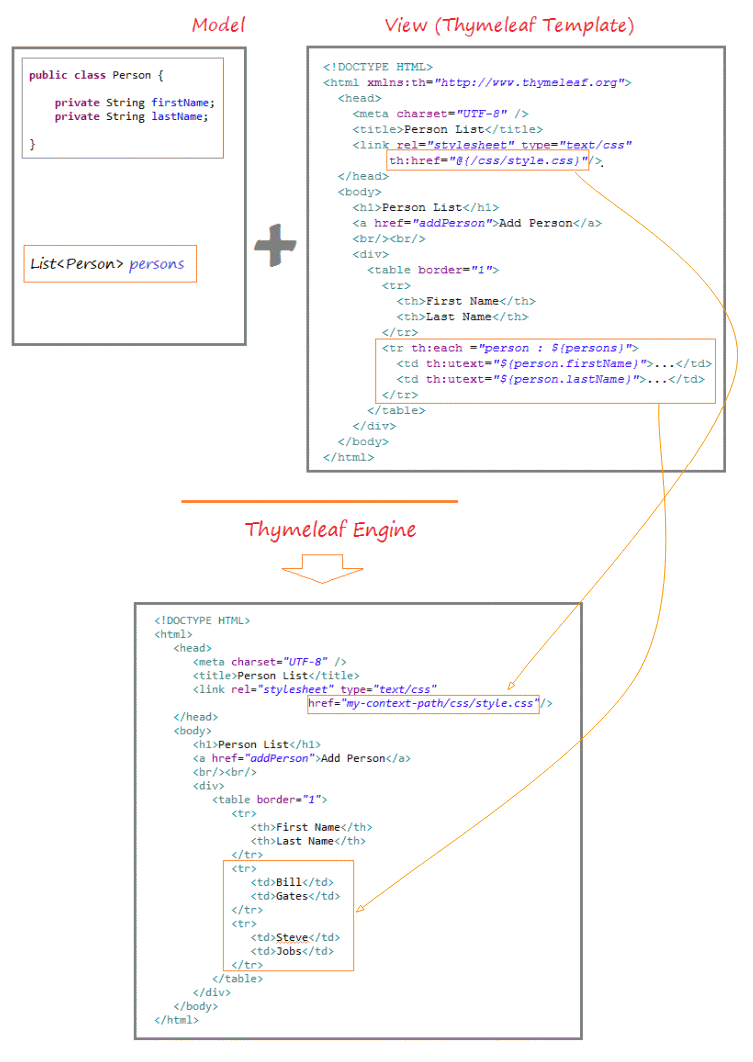
</html>Thymeleaf Engine va analyser Thymeleaf Template. Il utilise des données Java pour remplacer les positions marquées sur le Thymeleaf Template afin de créer un nouveau texte.

2. Les types de Template dans Thymeleaf
Thymeleaf comprend 6 types de Template. Chaque type de Template est également appelé Template (Template Mode).
- HTML
- XML
- TEXT
- JAVASCRIPT
- CSS
- RAW
HTML Template Mode
Le mode HTML Template permet n'importe quelle entrée HTML, y compris HTML5, HTML4, XHTML. Lors du traitement de ces documents, Thymeleaf Engine ne vérifiera pas well-formed du document et il ne validera (validate) pas non plus ce document.
Dans le mode HTML Template, Thymeleaf ne crée pas de nouvelles étiquettes (tag) (sauf l'étiquette <th:block>). il ajoute ses marges (markup) aux étiquettes de HTML. Vous pouvez imaginer l'interface de la page lorsque vous ouvrez HTML Thymeleaf Template directement sur le navigateur. Par conséquent, le Thymeleaf permet de réduire remarquablement la distance entre l'équipe de conception et l'équipe de développement d'applications.
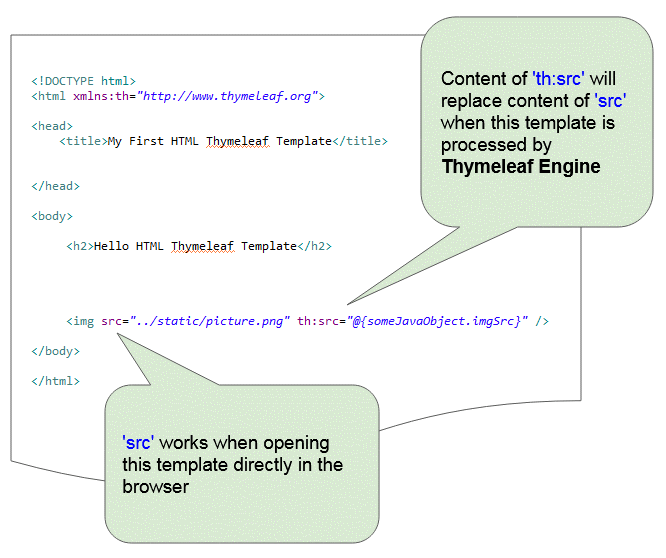
Ci-dessous un exemple de HTML Thymeleaf Template :

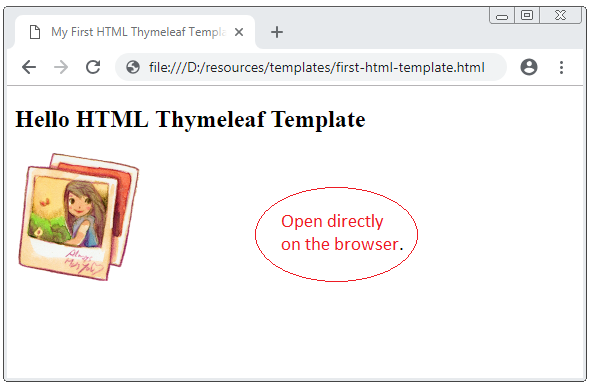
Lorsque vous ouvrez HTML Template directement sur le navigateur, vous pouvez observer l'interface de la page.

first-html-template.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>My First HTML Thymeleaf Template</title>
</head>
<body>
<h2>Hello HTML Thymeleaf Template</h2>
<!-- 'src' works when opening this template directly in the browser -->
<!-- 'th:src' will replate 'src' when this template is processed by Thymeleaf Engine -->
<img src="../static/picture.png" th:src="@{someJavaObject.imgSrc}" />
</body>
</html>XML Template Mode
Le mode XML Template permet que l'entrée soit XML. Themeleaf Engine va vérifier pour assurer si ce document XML est well-formed (bien formé), il est impératif de s'assurer que chaque étiquette ouverte (open tag) doit avoir une étiquette fermée (close tag), et la valeur d'un attribut (attribute) doit être mise entre guillemets simples (single quotation marks ' ') ou entre guillemets doubles (double quotation marks " "),... en cas de violation, une exception sera éliminée. Remarque : Themeleaft Engine ne valide (validate) pas que ce document XML est approprié ou non pour une DTD ou un XML Schema.
XML Template example
<?xml version="1.0" encoding="UTF-8"?>
<persons>
<person>
<fname th:text="${personInfo.lastName}"></fname>
<lname th:text="${personInfo.firstName}"></lname>
<country th:text="${personInfocountry}"></country>
</person>
</persons>TEXT Template Mode
Le mode TEXT Template utilise une syntaxe particulière pour des Template. Les entrées sont des textes normaux tels que Text Email,..... Il est à noter que les HTML Template ou XML Template peuvent également être considérés comme du texte brut, Thymeleaf Engine ne se souciera pas des étiquettes (tage). Elles ne sont considérées que comme des textes.
TEXT Template example
Dear [(${customer.name})],
This is the list of our products:
[# th:each="p : ${products}"]
- [(${p.name})]. Price: [(${#numbers.formatdecimal(p.price,1,2)})] EUR/kg
[/]
Thanks,
The Thymeleaf ShopJAVASCRIPT template Mode
Le mode Javascript Template permet de traiter les fichiers Javascript dans l'application Thymeleaf. Cela signifie qu'il est possible d'utiliser le modèle de données dans des fichiers Javascript comme il peut le faire dans des fichiers HTML. Cependant, le fichier Javascript n'est considéré que comme un texte brut, il utilise donc une syntaxe similaire à celle du mode TEXT Template.
Exemple avec le fichier Javascript Template :
Javascript Template example
// Javascript Template:
function showCode() {
var code = /*[[${code}]]*/ '12345';
document.getElementById('code').innerHTML = code;
}
// ==> Output:
function showCode() {
var code = 11223';
document.getElementById('code').innerHTML = code;
}Exemple avec Javascript Template intégré dans HTML :
Javascript Template (Inline example)
<!-- Javascript Template -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = /*[[${someObject.userName}]]*/ 'User Name';
/*]]>*/
</script>
<!-- OUTPUT: -->
<script th:inline="javascript">
/*<![CDATA[*/
var user = 'Tom';
/*]]>*/
</script>CSS template Mode
Le mode CSS Template permet de procéder des fichiers CSS dans l'application Thymeleaf. Il utilise une syntaxe similaire à celle du mode Javascript Template.
Exemple avec CSS Template intégré dans HTML :
Css Template (Inline example)
<style th:inline="text">
.some-div {
background-image: url([[@{(${someObject.imagePath})}]]);
}
</style>RAW Template Mode
Le mode RAW Template ne traite pas Template. Il permet d'insérer des ressources non traitées (File,URL Response, ..) dans Template, par exemple, des ressources externes, ou non contrôlées par le format HTML.
3. Dialect (Dialecte)
Thymeleaf est un outil qui permet la personnalisation, en particulier, il vous permet de définir comment votre Template sera traité. La bibliothèque centrale (core) de Thymeleaf fournit un dialecte appelé Standard Dialect (Dialecte standard), qui est suffisant pour être utilisé par tous.
Spring Framework crée un dialecte privé appelé SpringStandard Dialect, comme le dialecte standard de Thymeleaf, mais avec des ajustements minutieux pour mieux utiliser certaines fonctionnalités de Spring Framework. Par exemple : il utilise la méthode Spring (Spring Expression Language - SpringEL) à la place de OGNL. Alors lors que vous êtes un utilisateur Spring Framework, vous ne perdrez pas votre temps, car presque tout ce que vous apprendrez ici sera utilisé dans vos applications Spring.
SpringStandard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person.firstName}">...</td>
<td th:utext="${person.lastName}">...</td>
</tr>
</table>Standard Dialect example
<table border="1">
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr th:each ="person : ${persons}">
<td th:utext="${person['firstName']}">...</td>
<td th:utext="${person['lastName']}">...</td>
</tr>
</table>Thymeleaf st créé pour le langage Java et donc, vous pouvez l'utiliser dans n'importe quelle plate-forme de Java, par exemple, Servlet, Struts, Spring,.... Cependant, Spring Framework a vraiment beaucoup soutenu, l'utilisation du Thymeleaf dans Spring devient donc plus facile.
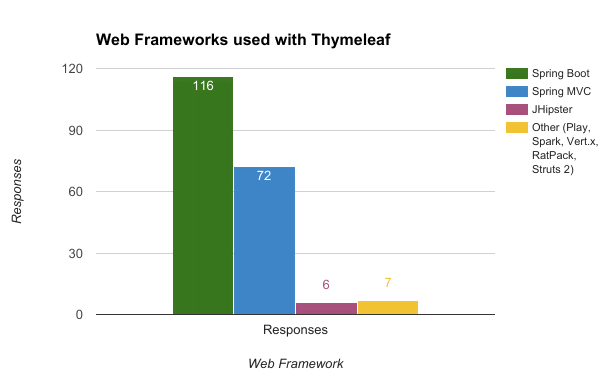
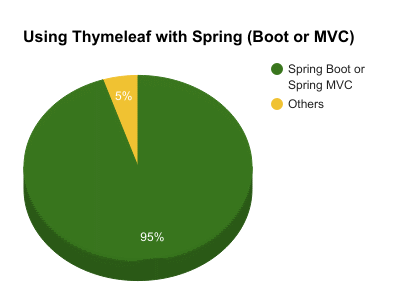
En janvier 2017 de nombreuses évaluations des demandes d'utilisation de Thymeleaf pour les programmeurs ont eu lieu sur le forum Thymeleaf et l'on évalue quel Framework est le plus utilisé avec Thymeleaf, et ci-dessous sont les résultats.


Tutoriels Thymeleaf
- Opérateur Elvis dans Thymeleaf
- Boucles dans Thymeleaf
- Instructions conditionnelles If, unless, switch dans Thymeleaf
- Objets prédéfinis dans Thymeleaf
- Utiliser Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Introduction à Thymeleaf
- Variable dans Thymeleaf
- Utiliser Fragments dans Thymeleaf
- Utiliser Layout dans Thymeleaf
- Utiliser Thymeleaf th:object et syntaxe Asterisk *{ }
- Exemple de Thymeleaf Form Select option
Show More