Objets prédéfinis dans Thymeleaf
1. Predefined Objects
Dans Thymeleaf, il existe plusieurs objets prédéfinis et vous pouvez les utiliser partout dans le Thymeleaf Template. Il existe deux types d'objets tels que les objets de base (Basic Objects) et les objets utilitaires (Utility Objects) :
Ces objets prédéfinis seront référencés (reference) selon la norme OGNL, en commençant par le symbole ( # ).
2. Basic Objects
Objet | Classe/ Interface | Description |
#ctx | org.thymeleaf.context.IContext org.thymeleaf.context.IWebContext | Un objet implémente (implement) l'interface IContext ou IWebContext, selon l'environnement (Standard ou Web). |
#locale | java.util.Locale | Un objet fournit des informations liées à Locale (Locale). |
#request | javax.servlet.http.HttpServletRequest | (Uniquement dans l'environnement Web) L'objet HttpServletRequest. |
#response | javax.servlet.http.HttpServletResponse | (Uniquement dans l'environnement Web) L'objet HttpServletResponse. |
#session | javax.servlet.http.HttpSession | (Uniquement dans l'environnement Web) L'objet HttpSession. |
#servletContext | javax.servlet.http.ServletContext | (Uniquement dans l'environnement Web) L'objet ServletContext. |
#ctx
#ctx est un objet contextuel (Context object). Il implémente (implements) l'interface org.thymeleaf.context.IContext ou org.thymeleaf.context.IWebContext, selon l'environnement (Standard ou Web).
Les deux autres objets tels que #vars, #root sont similaires à #ctx. Mais #ctx est encouragé à utiliser au lieu de 2 autres objets.
Selon l'environnement standard ou Web, l'objet #ctx peut vous fournir des informations :
<!--
* ===============================================
* See javadoc API for class org.thymeleaf.context.IContext
* ===============================================
-->
${#ctx.locale}
${#ctx.variableNames}
<!--
* ================================================
* See javadoc API for class org.thymeleaf.context.IWebContext
* ================================================
-->
${#ctx.request}
${#ctx.response}
${#ctx.session}
${#ctx.servletContext}Dans l'environnement Spring, l'objet #ctx ne fonctionne pas comme prévu, ${#ctx.locale}, ${#ctx.request}, ${#ctx.response}, ${#ctx.request}, ${#ctx.servletContext} renvoie toujours null. Vous devriez utiliser les objets #locale, #request, #response, #servletContext pour le remplacement.
#locale
L'objet #locale (java.util.Locale) ous donne des informations sur l'environnement dans lequel il fonctionne, par exemple, la zone géographique, la langue, la culture, le format numérique, le format date et heure, etc.
predefined-object-locale.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>Predefined Object #locale</h1>
<h3>#locale.locale</h3>
<span th:utext="${#locale.country}"></span>
<h3>#locale.language</h3>
<span th:utext="${#locale.language}"></span>
</body>
</html>
#request
predefined-object-request.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>Predefined Object #request</h1>
<h3>#request.contextPath</h3>
<span th:utext="${#request.contextPath}"></span>
<h3>#request.requestURI</h3>
<span th:utext="${#request.requestURI}"></span>
<h3>#request.requestURL</h3>
<span th:utext="${#request.requestURL}"></span>
</body>
</html>
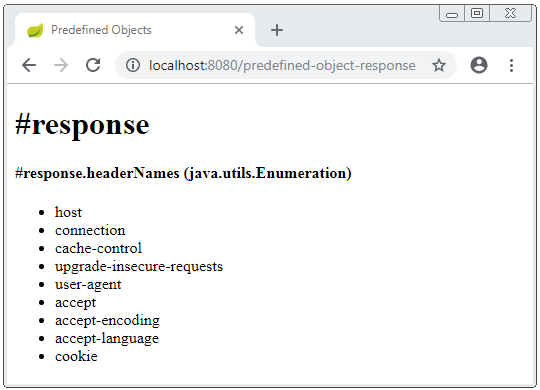
#response
predefined-object-response.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>Predefined Object #response</h1>
<h3>#response.headerNames (java.utils.Enumeration)</h3>
<ul>
<th:block th:each="headerName : ${#request.headerNames}">
<li th:utext="${headerName}">Header Name</li>
</th:block>
</ul>
</body>
</html>
#servletContext
predefined-object-servletContext.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>Predefined Object #servletContext</h1>
<h3>#servletContext.attributeNames (java.utils.Enumeration)</h3>
<ul>
<th:block th:each="attrName : ${#servletContext.attributeNames}">
<li th:utext="${attrName}">Attribute Name</li>
<li th:utext="${#servletContext.getAttribute(attrName)}">Attribute Value</li>
</th:block>
</ul>
</body>
</html>#session
Spring Controller
// ....
@RequestMapping("/predefined-object-session")
public String objectSession(HttpServletRequest request) {
HttpSession session = request.getSession();
session.setAttribute("mygreeting", "Hello Everyone!");
return "predefined-object-session";
}predefined-object-session.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>Predefined Object #session</h1>
<h3>#session.getAttribute('mygreeting')</h3>
<span th:utext="${#session.getAttribute('mygreeting')}"></span>
</body>
</html>
3. Utility Objects
Objet | Classe/ Interface | Description |
#execInfo | org.thymeleaf.expression.ExecutionInfo | Les informations de Template sont en train de traiter. |
#messages | org.thymeleaf.expression.Messages | Les méthodes de travail avec les message. |
#uris | org.thymeleaf.expression.Uris | Les méthodes de escape les parties de URLs/URIs. |
#conversions | org.thymeleaf.expression.Conversions | Les méthodes d'exécution du service de conversion configuré (conversion service) (le cas échéant). |
#dates | javax.servlet.http.HttpSession | Les méthodes pour formater l'objet java.util.Date, ou obtenir des informations associées telles que date, mois, année, ... |
#calendars | javax.servlet.http.ServletContext | Analogue à #dates, mais pour les objets java.util.Calendar. |
#numbers | org.thymeleaf.expression.Numbers | Les méthodes de formatage d'objets numériques (Number). |
#strings | org.thymeleaf.expression.Strings | Les méthodes pour les objets String. Par exemple contains, startsWith, ... |
#objects | org.thymeleaf.expression.Objects | Les méthodes pour les objets en général. |
#bools | org.thymeleaf.expression.Bools | Les méthodes d'évaluation boolean. |
#arrays | org.thymeleaf.expression.Arrays | Les méthodes pour des tableaux (array). |
#lists | org.thymeleaf.expression.Lists | Les méthodes pour les lists. |
#sets | org.thymeleaf.expression.Sets | Les méthodes pour les sets. |
#maps | org.thymeleaf.expression.Maps | Les méthodes pour les maps. |
#aggregates | org.thymeleaf.expression.Aggregates | Les méthodes de sommation, de calcul de la moyenne, .. sur un ensemble (collection) ou un tableau (array). |
#ids | org.thymeleaf.expression.Ids | Les méthodes pour traiter les attributs d'identification qui peuvent être répétés (par exemple, à la suite d'une itération). |
Voir plus :
#execInfo
Les objets vous permet d'obtenir les informations de Template qui sont en train d'être traitées.
@RequestMapping("/predefined-u-object-execInfo")
public String execInfo_object() {
return "predefined-u-object-execInfo";
}predefined-u-object-execInfo.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
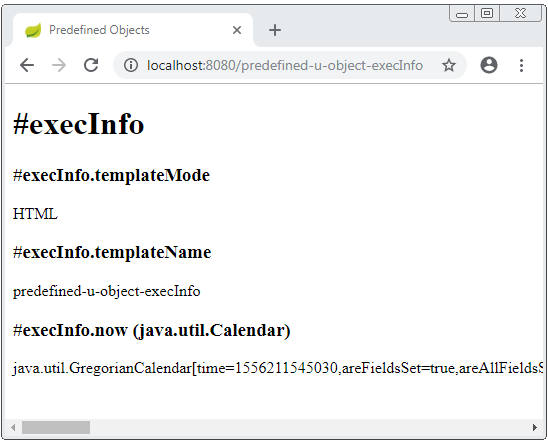
<h1>#execInfo</h1>
<h3>#execInfo.templateMode</h3>
<span th:utext="${#execInfo.templateMode}"></span>
<h3>#execInfo.templateName</h3>
<span th:utext="${#execInfo.templateName}"></span>
<h3>#execInfo.now (java.util.Calendar)</h3>
<span th:utext="${#execInfo.now}"></span>
</body>
</html>
#uris
Fournit des méthodes pour escape des parties de URLs/URIs.
predefined-u-object-uris.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
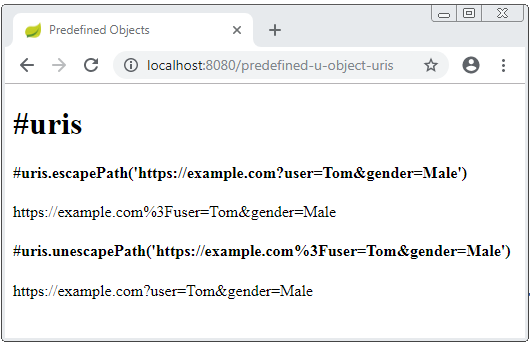
<h1>#uris</h1>
<h4>#uris.escapePath('https://example.com?user=Tom&gender=Male')</h4>
<span th:utext="${#uris.escapePath('https://example.com?user=Tom&gender=Male')}"></span>
<h4>#uris.unescapePath('https://example.com%3Fuser=Tom&gender=Male')</h4>
<span th:utext="${#uris.unescapePath('https://example.com%3Fuser=Tom&gender=Male')}"></span>
</body>
</html>
#dates
Fournir des méthodes pour formater l'objet java.util.Date, ou obtenir les informations pertinentes telles que la date, le mois, l'année, ...
predefined-u-object-dates.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
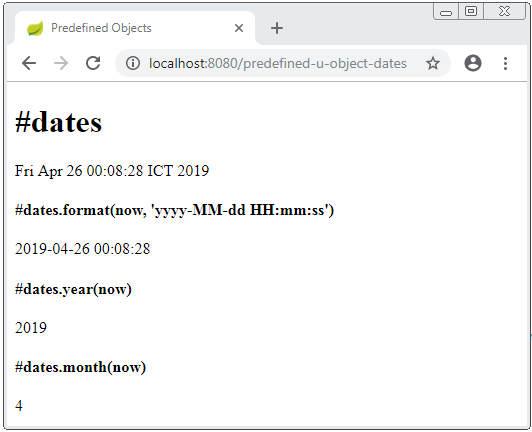
<h1>#dates</h1>
<!-- Create a variable 'now' (java.util.Date), it exists in block -->
<th:block th:with="now = ${#dates.createNow()}">
<span th:utext="${now}"></span>
<h4>#dates.format(now, 'yyyy-MM-dd HH:mm:ss')</h4>
<span th:utext="${#dates.format( now , 'yyyy-MM-dd HH:mm:ss')}">Date String</span>
<h4>#dates.year(now)</h4>
<span th:utext="${#dates.year(now)}">Year</span>
<h4>#dates.month(now)</h4>
<span th:utext="${#dates.month(now)}">Month</span>
</th:block>
</body>
</html>
#calendars
Fournir des méthodes pour formater l'objet java.util.Calendar, ou obtenir les informations pertinentes telles que la date, le mois, l'année, ...
predefined-u-object-calendars.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
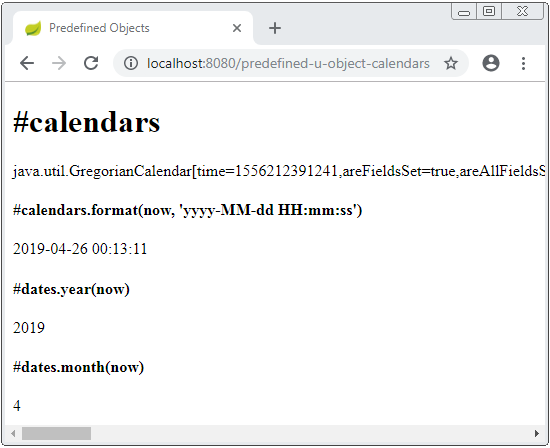
<h1>#calendars</h1>
<!-- Create a variable 'now' (java.util.Calendar), it exists in block -->
<th:block th:with="now = ${#calendars.createNow()}">
<span th:utext="${now}"></span>
<h4>#calendars.format(now, 'yyyy-MM-dd HH:mm:ss')</h4>
<span th:utext="${#dates.format( now , 'yyyy-MM-dd HH:mm:ss')}">Date String</span>
<h4>#dates.year(now)</h4>
<span th:utext="${#dates.year(now)}">Year</span>
<h4>#dates.month(now)</h4>
<span th:utext="${#dates.month(now)}">Month</span>
</th:block>
</body>
</html>
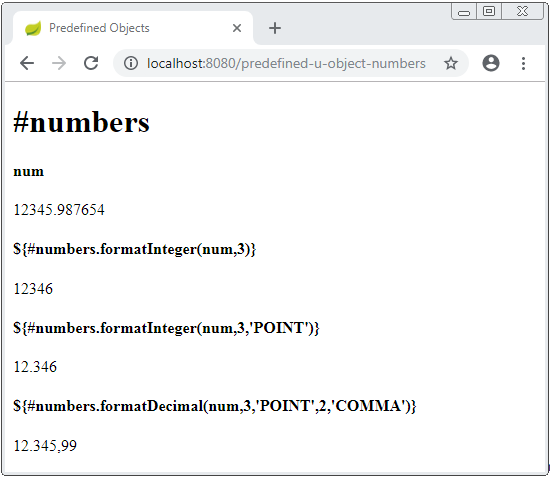
#numbers
Fournir des méthodes pour formater des objets numériques (Number).
predefined-u-object-numbers.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#numbers</h1>
<!-- Create a Number, it exists in block -->
<th:block th:with="num = 12345.987654">
<h4>num</h4>
<span th:utext="${num}">Number</span>
<h4>${#numbers.formatInteger(num,3)}</h4>
<span th:utext="${#numbers.formatInteger(num,3)}">Number</span>
<h4>${#numbers.formatInteger(num,3,'POINT')}</h4>
<span th:utext="${#numbers.formatInteger(num,3,'POINT')}">Number</span>
<h4>${#numbers.formatDecimal(num,3,'POINT',2,'COMMA')}</h4>
<span th:utext="${#numbers.formatDecimal(num,3,'POINT',2,'COMMA')}">Number</span>
</th:block>
</body>
</html>
#strings
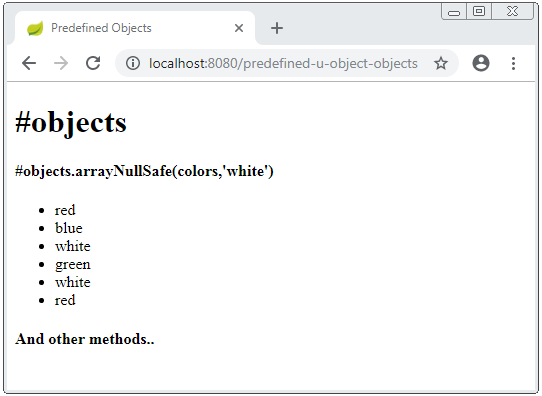
#objects
Fournir des méthodes pour les objets en général.
@RequestMapping("/predefined-u-object-objects")
public String objects_object(Model model) {
// An array store null values.
String[] colors = new String[] {"red", "blue", null, "green", null, "red"};
model.addAttribute("colors", colors);
return "predefined-u-object-objects";
}predefined-u-object-objects.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#objects</h1>
<h4>#objects.arrayNullSafe(colors,'white')</h4>
<ul>
<li th:each="color : ${#objects.arrayNullSafe(colors,'white')}"
th:utext="${color}"></li>
</ul>
<h4>And other methods..</h4>
</body>
</html>
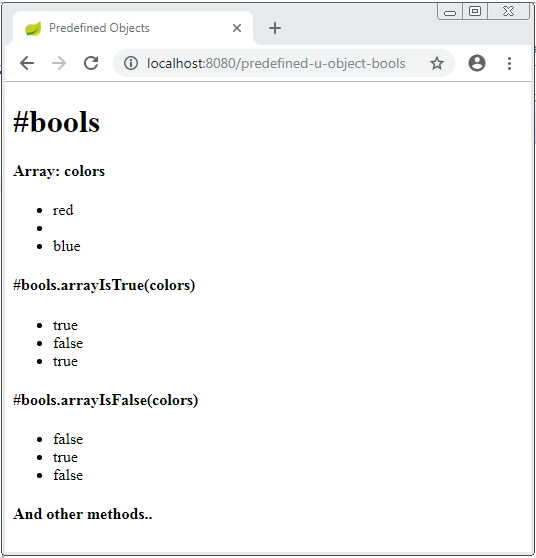
#bools
Fournir des méthodes d'évaluation boolean.
@RequestMapping("/predefined-u-object-bools")
public String bools_object(Model model) {
// An array store null values.
String[] colors = new String[] {"red", null , "blue"};
model.addAttribute("colors", colors);
return "predefined-u-object-bools";
}predefined-u-object-bools.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#bools</h1>
<h4>Array: colors</h4>
<ul>
<li th:each="color : ${colors}"
th:utext="${color}"></li>
</ul>
<h4>#bools.arrayIsTrue(colors)</h4>
<ul>
<li th:each="color : ${#bools.arrayIsTrue(colors)}"
th:utext="${color}"></li>
</ul>
<h4>#bools.arrayIsFalse(colors)</h4>
<ul>
<li th:each="color : ${#bools.arrayIsFalse(colors)}"
th:utext="${color}"></li>
</ul>
<h4>And other methods..</h4>
</body>
</html>
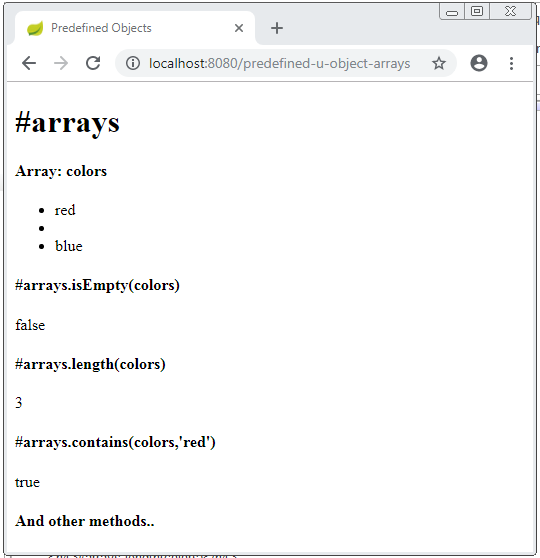
#arrays
Fournir des méthodes pour des tableaux (array).
@RequestMapping("/predefined-u-object-arrays")
public String arrays_object(Model model) {
String[] colors = new String[] {"red", null , "blue"};
model.addAttribute("colors", colors);
return "predefined-u-object-arrays";
}predefined-u-object-arrays.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#arrays</h1>
<h4>Array: colors</h4>
<ul>
<li th:each="color : ${colors}"
th:utext="${color}"></li>
</ul>
<h4>#arrays.isEmpty(colors)</h4>
<span th:utext="${#arrays.isEmpty(colors)}"></span>
<h4>#arrays.length(colors)</h4>
<span th:utext="${#arrays.length(colors)}"></span>
<h4>#arrays.contains(colors,'red')</h4>
<span th:utext="${#arrays.contains(colors,'red')}"></span>
<h4>And other methods..</h4>
</body>
</html>
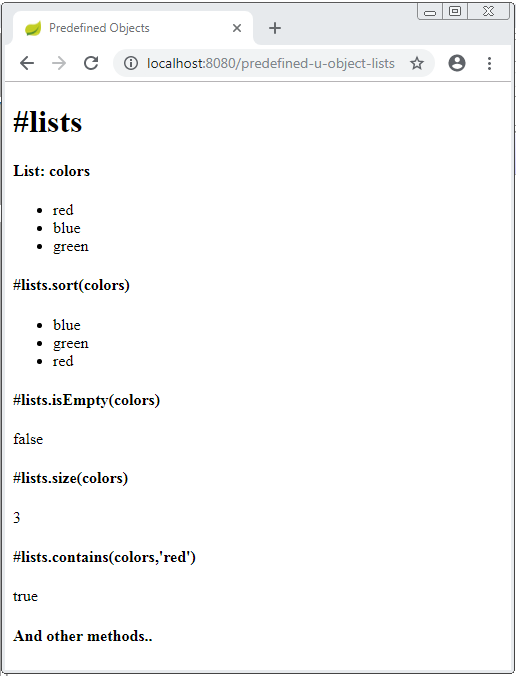
#lists
Fournir les méthodes pour des lists.
@RequestMapping("/predefined-u-object-lists")
public String lists_object(Model model) {
String[] array = new String[] {"red", "blue", "green"};
List<String> colors = Arrays.asList(array);
model.addAttribute("colors", colors);
return "predefined-u-object-lists";
}predefined-u-object-lists.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#lists</h1>
<h4>List: colors</h4>
<ul>
<li th:each="color : ${colors}"
th:utext="${color}"></li>
</ul>
<h4>#lists.sort(colors)</h4>
<ul>
<li th:each="color : ${#lists.sort(colors)}"
th:utext="${color}"></li>
</ul>
<h4>#lists.isEmpty(colors)</h4>
<span th:utext="${#lists.isEmpty(colors)}"></span>
<h4>#lists.size(colors)</h4>
<span th:utext="${#lists.size(colors)}"></span>
<h4>#lists.contains(colors,'red')</h4>
<span th:utext="${#lists.contains(colors,'red')}"></span>
<h4>And other methods..</h4>
</body>
</html>
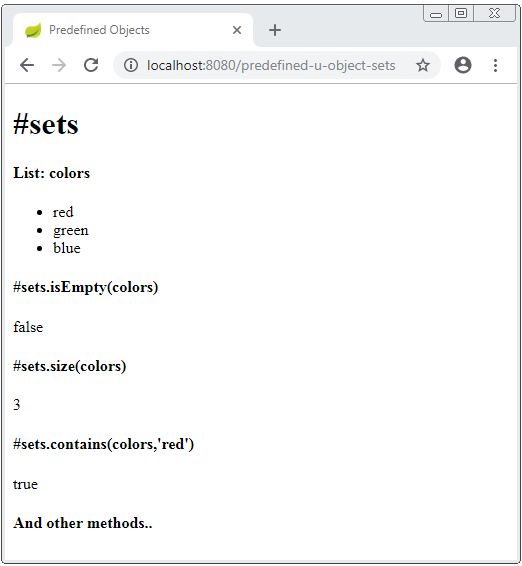
#sets
Fournir des méthodes pour des objets sets.
@RequestMapping("/predefined-u-object-sets")
public String sets_object(Model model) {
Set<String> colors = new HashSet<String>();
colors.add("red");
colors.add("blue");
colors.add("green");
model.addAttribute("colors", colors);
return "predefined-u-object-sets";
}predefined-u-object-sets.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#sets</h1>
<h4>List: colors</h4>
<ul>
<li th:each="color : ${colors}"
th:utext="${color}"></li>
</ul>
<h4>#sets.isEmpty(colors)</h4>
<span th:utext="${#sets.isEmpty(colors)}"></span>
<h4>#sets.size(colors)</h4>
<span th:utext="${#sets.size(colors)}"></span>
<h4>#sets.contains(colors,'red')</h4>
<span th:utext="${#sets.contains(colors,'red')}"></span>
<h4>And other methods..</h4>
</body>
</html>
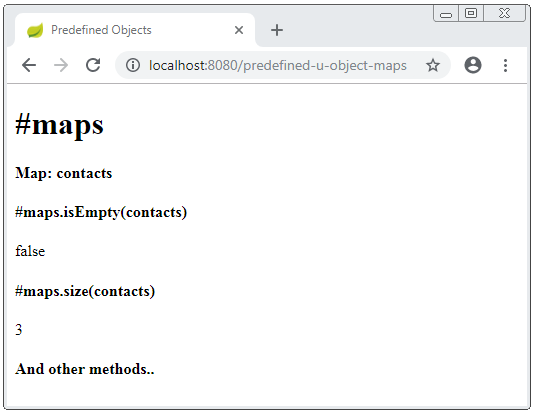
#maps
Fournir des méthodes pour des objets maps.
@RequestMapping("/predefined-u-object-maps")
public String maps_object(Model model) {
Map<String,String> contacts = new HashMap<String,String>();
contacts.put("111 222","Tom");
contacts.put("111 333","Jerry");
contacts.put("111 444","Donald");
model.addAttribute("contacts", contacts);
return "predefined-u-object-maps";
}predefined-u-object-maps.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#maps</h1>
<h4>Map: contacts</h4>
<h4>#maps.isEmpty(contacts)</h4>
<span th:utext="${#maps.isEmpty(contacts)}"></span>
<h4>#maps.size(contacts)</h4>
<span th:utext="${#maps.size(contacts)}"></span>
<h4>And other methods..</h4>
</body>
</html>
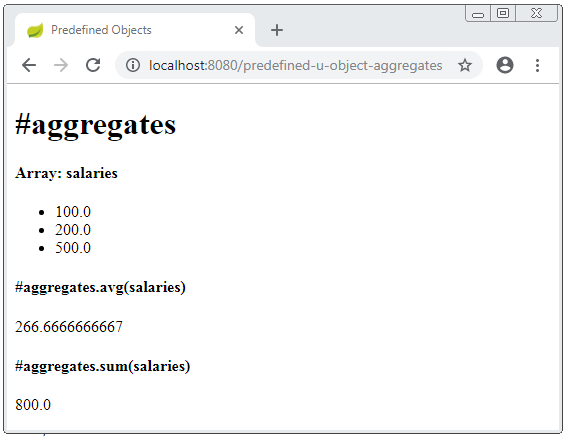
#aggregates
Fournir des méthodes de sommation, de calcul de la moyenne, .. sur un ensemble (collection) ou un tableau (array).
#aggregates
@RequestMapping("/predefined-u-object-aggregates")
public String aggregates_object(Model model) {
double[] salaries = new double[] {100, 200, 500};
model.addAttribute("salaries", salaries);
return "predefined-u-object-aggregates";
}predefined-u-object-aggregates.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Predefined Objects</title>
</head>
<body>
<h1>#aggregates</h1>
<h4>Array: salaries</h4>
<ul>
<li th:each="salary : ${salaries}"
th:utext="${salary}"></li>
</ul>
<h4>#aggregates.avg(salaries)</h4>
<span th:utext="${#aggregates.avg(salaries)}"></span>
<h4>#aggregates.sum(salaries)</h4>
<span th:utext="${#aggregates.sum(salaries)}"></span>
</body>
</html>
#ids
Tutoriels Thymeleaf
- Opérateur Elvis dans Thymeleaf
- Boucles dans Thymeleaf
- Instructions conditionnelles If, unless, switch dans Thymeleaf
- Objets prédéfinis dans Thymeleaf
- Utiliser Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Introduction à Thymeleaf
- Variable dans Thymeleaf
- Utiliser Fragments dans Thymeleaf
- Utiliser Layout dans Thymeleaf
- Utiliser Thymeleaf th:object et syntaxe Asterisk *{ }
- Exemple de Thymeleaf Form Select option
Show More