Opérateur Elvis dans Thymeleaf
1. Opérateur Elvis
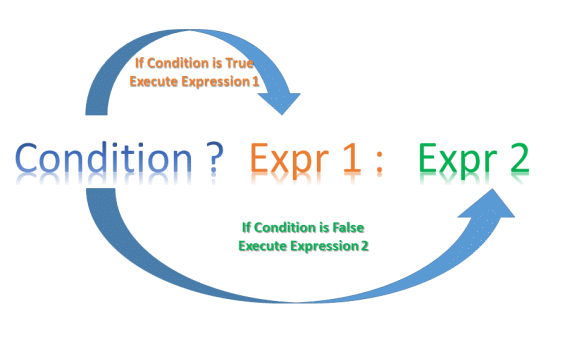
La plupart des langages de programmation informatique supportent l'opérateur Elvis. Ci-dessous se trouve la syntaxe standard de l'opérateur Elvis dans le Thymeleaf :
<p th:utext="${myVariable} ? ${myValue1} : ${myValue2}"></p>- Si myVariable est évalué comme true, le code ci-dessus est équivalent à <p th:utext="${myValue1}"></p>.
- Si myVariable est évalué comme false, le code ci-dessus correspond à <p th:utext="${myValue2}"></p>.
Remarque : Dans Thymeleaf une variable (Ou une condition) est évaluée comme false (fausse) si sa valeur est null, false, 0, "false", "off", "no". Si non, elle sera évaluée comme true (vraie).

Exemple :
<h2 th:utext="${user} ? ${user.userName} : 'You are not logged in' }"></h2>Si vous rencontrez un extrait de code comme ci-dessous, vous pouvez l'écrire de manière plus concise :
<p th:utext="${myVariable} ? ${myVariable} : ${myValue2}"></p>
<!-- Write shorter: -->
<p th:utext="${myVariable} ?: ${myValue2}"></p>Exemple :
<!-- Example -->
<div th:utext="${errorMessage} ?: 'No error!' "></div>
<!-- Example -->
<div th:object="${user}">
...
<p>Age: <span th:text="*{age}?: '(no age specified)'">27</span>.</p>
</div>Opérateur Elvis imbriqué :
<span th:utext="${myVariable1} ? ${myValue1} : (${myVariable2} ? ${myValue21} : ${myValue22}) }"></span>
<!-- Other example .... -->Tutoriels Thymeleaf
- Opérateur Elvis dans Thymeleaf
- Boucles dans Thymeleaf
- Instructions conditionnelles If, unless, switch dans Thymeleaf
- Objets prédéfinis dans Thymeleaf
- Utiliser Thymeleaf th:class, th:classappend, th:style, th:styleappend
- Introduction à Thymeleaf
- Variable dans Thymeleaf
- Utiliser Fragments dans Thymeleaf
- Utiliser Layout dans Thymeleaf
- Utiliser Thymeleaf th:object et syntaxe Asterisk *{ }
- Exemple de Thymeleaf Form Select option
Show More