Le Tutoriel de AngularJS Model
1. ngModel Directive
ngModel est une Directive construit disponiblement de AngularJS. Elle définit une nouvelle propriété telle que ng-model, qui peuvent appliquer aux HTML Controls (input, textarea, select). Cette Directive aide à attacher à double sens (two-way binding) la valeur de HTML Control aux ses données de l'application.

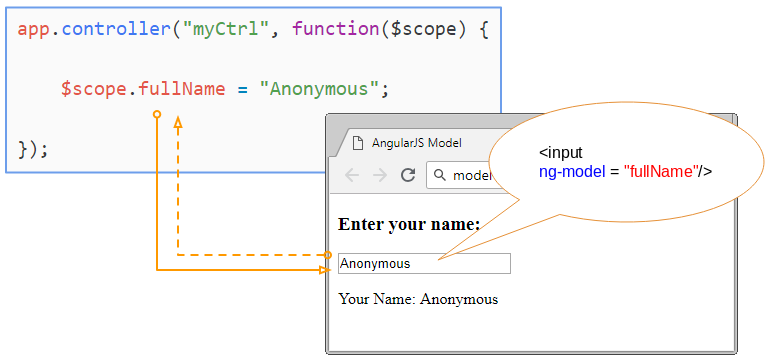
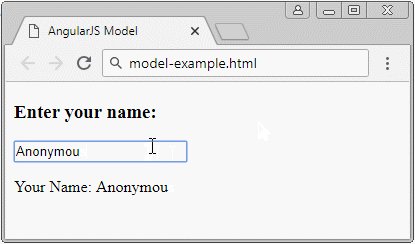
OK, un exemple simple. Dans cet exemple, je vais attacher la valeur d'un <input> et $scope.fullName à double sens, ceci signifie que si la valeur de <input> change, elle sera mise à jour dans le $scope.fullName, et à l'inverse si la valeur de $scope.fullName change, elle sera mise à jour pour <input>.

model-example.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.fullName = "Anonymous";
});model-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Model</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="model-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
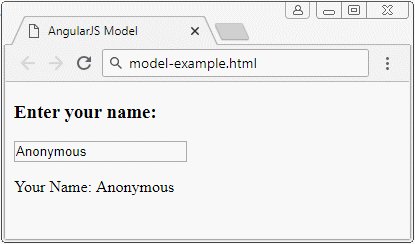
<h3>Enter your name:</h3>
<p><input ng-model = "fullName"/></p>
<p>Your Name: {{fullName}}</p>
</div>
</body>
</html>