Démarrage rapide avec AngularJS
1. Objectif de la leçon
Une petite suggestion pour vous est que vous devriez lire ma publication sur l'introduction de AngularJS, cela vous permet de comprendre l'histoire de naissance de AngularJS ainsi que le distinguer avec Angular.
Le AngularJS a quelques concepts comme App, Controller, Scope,... J'ai une leçon détaillée pour chaque concept, mais en fait, pour commencer avec l'exemple le plus simple : "Bonjour AngualarJS" vous devez également comprendre un peu au moins sur ces 3 concepts. Donc l'objectif de cette leçon est de pratiquer un exemple simple avec AngularJS et de donner des explications brièvement sur ses concepts basiques.

Les questions qui seront posées dans cette leçon :
- Comnment télécharger la bibliothèque AngularJS ou comment utiliser la bibliothèque en ligne.
- Comment chercher les versions de AngularJS.
- Pratiquer avec un "Bonjour AngularJS" et expliquer brièvement les concepts basiques de AngularJS (App, Controller, $scope, Model,.)
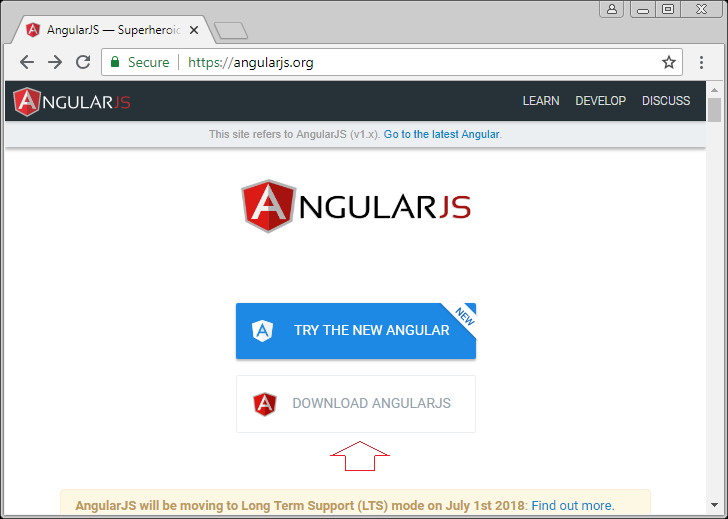
2. Download AngularJS
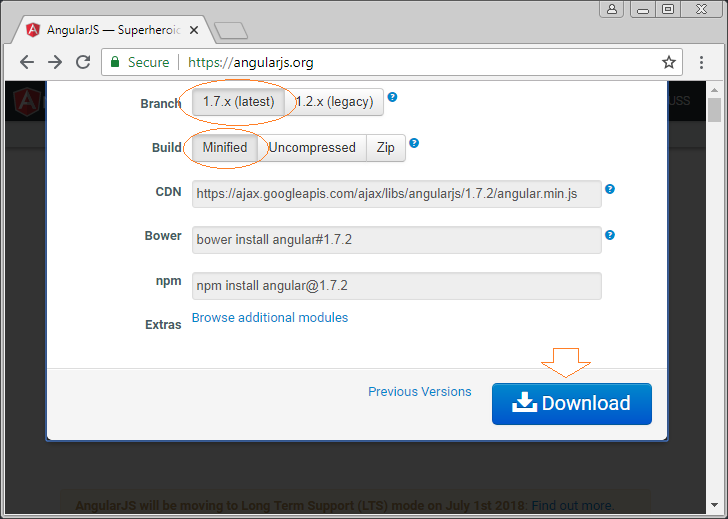
If you want to download the AngularJS, please visit its homepage:


Le résultat de téléchargement est que vous obtiendrez un fichier javascript.

Au lieu de télécharger le AngularJS vous pouvez utiliser des ressources directement sur Internet.
- https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js

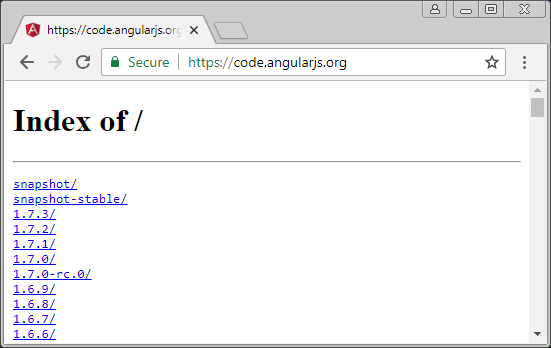
Si vous pouvez chercher autres versions, vous pouvez consulter le lien ci-dessous :

3. Bonjour AngularJS
Dans un dossier, créez un fichier hello-angularjs.html & hello-angularjs.js. Vous pouvez utiliser n'importe quel outil, par exemple Atom,..

Tout d'abord, ci-dessous le contenu de deux fichiers. La ligne de code sera expliquée plus tard.
hello-angularjs.html
<!DOCTYPE html>
<html>
<head>
<title>Hello AngularJS</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="hello-angularjs.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Calculator:</h3>
<p>Variable 1: <input ng-model = "variable1"> </p>
<p>Variable 2: <input ng-model = "variable2"> </p>
<button ng-click = "setOperatorSum()">+</button>
<button ng-click = "setOperatorMinus()">-</button>
<p style="color:blue">{{variable1}} {{ operator }} {{variable2}}</p>
<button ng-click = "calculate()"> = </button>
<p>Result: <b style="color:red">{{ result }}<b></p>
</div>
</body>
</html>hello-angularjs.js
// Create an Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
$scope.operator = "+";
$scope.variable1 = 30;
$scope.variable2 = 20;
$scope.result = 0;
$scope.setOperatorSum = function() {
$scope.operator = "+";
}
$scope.setOperatorMinus = function() {
$scope.operator = "-";
}
$scope.calculate = function() {
if ($scope.operator == "+") {
$scope.result = parseFloat($scope.variable1) + parseFloat($scope.variable2);
} else if ($scope.operator == "-") {
$scope.result = parseFloat($scope.variable1) - parseFloat($scope.variable2);
}
}
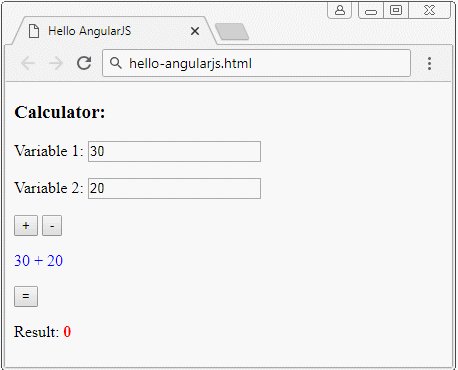
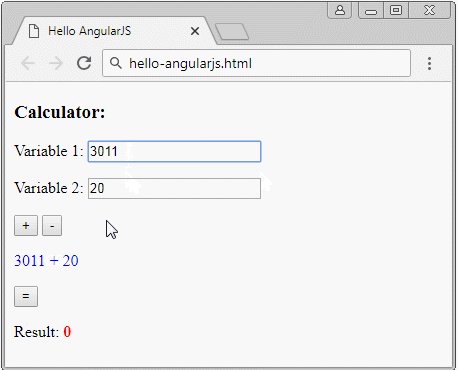
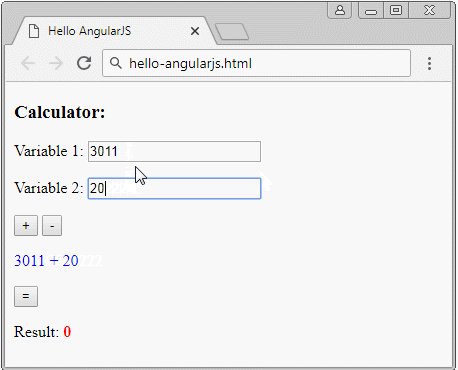
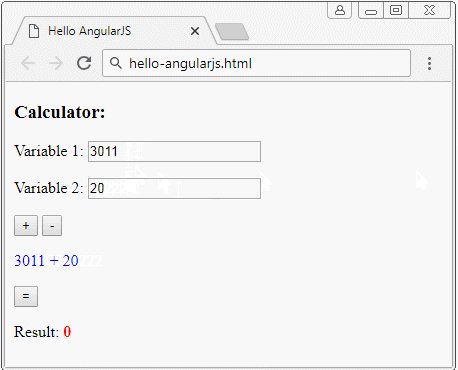
});L'exemple au-dessus est simplement un programme de calcul de la somme et de la différence de deux nombres. . OK exécutez le fichier hello-angularjs.html sur le navigateur et observez comment le programmme fonctionne :

Explication de code :
// Create a Application named "myApp".
var app = angular.module("myApp", []);
// Create a Controller named "myCtrl"
app.controller("myCtrl", function($scope) {
// Code
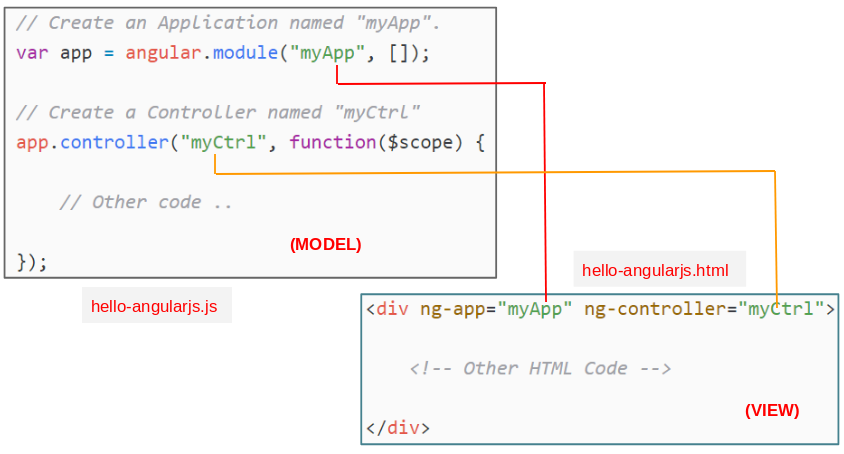
});- angular est un objet disponible dans AngularJS. Appelez la méthode angular.module("myApp",[]) pour créer une app nommée "myApp".
- Puis, il y a un objet app dans l'étape au-dessus, vous pouvez créer un ou plus Controller pour lui. Par exemple, créez un Controller baptisé "myCtrl".

- AngularJS a créé quelques attributs étendus pour les étiquettes de HTML, par exemple ng-app, ng-controller,..
- L'attibut ng-app vous permet de établir bind entre l'élément HTML avec un objet app créé sur Javascript.
- L'attribut ng-controller vous permet d'établir blind entre l'élément HTML avec un objet controller créé sur Javascript.
$scope (?)

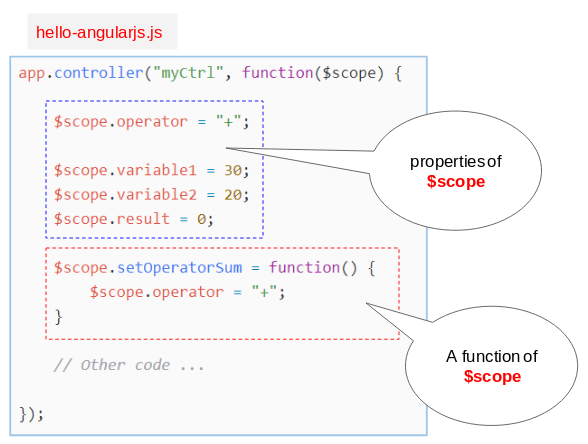
$scope est un objet. Il est une partie du lien de chaîne de liaison entre HTML (View) et Javascript (Controller). View et Controller utilisent ce même objet.

Sur Controller vous pouvez définir des property pour les objets $scope et ces property peuvent être utilisées par View (HTML). Vous pouvez également créer des fonctions (function) pour $scope, vous pouvez appeler ces fonctions de View.
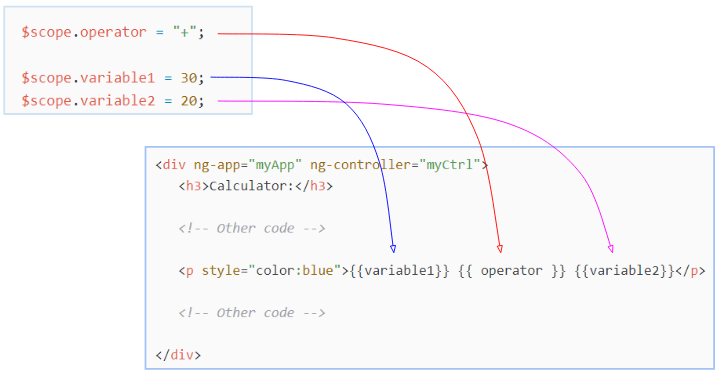
{{ expression }}

Pour afficher la valeur de $scope.someProperty sur View (HTML) vous pouvez utiliser l'expression {{ someProperty }}. Sur Controller si la valeur de $scope.someProperty change, elle sera également mise à jour sur View.
ng-model

ng-model est un attribut (attribute) étendu de AngularJS. Il peut être utilisé pour les éléments <input>, <select>, <textarea> acilitant la liaison bidirectionnelle (two-way binding) entre la valeur de cet élément avec une property de l'objet $scope (Par exemple $scope.someProperty).
Cela signife que si la valeur de $scope.someProperty change, cette valeur là sera mise à jour pour des éléments et etc, si la valeur de l'élément change, elle sera mise à jour pour $scope.someProperty.

ng-click

ng-click est un attribut (attribute) étendu de AngularJS, il est similaire à la propriété onclick de HTML. La différence ici est que le onlick fait un appel à une fonction Javascript normale, alors que le ng-click applle à une fonction de l'objet $scope.