Le Tutoriel de AngularJS Directive
1. Qu'est-ce que la Directive ?
Qu'est-ce que la directive dans AngularJS ? Il y a beaucoup de réponses à cette question que vous pouvez trouver sur Google. Mais c'est trop long, et j'aime une réponse plus concise.
- Directive est une instruction pour vous de créer un "TheNew". "TheNew" ici peut être une nouvelle étiquette (tag) ou créer un nouvel attribut pour une étiquette ou une nouvelle étiquette CSS, ou un Comment (commentaire).
- Et Directive montre AngularJS comment convertir "The New" en code HTML que le navigateur peut comprendre.
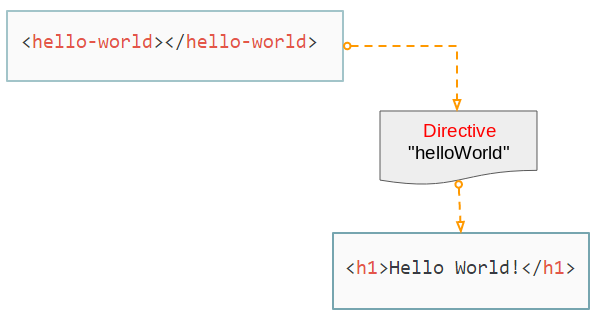
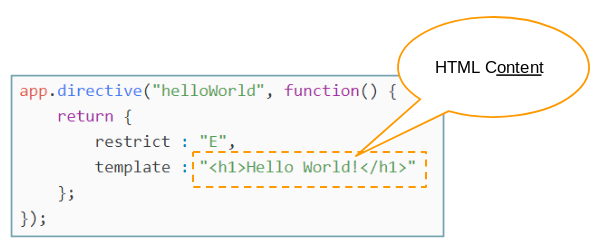
Exemple, je crée une Directive qui est appelé "helloWorld" pour définir une nouvelle étiquette <hello-world>, et j'utilise cette étiquette dans le fichier HTML. Un navigateur ne comprend évidemment pas cette étiquette, mais lorsque le fichier est exécuté dans le navigateur, AngularJS se fie aux instructions de la Directive ci-dessus pour convertir la étiquette <hello-world> en HTML que le navigateur peut comprendre.

Directive E (Element):
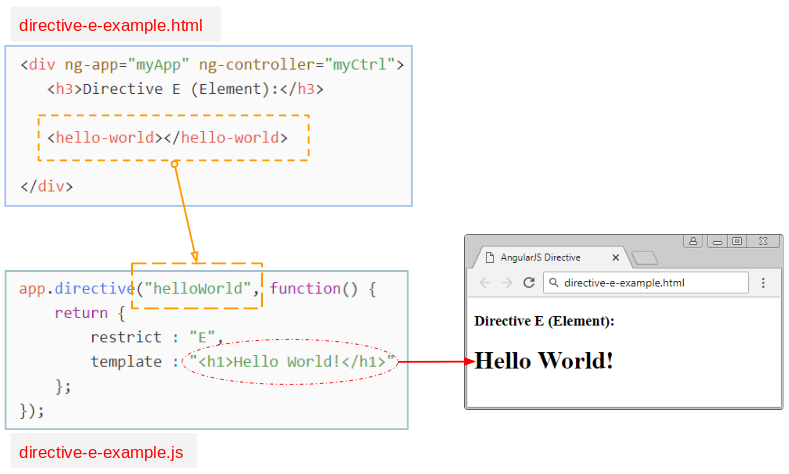
Rien de mieux que de commencer par un exemple. Comment puis-je créer une nouvelle étiquette (tag) ?
Sur n'importe quel dossier, vous créez 2 fichiers directive-e-example.html & directive-e-example.js :
directive-e-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "helloWorld"
app.directive("helloWorld", function() {
return {
restrict : "E",
template : "<h1>Hello World!</h1>"
};
});Dans le Javascript ci-dessus, créez d'abord un module (app), puis une Directive nommée helloWorld pour ce module . Le nom d'une Directive doit être conforme aux règles de l'affaire CamelCase.
- Các cách đặt tên trong các ngôn ngữ lập trình
directive-e-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-e-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive E (Element):</h3>
<hello-world></hello-world>
</div>
</body>
</html>Ouvrez le fichier directive-e-example.html sur le navigateur et vous recevrez le résultat comme ci-dessous :

Directive A (Attribute)
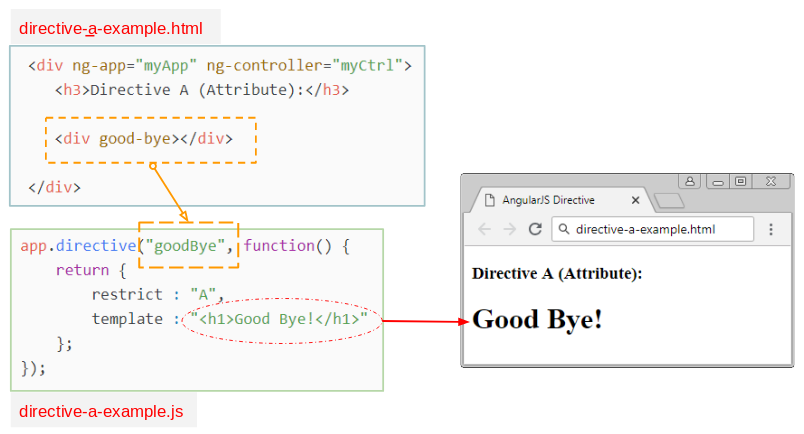
Dans cet exemple, je vais créer un attribut nommé good-bye pour une balise HTML :
Nous allons créer deux fichiers directive-a-example.html & directive-a-example.js :
directive-a-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "helloWorld"
app.directive("goodBye", function() {
return {
restrict : "A",
template : "<h1>Good Bye!</h1>"
};
});directvie-a-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<!-- Check version: https://code.angularjs.org/ -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-a-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive A (Attribute):</h3>
<div good-bye></div>
</div>
</body>
</html>Ouvrez le fichier directive-a-example.html sur le navigateur et recevez le résultat :

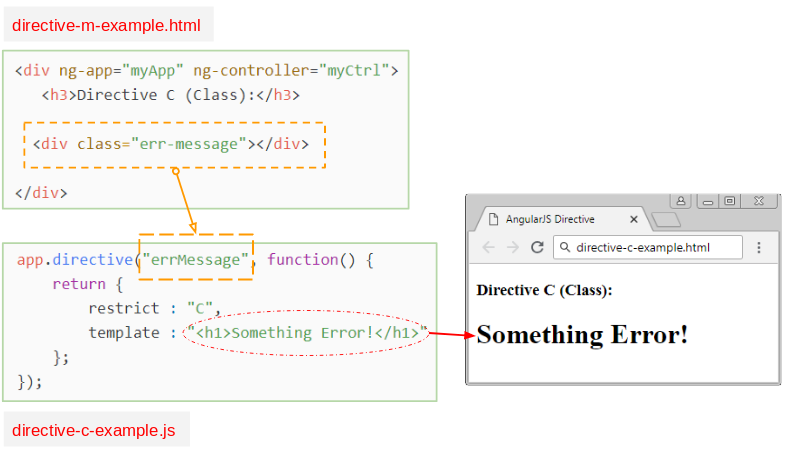
Directive C (Class)
directive-c-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "errMessage"
app.directive("errMessage", function() {
return {
restrict : "C",
template : "<h1>Something Error!</h1>"
};
});directive-c-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-c-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive C (Class):</h3>
<div class="err-message"></div>
</div>
</body>
</html>
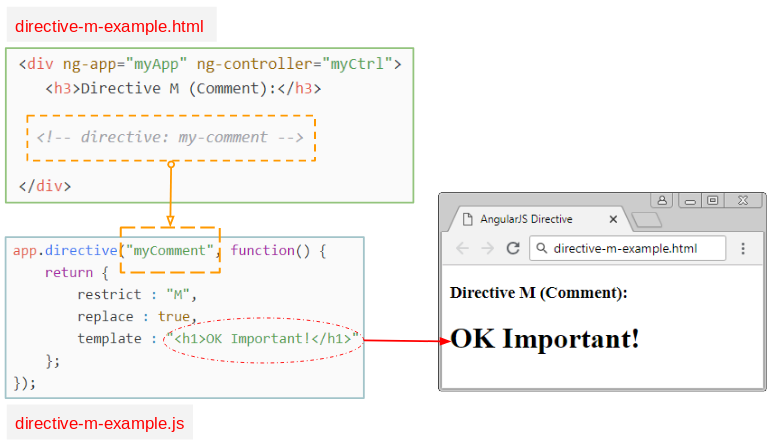
Directive M (Comment)
directive-m-example.js
// Create an Application named "myApp"
var app = angular.module("myApp", []);
// Create a Directvie named "myComment"
app.directive("myComment", function() {
return {
restrict : "M",
replace : true,
template : "<h1>OK Important!</h1>"
};
});directive-m-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="directive-m-example.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="myCtrl">
<h3>Directive M (Comment):</h3>
<!-- directive: my-comment -->
</div>
</body>
</html>
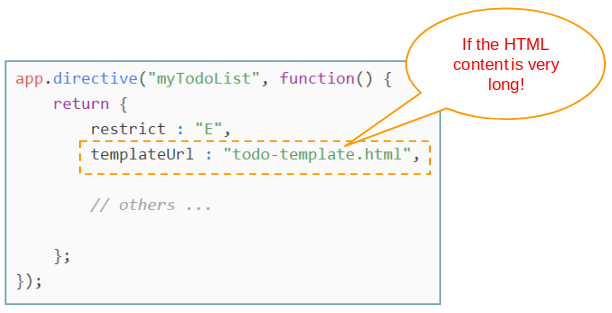
2. Directive avec templateUrl
Normalement, lorsque vous créez une Directive, vous devez fournir un contenu HTML via la propriété(property) "template". Si le contenu HTML est trop long, ce sera un problème. Dans ce cas, vous devez placer ce contenu HTML dans un fichier, puis utiliser la propriété (property) "templateUrl" pour pointer vers la position de ce fichier .


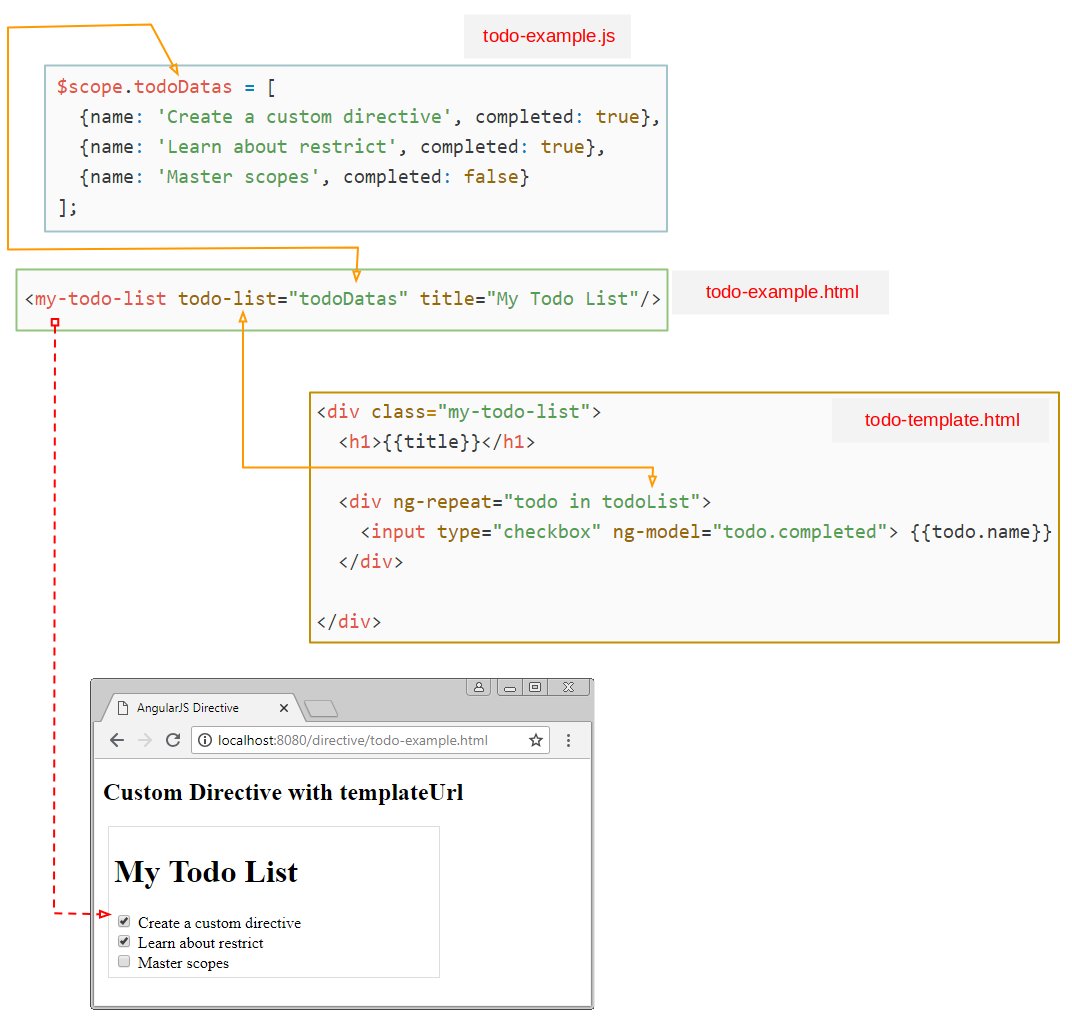
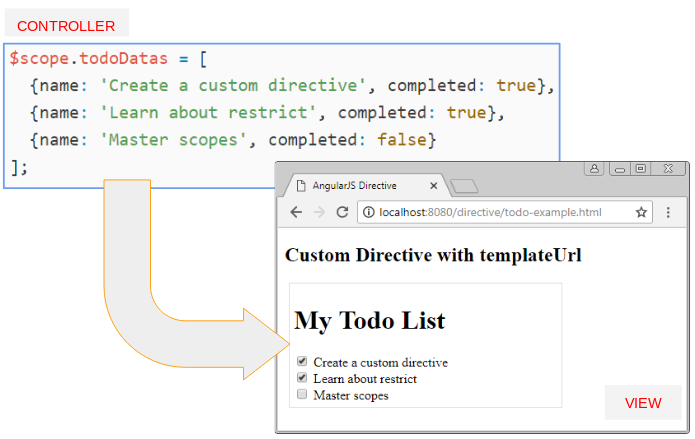
Dans cet exemple, j'ai une donnée qui est une tâche à faire et je vais créer une Directive nommée "myTodoList". Les données s'affichent comme dans l'illustration suivante :

todo-template.html
<div class="my-todo-list">
<h1>{{title}}</h1>
<div ng-repeat="todo in todoList">
<input type="checkbox" ng-model="todo.completed"> {{todo.name}}
</div>
</div>todo-example.js
var app = angular.module("myApp", []);
var ctrl = app.controller("myCtrl", function($scope) {
$scope.todoDatas = [
{name: 'Create a custom directive', completed: true},
{name: 'Learn about restrict', completed: true},
{name: 'Master scopes', completed: false}
];
});
// Create a Directive named "myTodoList"
// E: Element <my-todo-list todo-list="=" title="@">
app.directive("myTodoList", function() {
return {
restrict : "E",
templateUrl : "todo-template.html",
// '=' : an expression
// '@': a string
scope: {
todoList: '=',
title: '@'
}
};
});todo-example.html
<!DOCTYPE html>
<html>
<head>
<title>AngularJS Directive</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
<script src="todo-example.js"></script>
<style>
.my-todo-list {
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
width: 320px;
}
</style>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myCtrl">
<h2>Custom Directive with templateUrl</h2>
<!-- $scope.todoDatas -->
<my-todo-list todo-list="todoDatas" title="My Todo List"/>
</div>
</div>
</body>
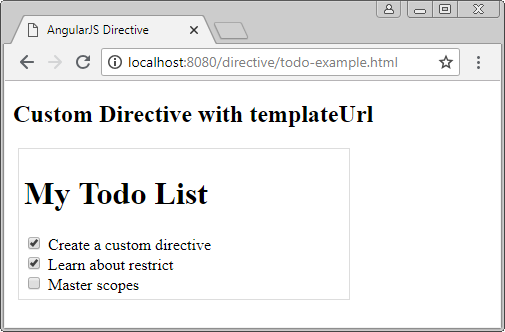
</html>Vous devez exécuter le fichier todo-example.html sur un HTTP Server, ce qui est obligatoire car templateUrl exige que la source de données soit http ou https. Il n'accepte pas la source de données provenant du file:///.

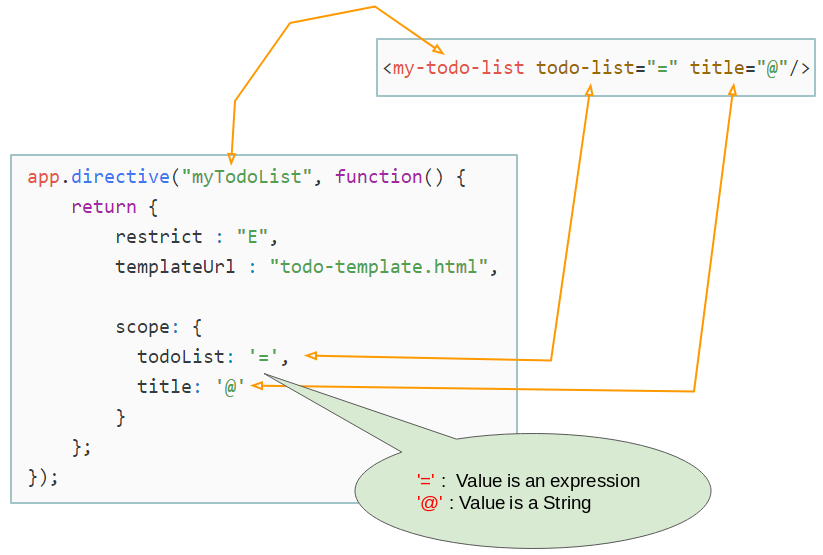
OK, je vais expliquer le code de l'exemple ci-dessus :

L'illustration ci-dessus montre que nous sommes en train de créer une Directive appelée "myTodoList". C'est comme si vous créiez une nouvelle balise <my-todo-list> avec deux attributs todo-list & title.
- '@' implique qu'il s'agit d'une String.
- '=' implique qu'il s'agit d'une Expression.