- Introduction
- Installer Tomcat Web Server
- Créer un project pour commencer avec JSP
- Configurer du serveur Web Tomcat et exécuter WebApp
- Le rapport entre JSP et Servlet
- Les exemples avec JSP
- JSP Directive (Des directive JSP)
- JSP Standard Actions
- JSP Expression Language (Le langage d'expression JSP)
- Le traitement Form
- La manipulation Cookie
- Installer Web Tools Platform dans Eclipse
- La bibliothèque des étiquettes standard JSP - JSTL
- Créer la simple application web Loginen utilisant Servlet, JSP et JDBC
Le Tutoriel de Java JSP
1. Introduction
Ce document est basé sur:
Eclipse 4.6 (NEON)
Tomcat Web Server 8.x
Pour commencer ce document, vous devez posséder des connaissances de Servlet. Vous pouvez faire la référence à:
2. Installer Tomcat Web Server
Pour commencer avec JSP, vous devez télécharger Tomcat Web Server et le déclarer avec Eclipse. Vous pouvez suivre l'instruction ici:
3. Créer un project pour commencer avec JSP
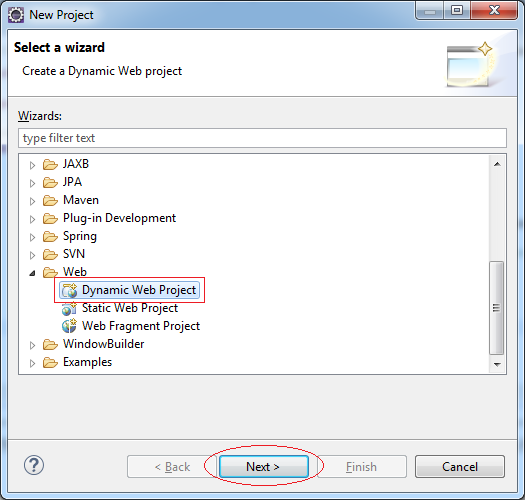
En Eclipse, sélectionnez:
- File/New/Project...

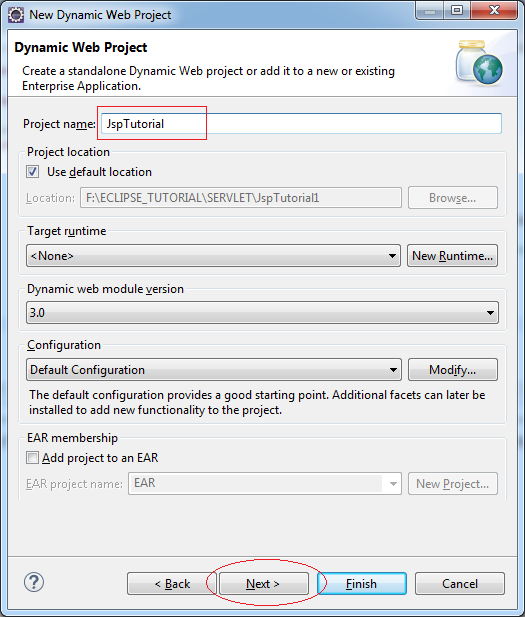
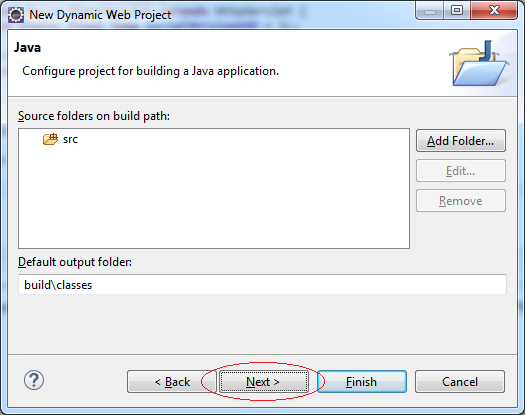
Saisissez:
- Project name: JspTutorial



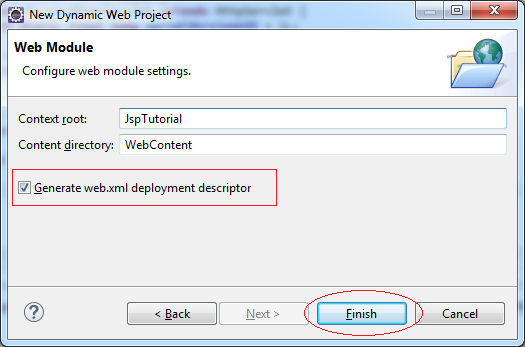
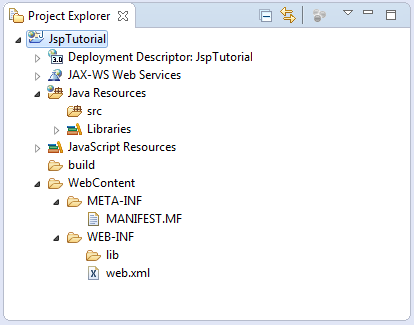
Votre projet est créé:

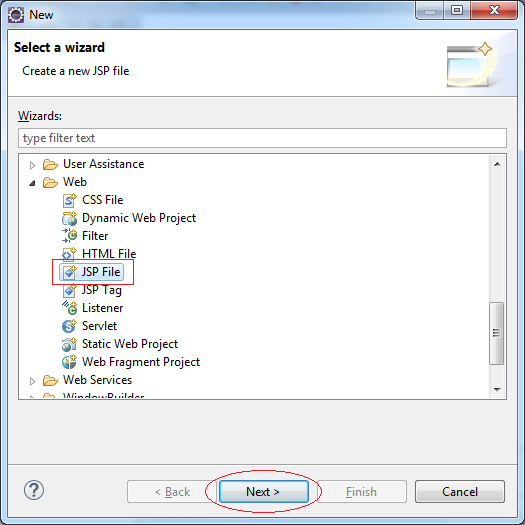
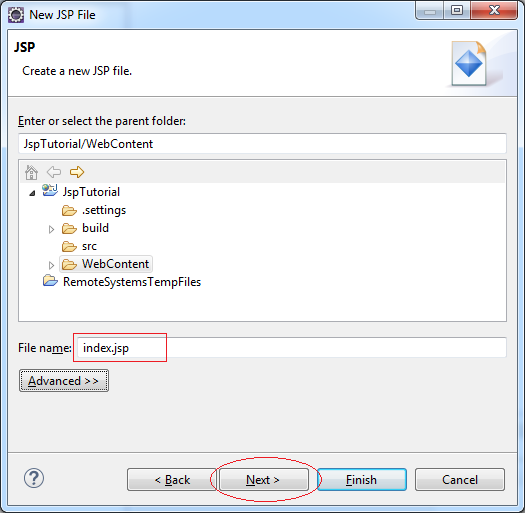
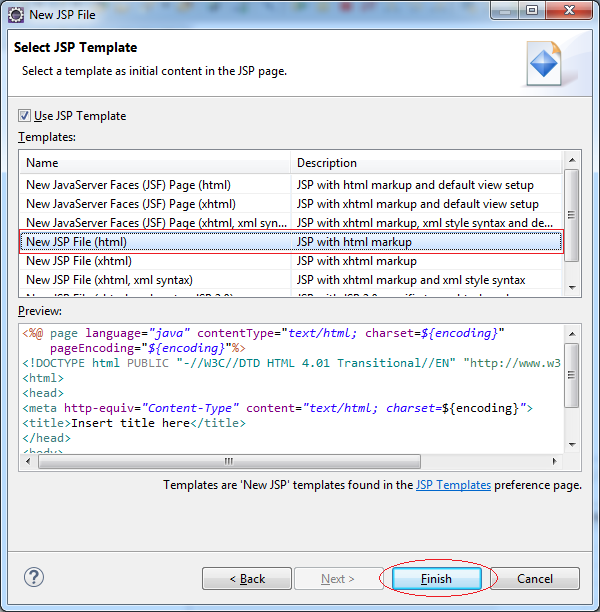
Créez le fichier file jsp:
- File/New/Other...



Le fichier index.jsp est créé, mais il y a une notification de l'erreur. Ne vous inquiétez pas.C'est la conséquence de ne pas déclarer la bibliothèque Servlet. Nous pouvons utiliser la bibliothèque Servlet du serveur Tomcat, avec sa configuration de Tomcat qui est Web Server pour exécuter ce projet.

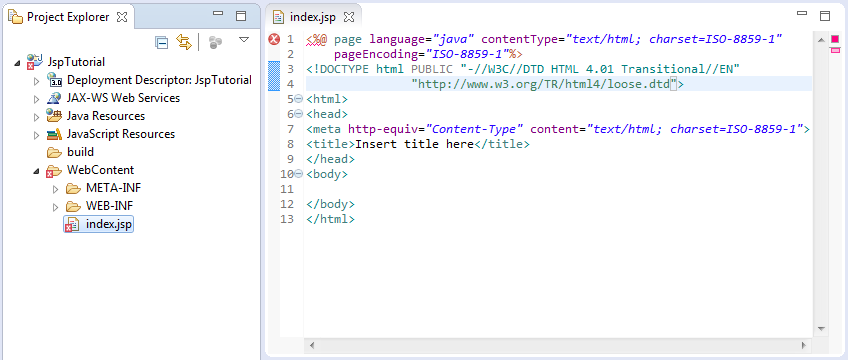
Editez le contenu du fichier index.jsp:
index.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>Hello JSP</h1>
<%
java.util.Date date = new java.util.Date();
%>
<h2>
Now is
<%=date.toString()%>
</h2>
</body>
</html>4. Configurer du serveur Web Tomcat et exécuter WebApp
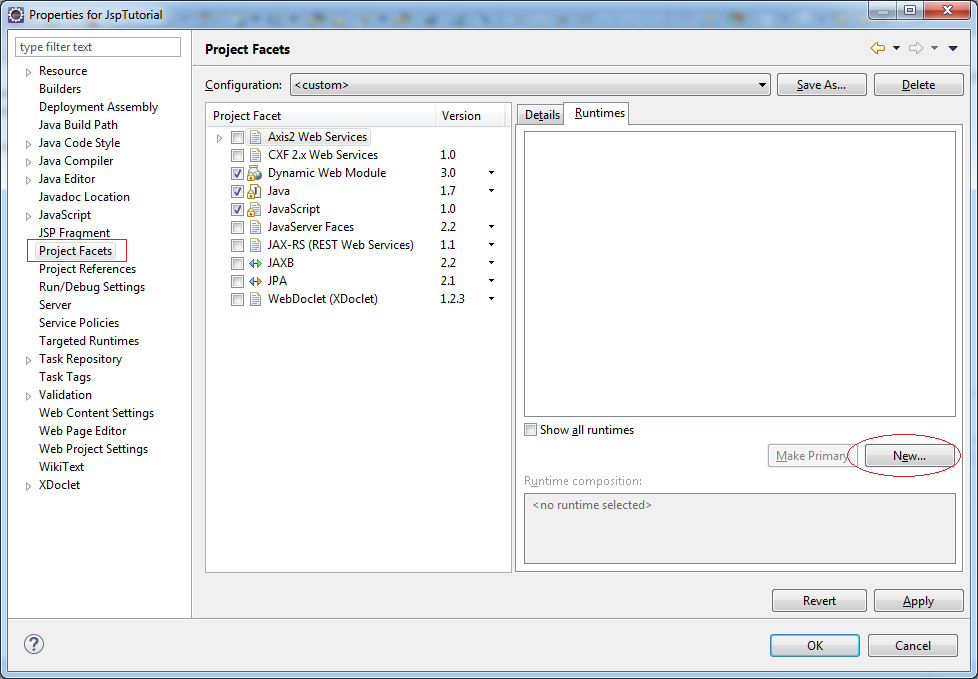
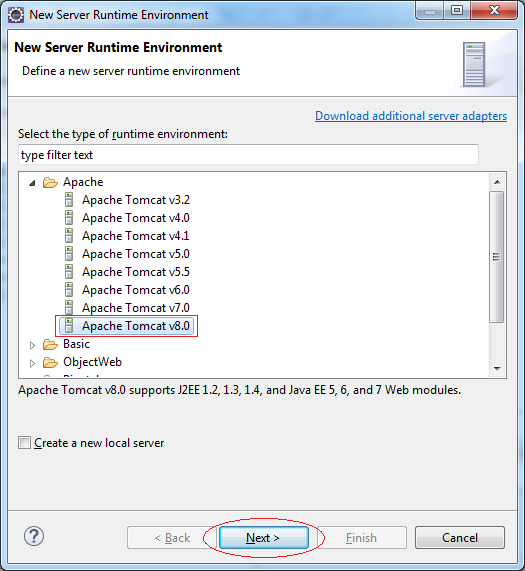
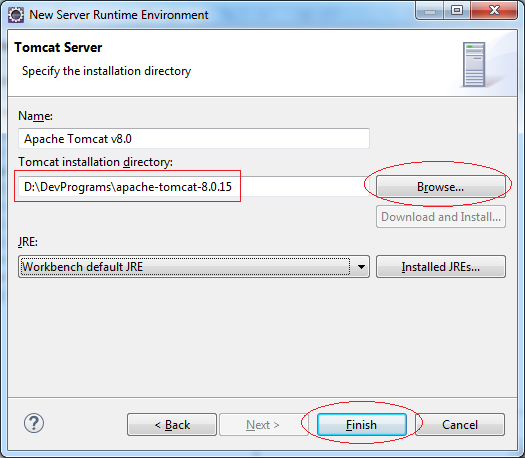
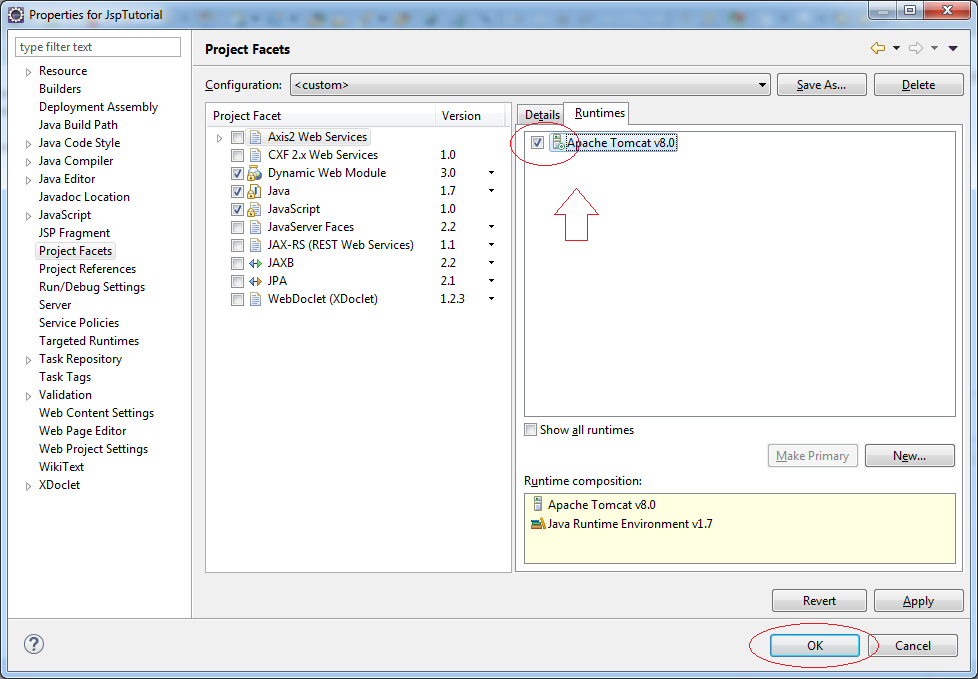
Cliquez le bouton droit du projet JspTutorial, sélectionnez Properties




Maitenant le Projet n'est plus notifié de l'erreur.

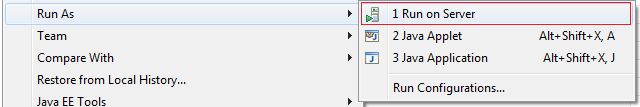
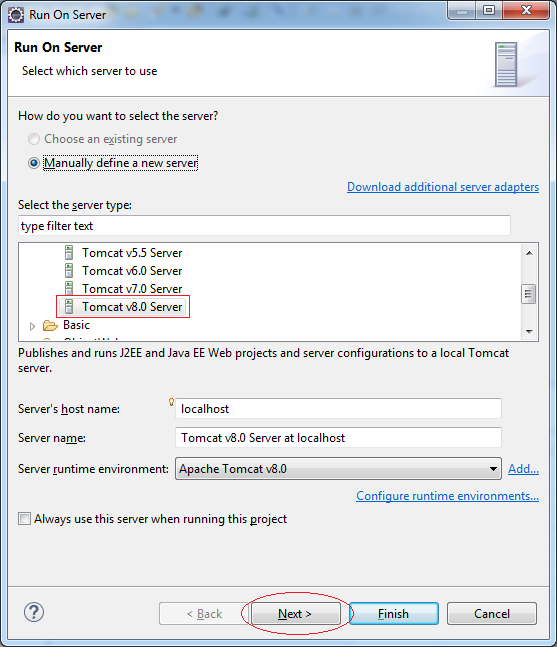
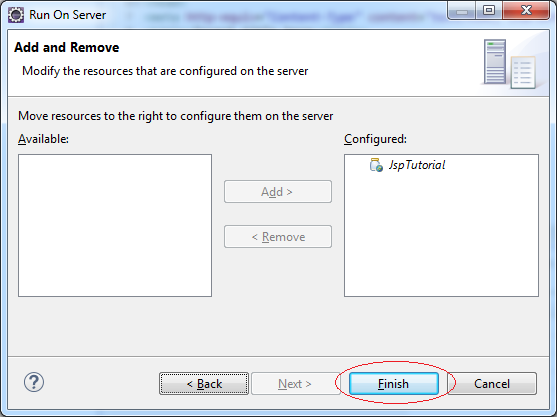
Cliquez le bouton droit de Project, sélectionnez Run As/Run on Server.



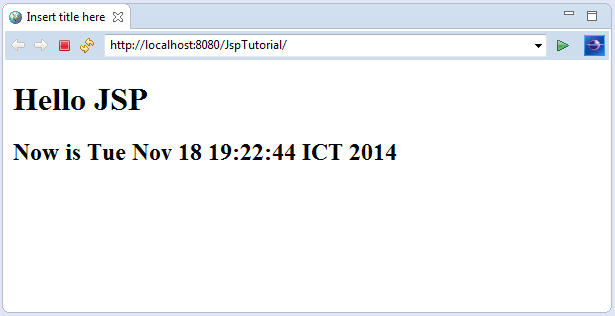
Les résultats d'exécution de l'application:

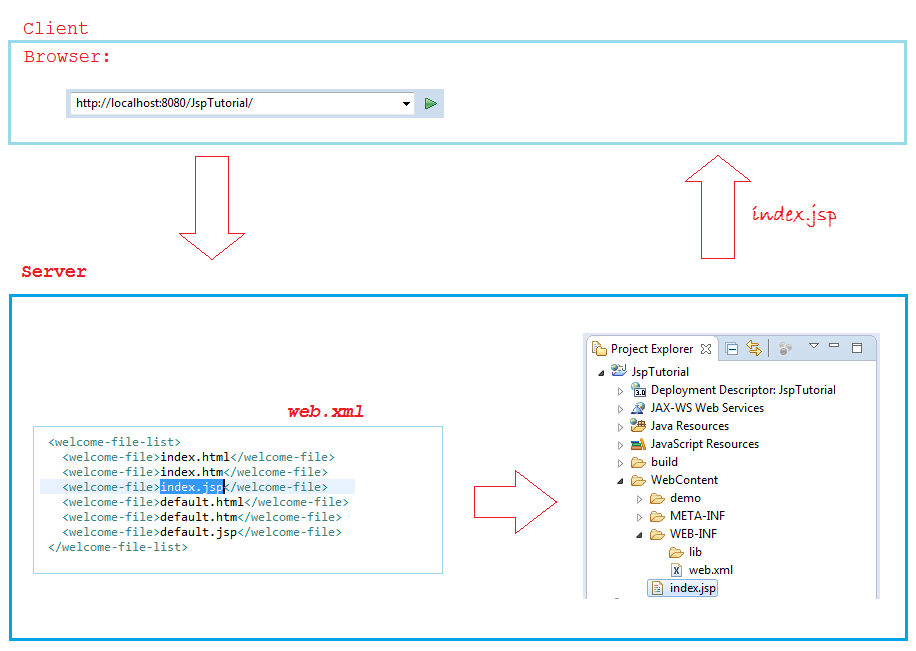
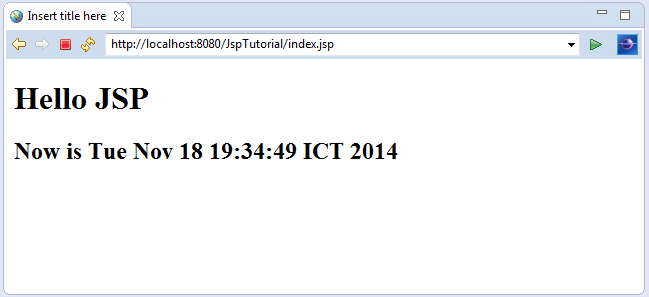
C'est le flux de programme:


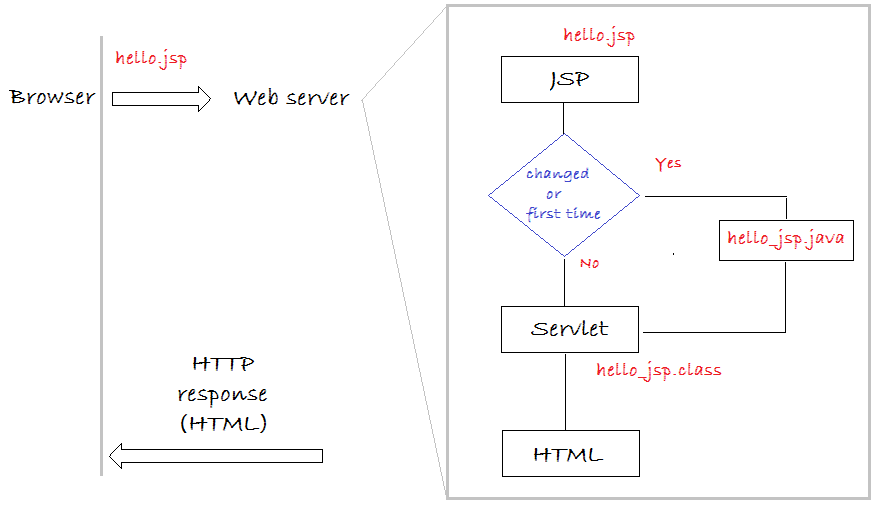
5. Le rapport entre JSP et Servlet

Quand un usager envoie une demande à une page de JSP. Par exemple hello.jsp:
Dans la première fois, Web Server va changer la page de hello.jsp en hello_jsp.java et la compiler en hello_java.class. C'est un Servlet, et il va créer HTML en réponse à la demande de l'utilisateur.
Dans la première fois, Web Server va changer la page de hello.jsp en hello_jsp.java et la compiler en hello_java.class. C'est un Servlet, et il va créer HTML en réponse à la demande de l'utilisateur.
À partir la deuxième demande, le serveur va vérifier si hello.jsp change ou pas. Si elle ne change pas, le serveur va appeler à la servlet (hello_jsp.class) et renvoyer les données HTML au usager. Si elle convertit, le serveur va recréer le fichier hello_jsp.java et le complier en hello_jsp.class.
Donc quand vous changez des fichiers jsp, vous ne devez pas re-exécuter Web Server.
6. Les exemples avec JSP
Des variables prédéfinies dans JSP
La déclaration Import:
<!-- Import declaration -->
<%@ page import="java.util.*, java.text.*" %>
<%@ page import="java.util.List, java.text.*" %>
Quelques variables disponibles dans JSP à utiliser:
request: javax.servlet.http.HttpServletRequest
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
response: javax.servlet.http.HttpServletResponse
out: javax.servlet.jsp.JspWriter
<%
// Using out variable:
out.println("<h1>Now is "+ new Date()+"</h1>");
// Using request variable:
String serverName= request.getServerName();
// Using response variable:
response.sendRedirect("http://eclipse.org");
%>Le code Java dans HTML (JSP)
Créez un fichier jsp:
- demo/javaInHtml.jsp

javaInHtml.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Java In HTML</title>
</head>
<body>
<%
Random random = new Random();
// Returns a random number (0, 1 or 2)
int randomInt = random.nextInt(3);
if (randomInt == 0) {
%>
<h1>Random value =<%=randomInt%></h1>
<%
} else if (randomInt == 1) {
%>
<h2>Random value =<%=randomInt%></h2>
<%
} else {
%>
<h3>Random value =<%=randomInt%></h3>
<%
}
%>
<a href="<%= request.getRequestURI() %>">Try Again</a>
</body>
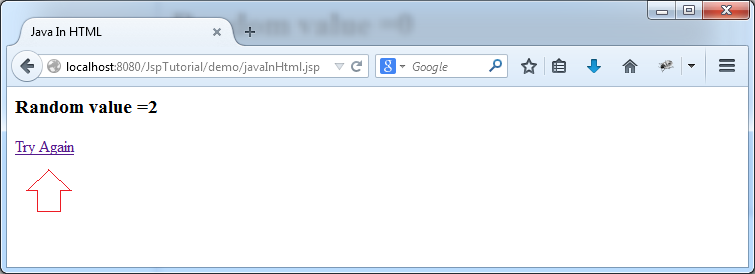
</html>Exécutez URL:

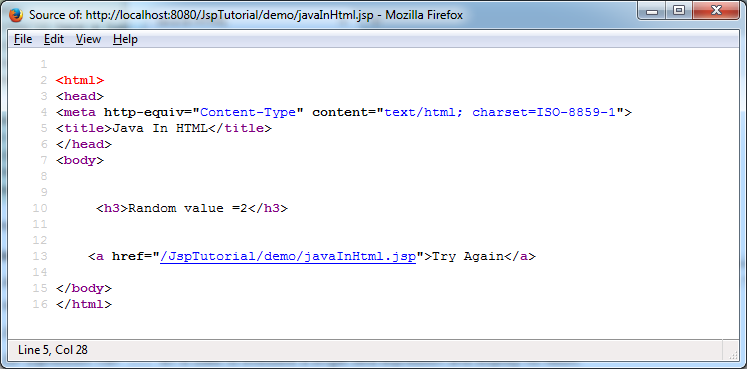
Vous pouvez observerr le code HTML de la page sur son navigateur. L'illustration est capturée sur Firefox.

Définir des méthodes dans JSP en utilisant <%! %>
À la base, JSP est compilé en Servlet (une classe). Donc, JSP vous permet de créer des méthodes à l'intérieur de JSP. Ces méthodes sont déclarés dans <%! %>
<%!
public int sum(int a, int b) {
return a + b;
}
public void exampleMethod() {
// Code here
}
%>methodInJsp.jsp
<%!
public int sum(int a, int b) {
return a + b;
}
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Method in JSP</title>
</head>
<body>
<h1>
1 + 2 = <%=sum(1, 2)%>
</h1>
</body>
</html>7. JSP Directive (Des directive JSP)
JSP Directive (Directive JSP) fournit des directions et des instruction au conteneur (web container), lui indique comment gérer quelques aspects de traitement JSP.
Directive | Description |
<%@ page ... %> | Définit les attributs dépendants de la page, tels que le langage de script, la page d'erreur, import, buffer, session,... |
<%@ include ... %> | Comprend un fichier pendant la phase de traduction. |
<%@ taglib ... %> | Déclare une librairie de l'étiquette (tag), contenant des actions personnalisées, utilisées dans la page. |
JSP Directive <%@ page .. %>
La directive page (Directive page) doit être utilisée dans toutes les pages JSP : elle permet de définir des options qui s'appliquent à toute la JSP. Elle peut être placée n'importe où dans le source mais il est préférable de la mettre en début de fichier, avant même le tag <HTML>.
Attribute | Purpose / Example |
buffer | Specifies a buffering model for the output stream. |
autoFlush | Controls the behavior of the servlet output buffer. |
contentType | Defines the character encoding scheme. |
contentType | contentType="text/html;charset=UTF8" |
errorPage | Defines the URL of another JSP that reports on Java unchecked runtime exceptions. |
errorPage | errorPage = "error.jsp" |
isErrorPage | Indicates if this JSP page is a URL specified by another JSP page's errorPage attribute. |
extends | Specifies a superclass that the generated servlet must extend |
extends | extends = "mypackage.MyServlet" |
import | Specifies a list of packages or classes for use in the JSP as the Java import statement does for Java classes. |
import | import="java.io.*, java.utils.List" |
info | Defines a string that can be accessed with the servlet's getServletInfo() method. |
info | info = "Login Page" |
isThreadSafe | Defines the threading model for the generated servlet. |
language | Defines the programming language used in the JSP page. |
language | language = "java" |
session | Specifies whether or not the JSP page participates in HTTP sessions |
isELIgnored | Specifies whether or not EL expression within the JSP page will be ignored. |
isScriptingEnabled | Determines if scripting elements are allowed for use. |
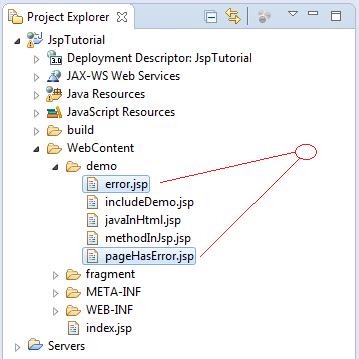
Par exemple, utilisez l'attribut errorPage dans Directive <%@ page ... %>

pageHasError.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage ="error.jsp"%>
<%@ page errorPage ="error.jsp"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Page has Error</title>
</head>
<body>
<h2>Page has Error</h2>
<%
// Error divided by 0
int i = 1000 / 0;
%>
</body>
</html>error.jsp
<%@ page isErrorPage="true" import="java.io.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Error</title>
</head>
<body>
<h2>Some error in page</h2>
Message:
<%=exception.getMessage()%>
<h3>StackTrace:</h3>
<%
StringWriter stringWriter = new StringWriter();
PrintWriter printWriter = new PrintWriter(stringWriter);
exception.printStackTrace(printWriter);
out.println("<pre>");
out.println(stringWriter);
out.println("</pre>");
printWriter.close();
stringWriter.close();
%>
</body>
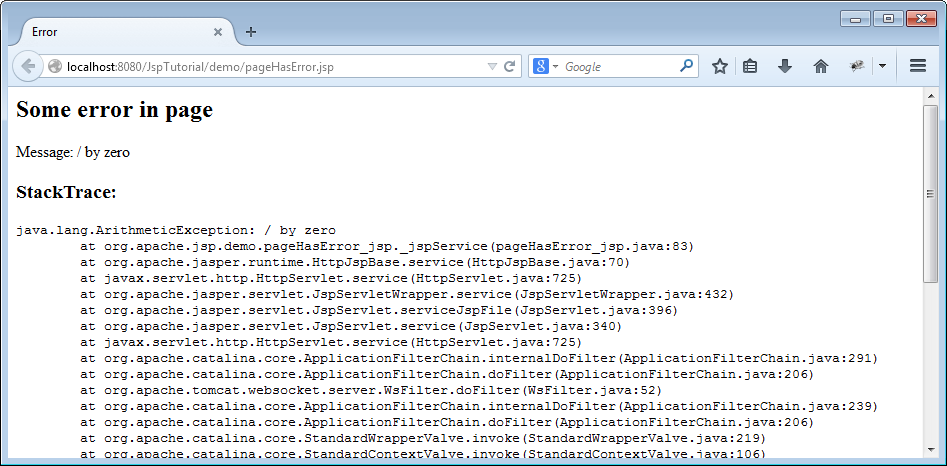
</html>Le résultat de l'exécution de pageHasError.jsp

JSP Directive <%@ include ... %>
Ce tag permet d'inclure dynamiquement le contenu généré par une JSP ou une Servlet au moment où la JSP est exécutée.
Exemple:
<!-- Syntax -->
<%@ include file="url" %>
<!-- Example -->
<%@ include file = "header.html" %>
<%@ include file = "footer.html" %>
<!-- You can also embed a different JSP page -->
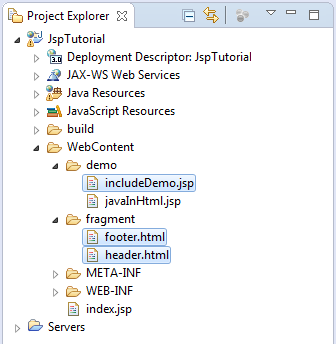
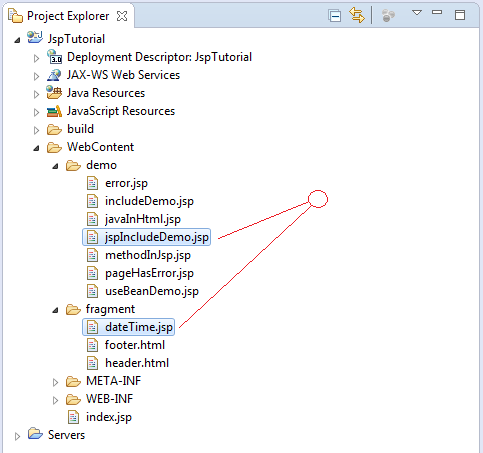
<%@ include file = "fragment.jsp" %>Observons l'illustration suivante:

header.html
<div style="background: #E0E0E0; height: 80px; padding: 5px;">
<div style="float: left">
<h1>My Site</h1>
</div>
<div style="float: right; padding: 10px;">
Search <input name="search">
</div>
</div>footer.html
<div
style="background: #E0E0E0; text-align: center; padding: 5px; margin-top: 10px;">
@Copyright mysite.com
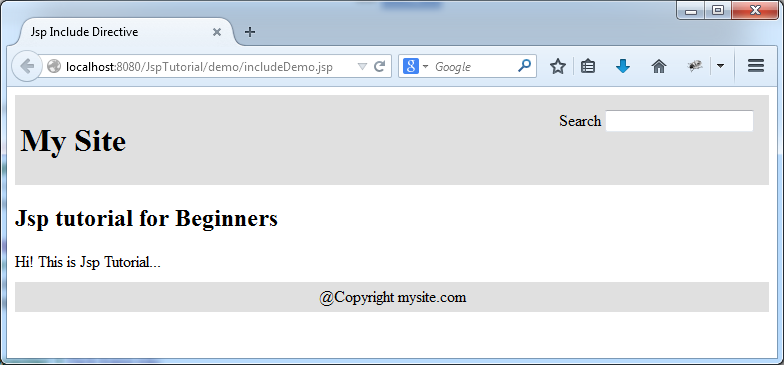
</div>includeDemo.jsp
<%@ page import="java.util.Random,java.text.*"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Jsp Include Directive</title>
</head>
<body>
<%@ include file="../fragment/header.html"%>
<h2>Jsp tutorial for Beginners</h2>
Hi! This is Jsp Tutorial...
<%@ include file="../fragment/footer.html"%>
</body>
</html>Exécutez URL:

JSP Directive <%@ taglib .. %>
La directive taglib permet de déclarer l'utilisation d'une bibliothèque de tags personnalisés. L'utilisation de cette directive est détaillée dans la section consacrée aux bibliothèques de "tags personnalisés".
8. JSP Standard Actions
Les tags d'actions Standard Actions sont des actions qui sont définies dans JSP, ils ne vont pas besoin de déclarer avec l'instruction "taglib". Toutes les actions standard dans JSP a un préfixe "jsp" par défaut.
Donc, en substance, JSP Standard Actions sont des tag étendus de JSP. Par convention, elles sont intégrées dans la page JSP et vous ne devez pas déclarer TAGLIB à travers la directive (directive) <%@ taglib ... %>
Voici la liste des tages d'action dans JSP.
Donc, en substance, JSP Standard Actions sont des tag étendus de JSP. Par convention, elles sont intégrées dans la page JSP et vous ne devez pas déclarer TAGLIB à travers la directive (directive) <%@ taglib ... %>
Voici la liste des tages d'action dans JSP.
Syntax | Purpose |
jsp:include | Includes a file at the time the page is requested |
jsp:useBean | Finds or instantiates a JavaBean |
jsp:setProperty | Sets the property of a JavaBean |
jsp:getProperty | Inserts the property of a JavaBean into the output |
jsp:forward | Forwards the requester to a new page |
jsp:plugin | Generates browser-specific code that makes an OBJECT or EMBED tag for the Java plugin |
jsp:element | Defines XML elements dynamically. |
jsp:attribute | The jsp:attribute element allows you to define the value of a tag attribute in the body of an XML element instead of in the value of an XML attribute. |
jsp:body | Defines dynamically defined XML element's body. |
jsp:text | Use to write template text in JSP pages and documents. |
JSP Action jsp:include ..
Ce tag <jsp:include ..> permet d'inclure le contenu d'une page généré par une JSP où la JSP est exécutée. C'est la différence avec la directive include <%@ include %> pour laquelle le fichier est inséré dans la JSP avant la génération de la Servlet.
Observez l'exemple suivant:

dateTime.jsp
<%@ page import="java.util.Date,java.text.*"%>
<%
Date now = new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss SSS");
%>
<h4>Current Time:</h4>
<%=df.format(now)%>jspIncludeDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Action jsp:include</title>
</head>
<body>
<h2>JSP Action jsp:include demo:</h2>
<jsp:include page="../fragment/dateTime.jsp"></jsp:include>
</body>
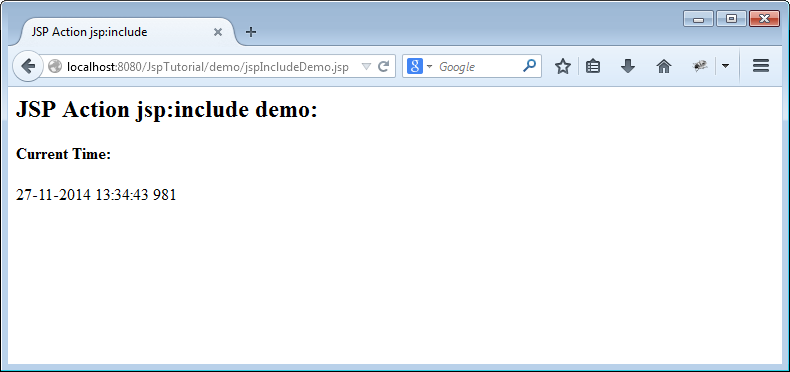
</html>Le résultat de l'exécution de jspIncludeDemo.jsp:

JSP Action jsp:useBean ..
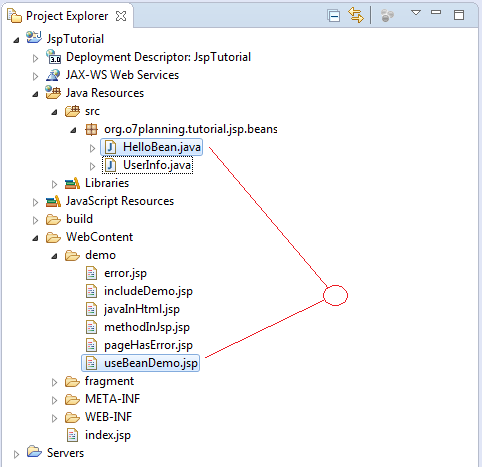
Observez l'exemple:

HelloBean.java
package org.o7planning.tutorial.jsp.beans;
public class HelloBean {
private String name;
// Class is required default constructor.
public HelloBean() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getHello() {
if (name == null) {
return "Hello every body";
}
return "Hello " + name;
}
}useBeanDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Use Bean</title>
</head>
<body>
<jsp:useBean id="helloBean"
class="org.o7planning.tutorial.jsp.beans.HelloBean"></jsp:useBean>
<h3>Say Hello:</h3>
<jsp:getProperty name="helloBean" property="hello" />
<!-- Set property name for helloBean -->
<jsp:setProperty name="helloBean" property="name" value="JSP"/>
<h3>Say Hello after setName</h3>
<jsp:getProperty name="helloBean" property="hello" />
</body>
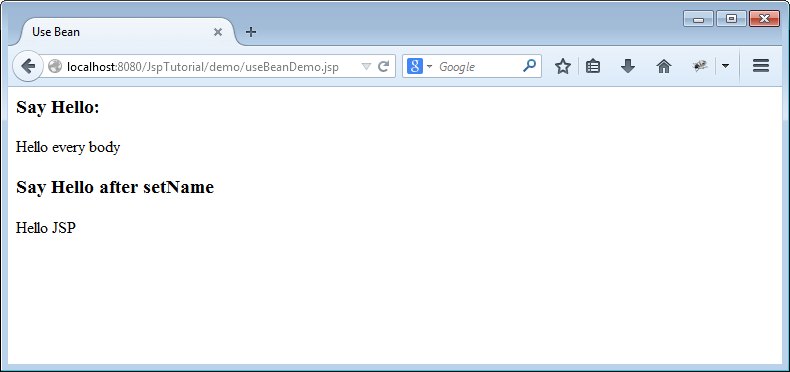
</html>Le résultat de l'exécution de l'exemple:

JSP Action jsp:element-jsp:attribute-jsp:body
Dans quelques situation où vous voulez répondre au utilisateur la données xml contre la donnée HTML.
Le code(code) devient plus aisée à voir par l'utilisation la combinaison entre <jsp:element>, <jsp:attribute>, <jsp:body>. Observez l'exemple dessous qui utilise en associant lesdites 3 tags.
Le code(code) devient plus aisée à voir par l'utilisation la combinaison entre <jsp:element>, <jsp:attribute>, <jsp:body>. Observez l'exemple dessous qui utilise en associant lesdites 3 tags.
JSP est intrinsèquement un fichier avec des tags HTML, donc la meilleure façon est d'utiliser des tags HTML ou des tags étendus JSP au lieu d'insérer le code Java sur JSP. Celui-ci fait le code devenir plus aisé à voir.

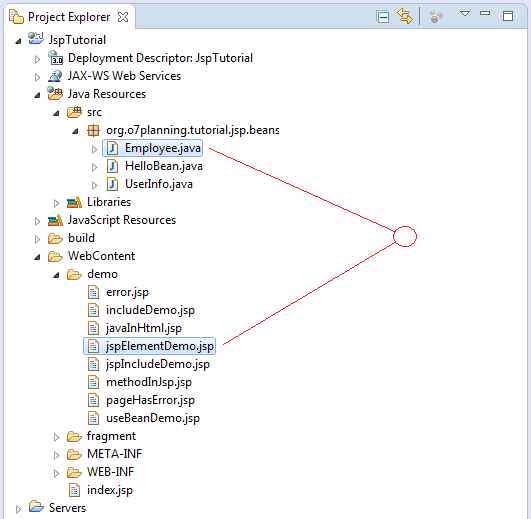
Employee.java
package org.o7planning.tutorial.jsp.beans;
public class Employee {
private String empNo;
private String empName;
public Employee() {
}
public String getEmpNo() {
return empNo;
}
public void setEmpNo(String empNo) {
this.empNo = empNo;
}
public String getEmpName() {
return empName;
}
public void setEmpName(String empName) {
this.empName = empName;
}
}jspElementDemo.jsp
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<jsp:element name="data">
<h3>Please view source of this page</h3>
<%-- Create Employee object and setting value for its fields --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<jsp:element name="employee">
<jsp:attribute name="empNo" trim="true">
<jsp:getProperty name="emp" property="empNo" />
</jsp:attribute>
<jsp:body>
<jsp:getProperty name="emp" property="empName" />
</jsp:body>
</jsp:element>
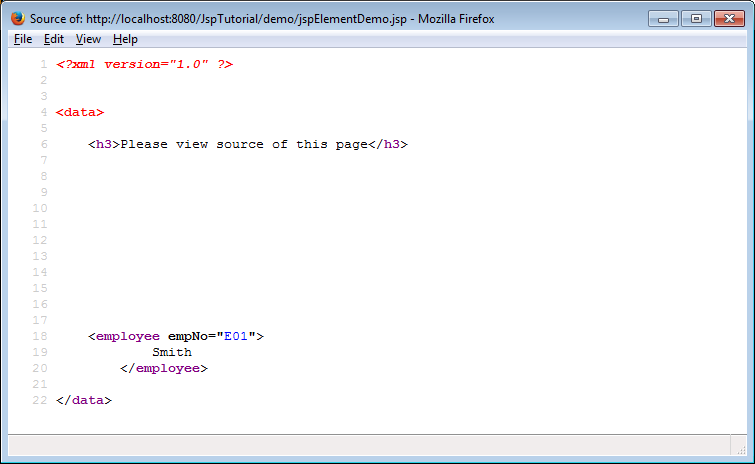
</jsp:element>Exécutez URL:
Et observez le code sur le navigateur:

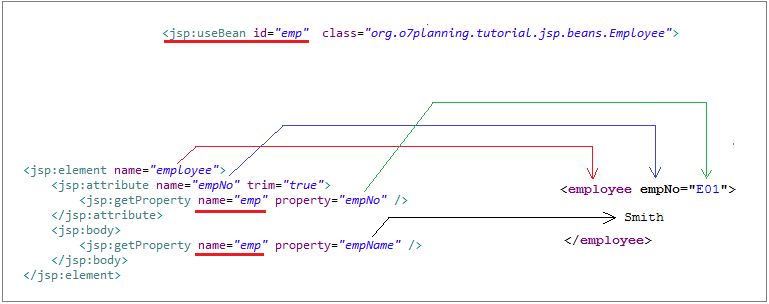
Vous pouvez voir des explicationspar des image d'illustration dessous.

Observezn le code JSP au cas où il n'utilise pas le tag jsp:element/attribute/body.
<?xml version="1.0" ?>
<%@ page pageEncoding="UTF-8"%>
<data>
<h3>Please view source of this page</h3>
<%-- Create Employee and set value for its fields --%>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<employee empNo="<%=emp.getEmpNo()%>">
<%=emp.getEmpName()%>
</employee>
</data>9. JSP Expression Language (Le langage d'expression JSP)
JSP Expression Language (EL) vous aide à accéder facilement les données de l'application stockées dans des JavaBeans. JSP EL vous aide à créer des expression arithmétiques et logiques. Dans une expression JSP EL, vous pouvez utiliser des nombres entiers, des nombres à virgule flottante, des chaînes, des constantes intégrées, true et false pour des valeurs booléennes et null.
JSP EL est ajoutée dans JSP à partir de la version 2.0. Il est une manière de remplacer l'utilisation de le tag de l'expression <%=expression%>. Vous devez utiliser JSP EL au lieu d'utiliser le 'expression(JSP Expression Tag) n'importe où dans la page JSP.
Syntaxe:
Syntaxe:
${expression}Dans ce document (JSP pour les débutants) j'introduis sommairement de JSP EL. Vous pouvez consulter le document en détail de JSP EL à:
Observez quelques exemples:

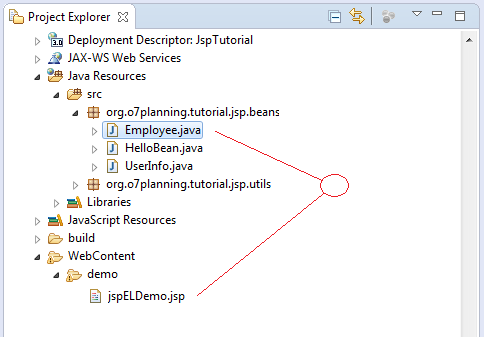
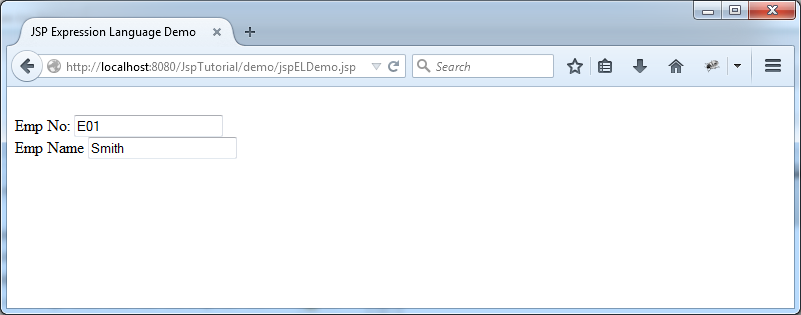
jspELDemo.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Expression Language Demo</title>
</head>
<body>
<jsp:useBean id="emp"
class="org.o7planning.tutorial.jsp.beans.Employee">
<jsp:setProperty name="emp" property="empNo" value="E01" />
<jsp:setProperty name="emp" property="empName" value="Smith" />
</jsp:useBean>
<br>
Emp No: <input type="text" value = "${emp.empNo}">
<br>
Emp Name <input type="text" value = "${emp.empName}">
</body>
</html>Les résultats:

10. Le traitement Form
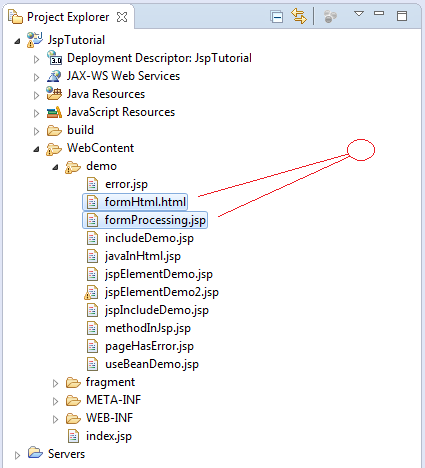
Le traitement de Form est une des choses les plus importantes de l'application web.Il y a 2 fichiers qui prennent part dans cet exemple ici:
- formHtml.html
- formProcessing.jsp
Remarque: C'est un exemple d'illustration, en réalité, vous devez procéder Form par une Servlet au lieu d'utiliser JSP. JSP doit être considéré comme une exposition simple du contenu.

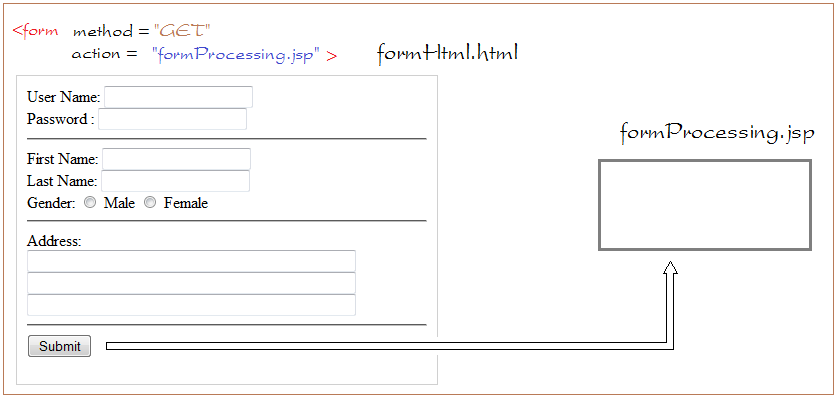
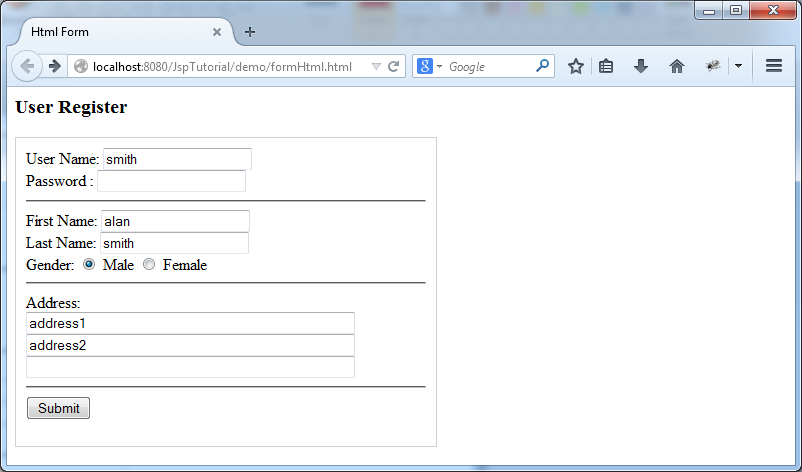
L'utilisateur va saisir des informations sur Form à formHtml.html et les envoyer à formProcessing.jsp.

formHtml.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Html Form</title>
</head>
<body>
<h3>User Register</h3>
<div style="border:1px solid #D0D0D0;width:400px;padding:10px;">
<form method = "GET" action="formProcessing.jsp">
User Name: <input type="text" name="userName" value="">
<br>
Password : <input type="password" name="password" value="">
<hr>
First Name: <input type="text" name="firstName">
<br>
Last Name: <input type="text" name="lastName">
<br>
Gender: <input type="radio" name="gender" value ="M"> Male
<input type="radio" name="gender" value="F"> Female
<hr>
Address:
<br>
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<input type="text" name="address" size="50">
<hr>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>formProcessing.jsp
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Form Processing</title>
</head>
<body>
<h3>Parameter values:</h3>
<%
String userName = request.getParameter("userName");
String password = request.getParameter("password");
String firstName = request.getParameter("firstName");
String lastName = request.getParameter("lastName");
String gender = request.getParameter("gender");
String[] addresses = request.getParameterValues("address");
%>
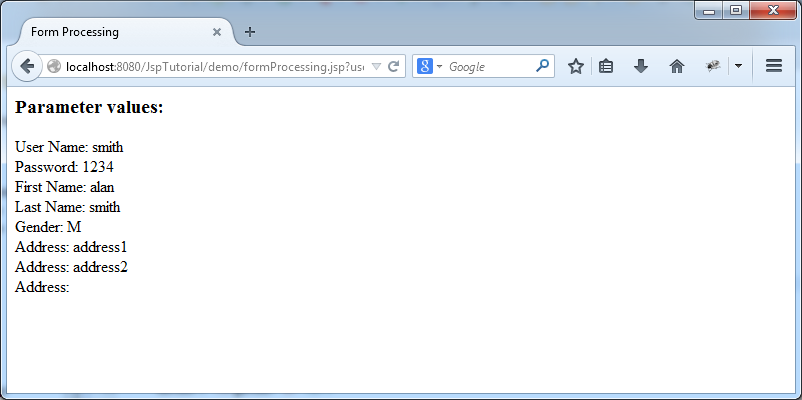
User Name: <%=userName %> <br>
Password: <%=password %> <br>
First Name: <%=firstName %> <br>
Last Name: <%=lastName %> <br>
Gender: <%=gender %> <br>
<% if (addresses!= null) {
for(String address: addresses) {
%>
Address: <%=address %> <br>
<% } } %>
</body>
</html>Get method
Le code du fichier formHtml.html montre que l'attribut actuel method du Form est GET.
<!-- Form using GET method -->
<form method="GET" action="formProcessing.jsp">
.....
<!-- When you click Submit, the data will be send to the formProcessing.jsp -->
<input type="submit" value="Submit">
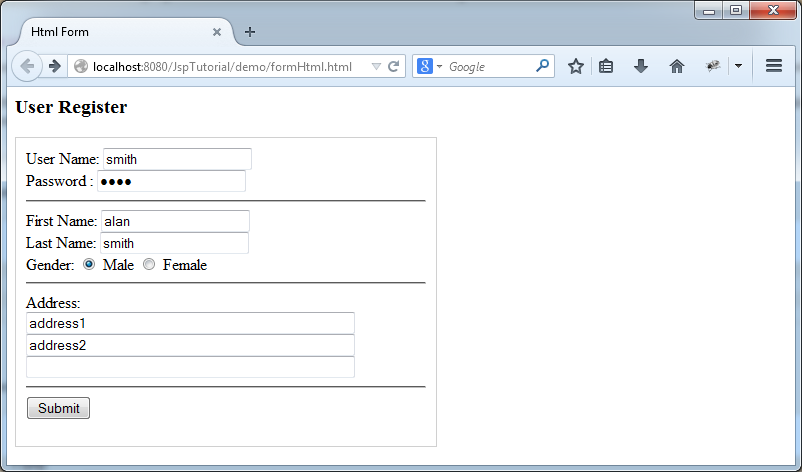
</form>Exécutez URL:

Après d'avoir saisi les données dans le Form, cliquez sur Soumettre (Submit). Le navigateur va changer à la page pour aller à la page formProcessing.jsp avec l'adresse URL qui est joint avec des paramètres. C'est le résultat de l'utilisation le méthode GET de la forme (form).
Post method
Au cas où vous changez l'attribut method = "POST" sur <form>:
<!-- Form using POST method -->
<form method="POST" action="formProcessing.jsp">
.....
<!-- When you click Submit, the data will be send to the formProcessing.jsp -->
<input type="submit" value="Submit">
</form>Exécutez URL:

Saisissez les données et cliquez Sumit. La navigateur va changer à la page formProcessing.jsp sans paramètres qui sont attchés sur URL, alors que les données sont envoyées discrètement à la page formProcessing.jsp
Le traitement form
formProcessing.jsp va prendre les données qui ont été envoyées via request.getParameter(..), les données peuvent être attachées sur URL (par la méthode GET), ou sont compris dans le corps de la requête (par la méthode POST).
// Get the value of the parameter 'userName'
String userName = request.getParameter("userName");
// Get the list values of parameter 'address'
String[] addresses = request.getParameterValues("address");Après que l'utilisateur saisit des données et clique Soumettre:

11. La manipulation Cookie
Cookie sont des fichiers texte stockés dans l'ordinateur de l'utilisateur quand il entre dans un site web et et cookies ont pour but de pister (Tracking) quelques informations sur la page qu l'utilisateur a vu. JSP soutient HTTP cookie, en utilisant la technologie servlet.

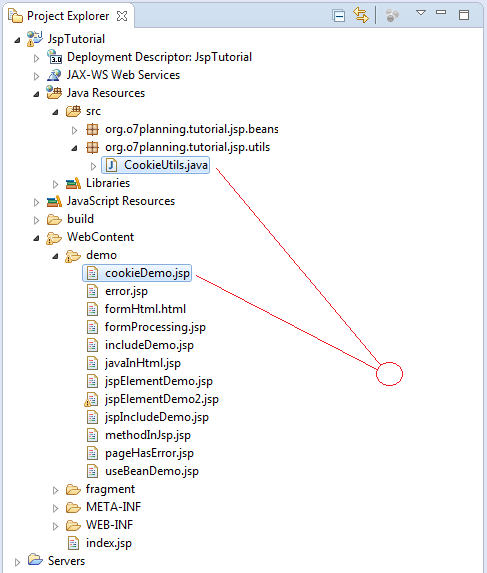
CookieUtils.java
package org.o7planning.tutorial.jsp.utils;
import java.io.IOException;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.jsp.JspWriter;
public class CookieUtils {
public static void demoUserCookie(HttpServletRequest request,
HttpServletResponse response, JspWriter out) throws IOException {
boolean found = false;
// Get an array of Cookies associated with this domain
Cookie[] cookies = request.getCookies();
if (cookies != null && cookies.length > 0) {
String userName = null;
String lastLoginDatetime = null;
out.println("<h3>Cookies:</h3>");
for (int i = 0; i < cookies.length; i++) {
out.println(cookies[i].getName() + " : "
+ cookies[i].getValue() + "<br>");
if (cookies[i].getName().equals("userName")) {
userName = cookies[i].getValue();
} else if (cookies[i].getName().equals("lastLoginDatetime")) {
lastLoginDatetime = cookies[i].getValue();
}
}
if (userName != null) {
found = true;
out.println("<h4>Last login info:</h4>");
out.println("User Name: " + userName + "<br>");
out.println("Last Login Datetime: " + lastLoginDatetime
+ "<br>");
}
}
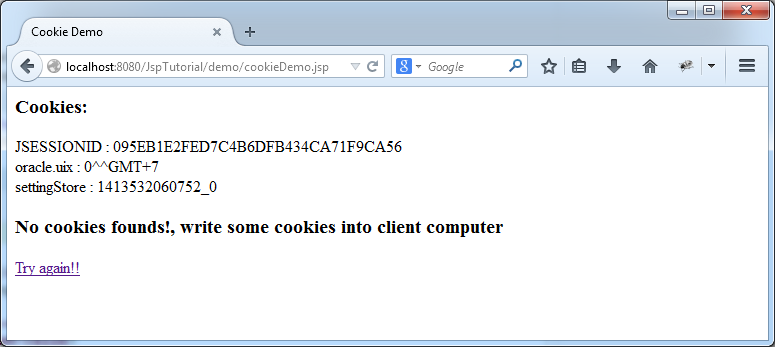
if (!found) {
out.println("<h3>No cookies founds!, write some cookies into client computer</h3>");
// Storing user information in cookies
// for example userName.
// Simulation Cookie stored on a user's computer, as soon as the user login is successful
String userName = "someUserName";
Cookie cookieUserName = new Cookie("userName", userName);
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss");
Date now = new Date();
String lastLoginDatetime = df.format(now);
Cookie cookieLoginDatetime = new Cookie("lastLoginDatetime",
lastLoginDatetime);
// Sets the maximum age in seconds for this Cookie. (24h)
cookieUserName.setMaxAge(24 * 60 * 60);
// Sets the maximum age in seconds for this Cookie. (24h)
cookieLoginDatetime.setMaxAge(24 * 60 * 60);
// Store in the user's computer.
response.addCookie(cookieUserName);
// Store in the user's computer.
response.addCookie(cookieLoginDatetime);
}
}
}cookieDemo.jsp
<%@ page import="org.o7planning.tutorial.jsp.utils.CookieUtils" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cookie Demo</title>
</head>
<body>
<%
CookieUtils.demoUserCookie(request,response, out);
%>
<a href ="">Try again!!</a>
</body>
</html>Dabs la première exécution:

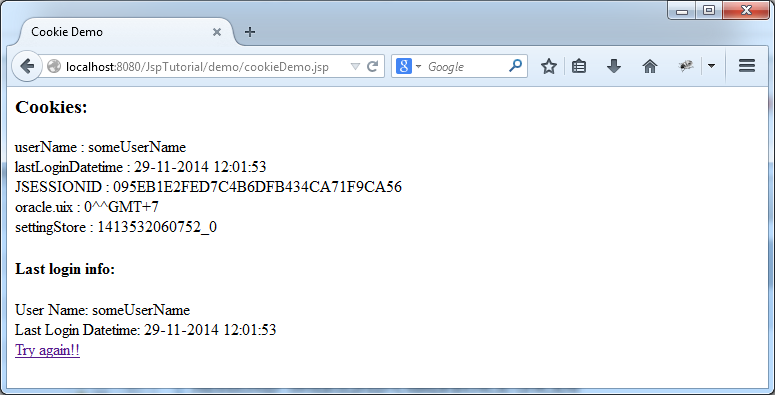
La deuxième exécution (Après que les Cookie sont stockés dans l'ordinateur de l'utilisateur la première fois)

12. Installer Web Tools Platform dans Eclipse
Web Tools Platform (WTP) est un instrument visuel qui concevoit la page HTML/JSP sur Eclipse. Il vous soutient de tirer et baisser l'interface du web assez facilement.

Vous pouvez instaurer WTP dans Eclipse comme l'instruction en bas:
14. Créer la simple application web Loginen utilisant Servlet, JSP et JDBC
JSP est inventé afin d'élimiter les difficultés de codification l'interface d'une page du web. Evidemment la conception d'interface d'un site web sur HTML est toujours plus simple que l'imprimerie chaque ligne de code HTML à travers la déclaration de Servlet.
JSP n'est pas inventé pour remplacer Servlet, mais est d'aider Servlet.
JSP n'est pas inventé pour remplacer Servlet, mais est d'aider Servlet.
Donc, dans une application Web, JSP va jouer le rôle de la chouche VIEW, et Servlet est responsable de la couche CONTROLLER.
Un programmeur compétent doit combiner JSP,Servlet et Filter en même temps dans une application. Malgré que JSP vous permet de codifier alternativement Java dans HTML, il vaut l'éviter, au lieu de l'utiliser des tags étendus conformément à la manière de HRML.
Vous pouvez suivre une application suivante qui combine les trois Servlet, JSP, Filter, JSP EL & JDBC.
Un programmeur compétent doit combiner JSP,Servlet et Filter en même temps dans une application. Malgré que JSP vous permet de codifier alternativement Java dans HTML, il vaut l'éviter, au lieu de l'utiliser des tags étendus conformément à la manière de HRML.
Vous pouvez suivre une application suivante qui combine les trois Servlet, JSP, Filter, JSP EL & JDBC.
Tutoriels de programmation Java Servlet/JSP
- Installer Tomcat Server pour Eclipse
- Installer Glassfish Web Server sur Windows
- Exécutez l'application Web Java Maven dans Tomcat Maven Plugin
- Exécutez l'application Web Java Maven dans Jetty Maven Plugin
- Exécuter une tâche d'arrière-plan dans l'application Java Servlet
- Le Tutoriel de Java Servlet pour des débutants
- Le Tutoriel de Java Servlet Filter
- Le Tutoriel de Java JSP
- Le Tutoriel de Java JSP Standard Tag Library (JSTL)
- Installer Web Tools Platform pour Eclipse
- Créez une application de connexion simple et sécurisez les pages avec Java Servlet Filter
- Créer une application Web Java simple à l'aide de Servlet, JSP et JDBC
- Upload et Download de fichiers stockés sur le disque dur avec Java Servlet
- Télécharger et télécharger des fichiers à partir de la base de données à l'aide de Java Servlet
- Affichage une image dans une base de données avec Java Servlet
- Redirection 301, redirection permanente dans Java Servlet
- Comment redirige http en https automatiquement dans une application web de Java?
- Utiliser Google reCAPTCHA dans l'application Web Java
Show More