Le Tutoriel iOS pour débutant - Hello iOS
1. Préparez:
XCode est un environnement de développement intégré (Integrated Development Environment - IDE) fourni gratuitement par Apple, qui aide les développeurs à développer des applications qui s'exécutent sur les plateformes iOS, macOS, tvOS et WatchOS. Assurez-vous donc que XCode est installé.
Dans cet article, je vais vous guider pour vous familiariser avec Xcode et créer un exemple d'application iOS simple, cet exemple sera écrit en langage Swift, un langage moderne développé par Apple et IBM et il est actuellement boom ces derniers temps. Des tutoriels sur ce langage de programmation sont également disponibles sur o7planning:
Vous pouvez également lire mon article plus détaillé sur ce qu'il faut pour commencer à apprendre la programmation iOS, qui vous donnera un aperçu:
- De quoi avez-vous besoin pour démarrer avec iOS?
Cet article est basé sur:
Xcode 11.4
2. Créer une application iOS
Tout d'abord, sur le Desktopbureau créez un dossier nommé IOSTutorials, c'est le dossier qui contiendra vos projets.

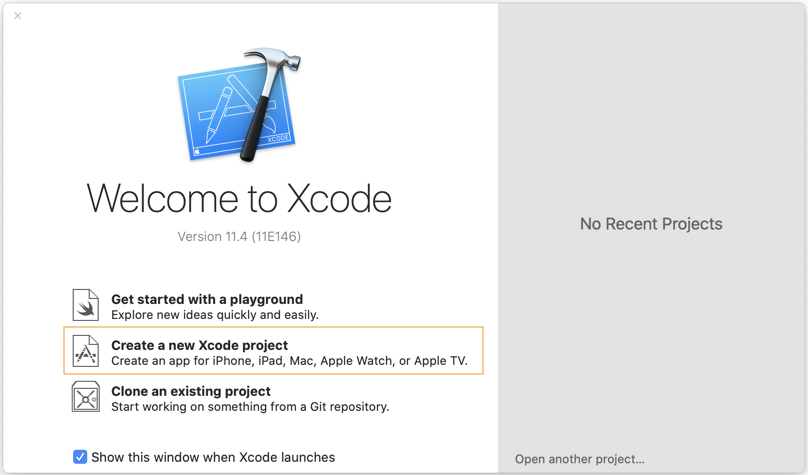
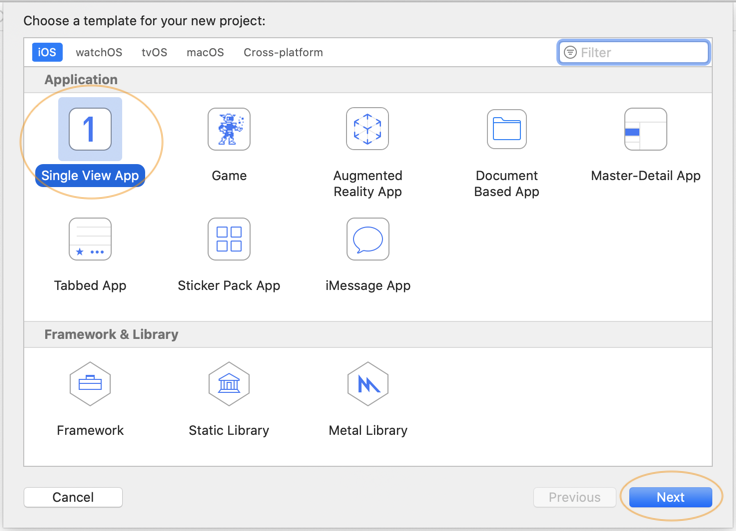
Ouvrez Xcode et créez un nouveau projet:


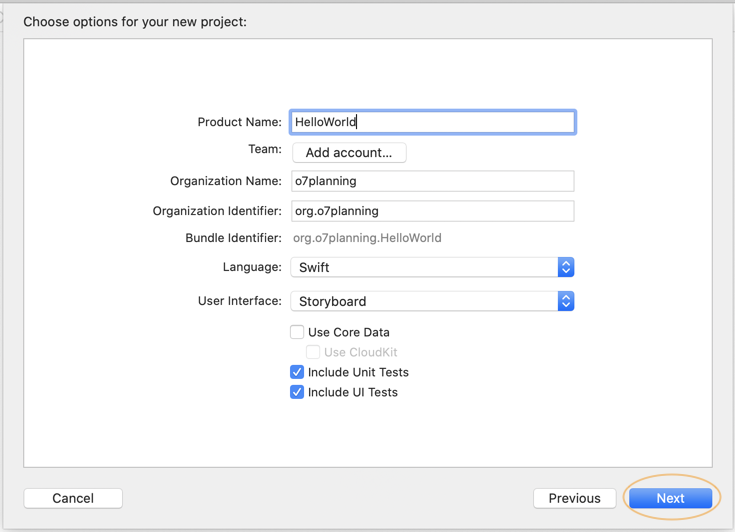
- Product Name: HelloWorld
- Organization Name: o7planning
- Organization Identifier: org.o7planning
- Language: Swift

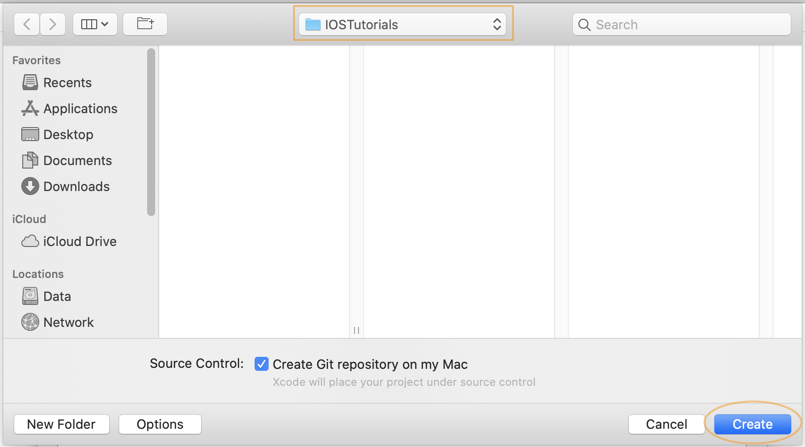
Sélectionnez le dossier IOSTutorials comme emplacement de votre projet.

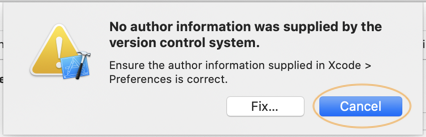
Xcode vous oblige à fournir des informations sur l'auteur du projet, mais vous pouvez ignorer cette étape.

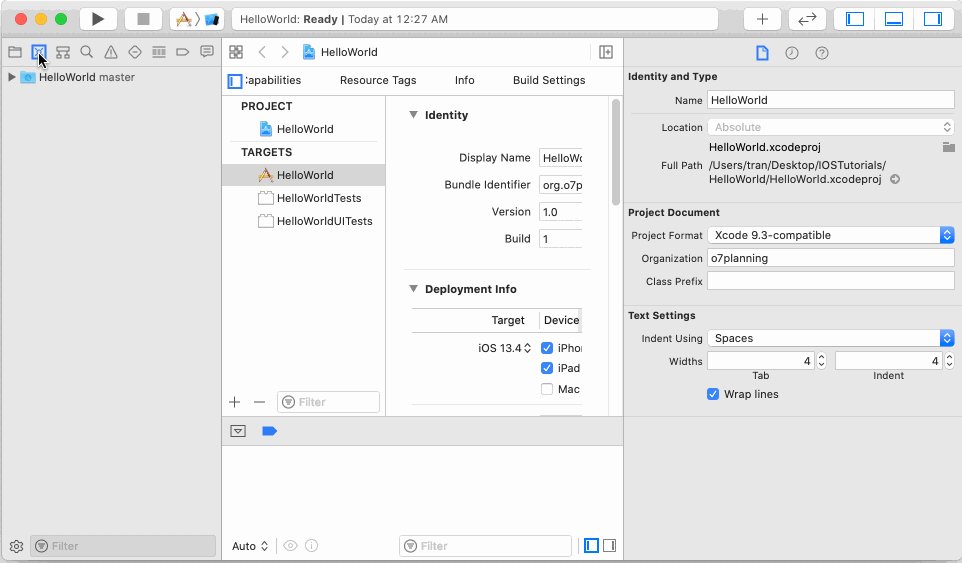
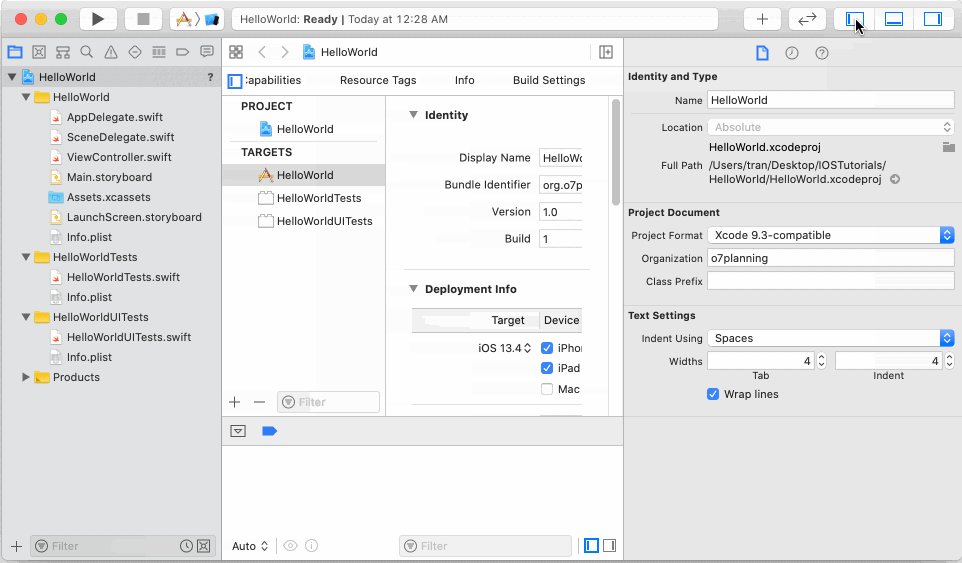
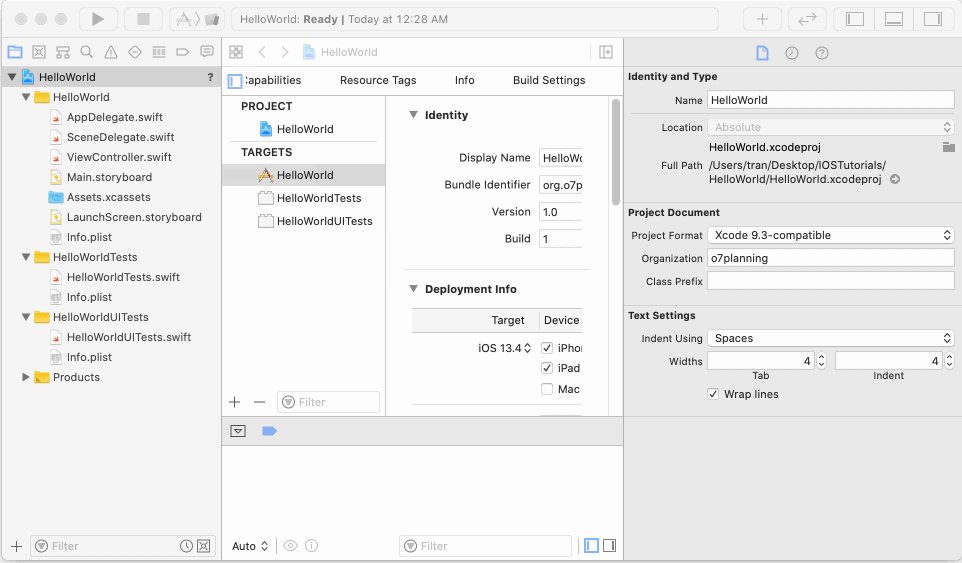
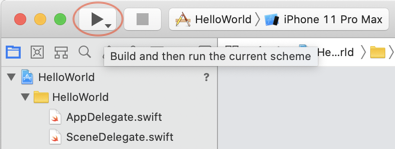
OK, votre projet a été créé, veuillez faire attention à certains boutons importants sur Xcode que vous voyez comme indiqué dans l'illustration ci-dessous, car vous les utiliserez assez souvent pendant le développement de l'application.

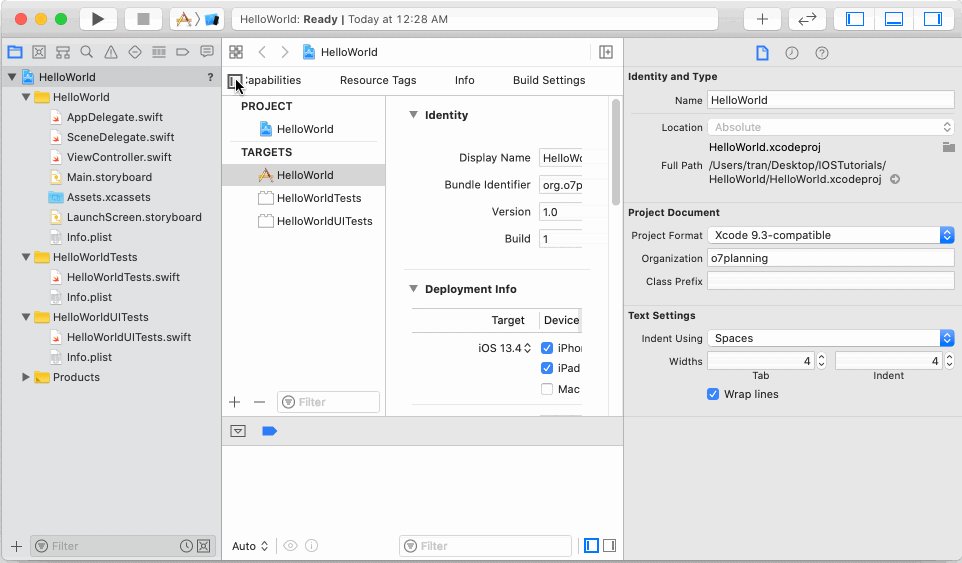
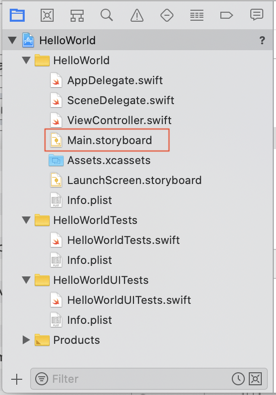
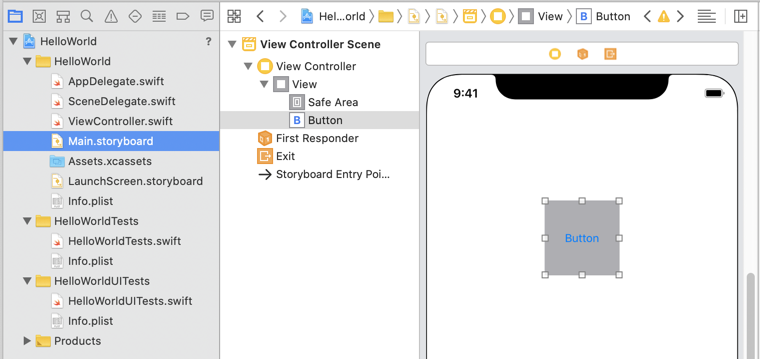
Voici la structure du projet:

3. L'interface principale de l'application
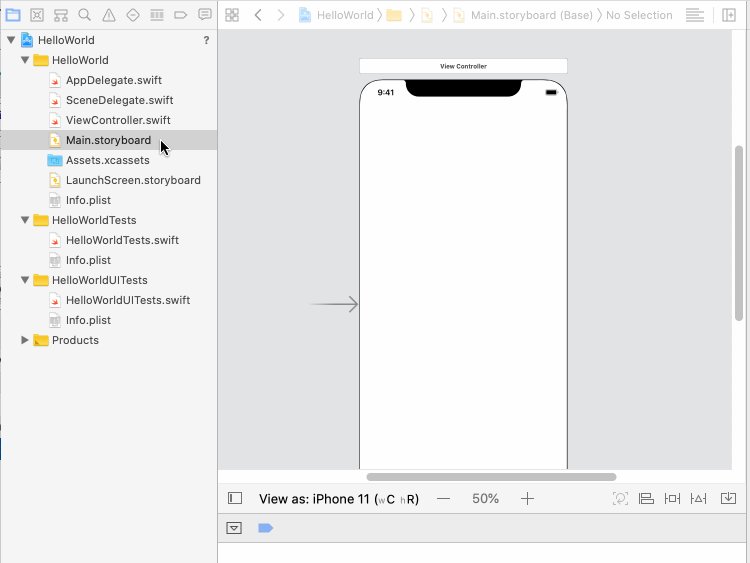
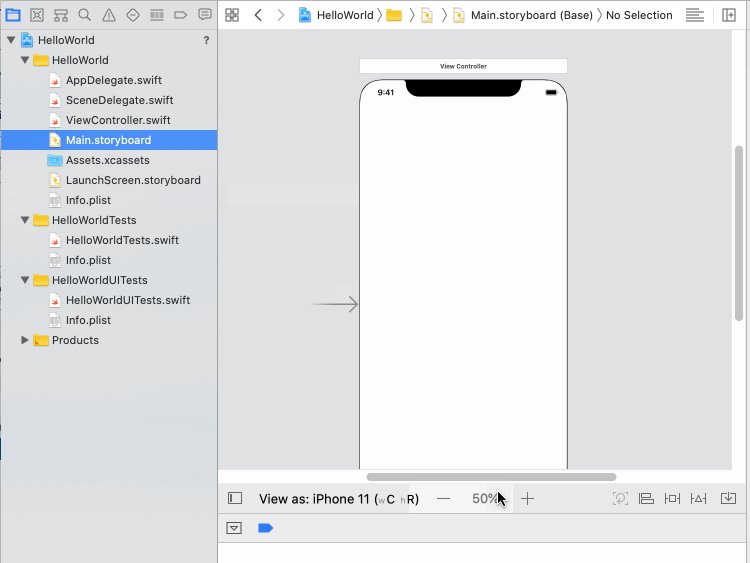
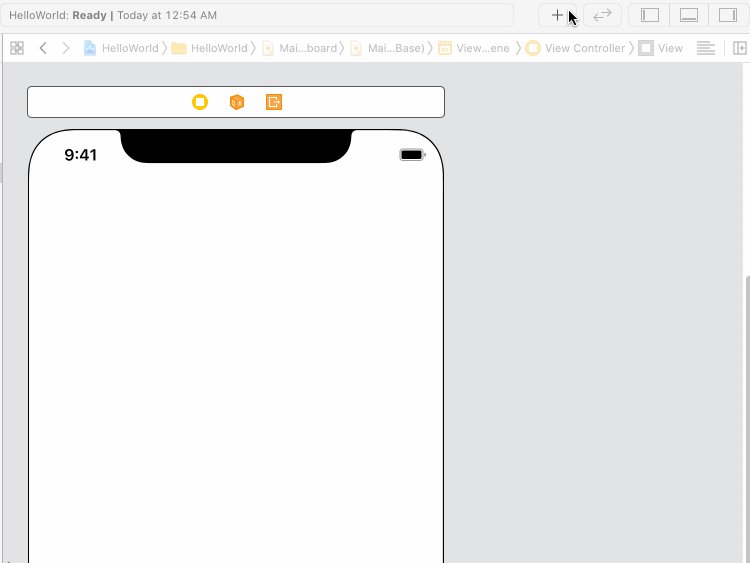
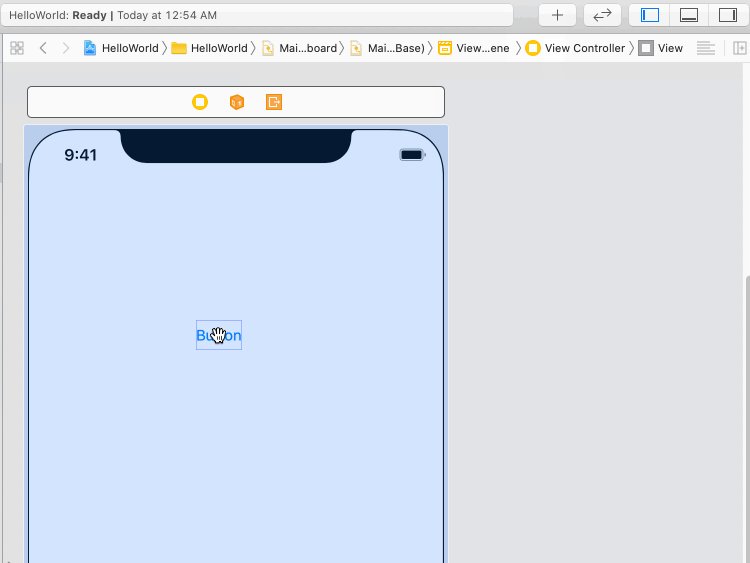
Faites attention au fichier Main.storyboard, qui est la conception de l'interface de votre application. Double-cliquez sur Main.storyboard pour l'ouvrir, vous verrez une image iPhone, où vous concevrez visuellement l'interface de votre application.

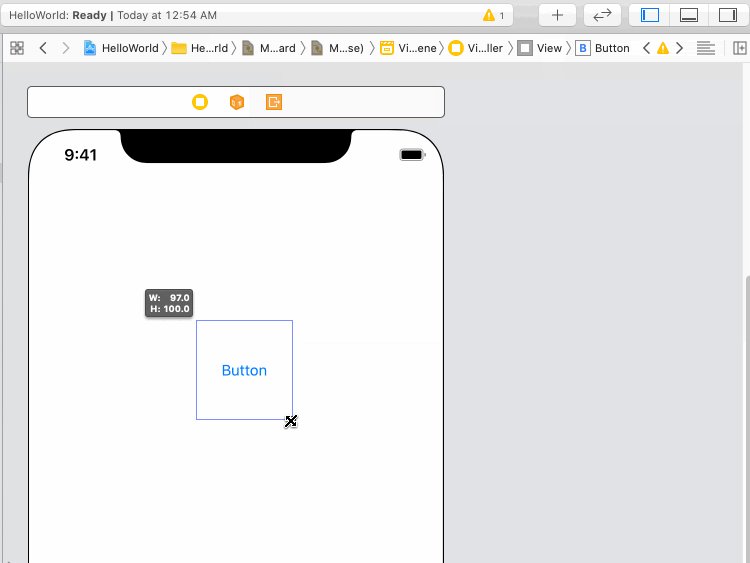
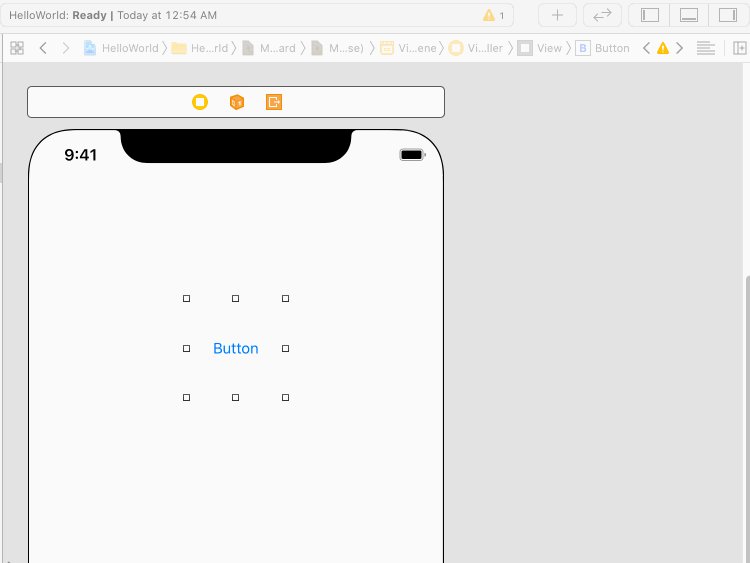
Faites glisser et déposez un Button sur l'écran du téléphone simulé.

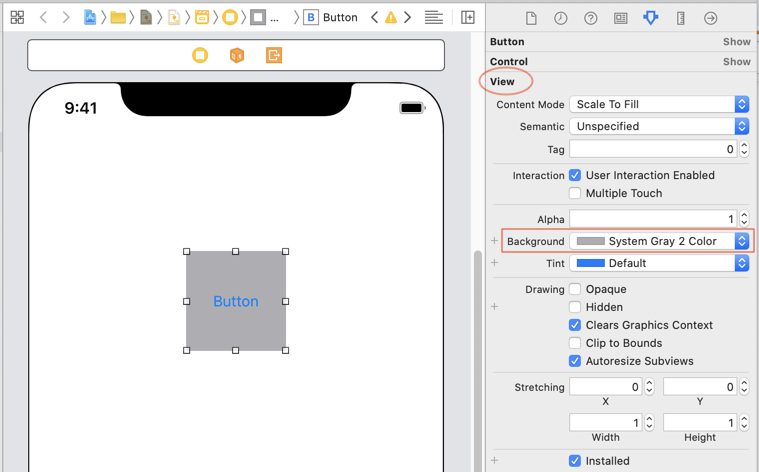
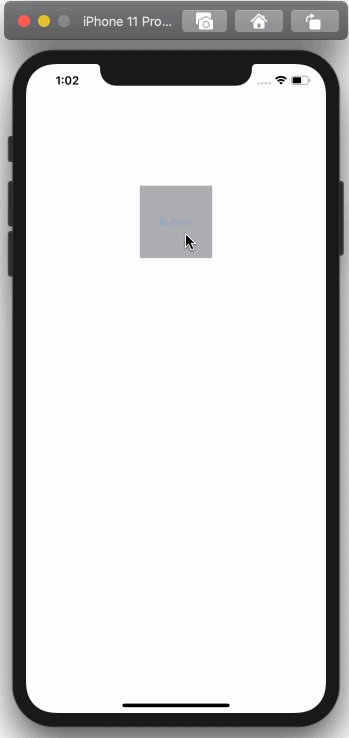
Dans la fenêtre de conception, vous pouvez également modifier la valeur des attributs du Button, tels que la couleur du texte, la couleur d'arrière-plan, etc.


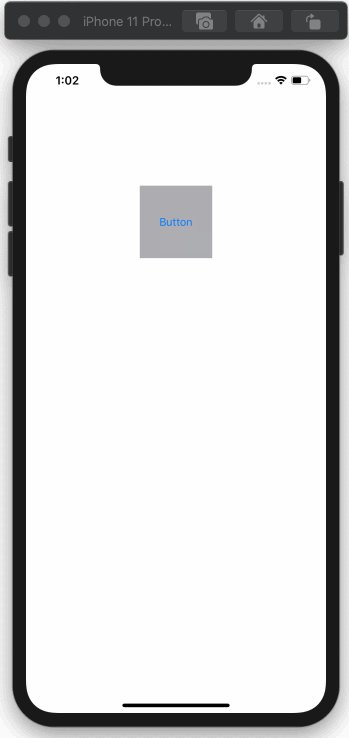
Vous pouvez maintenant tester votre application.

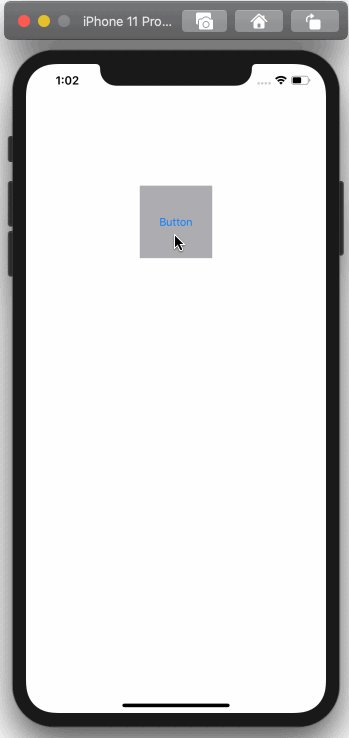
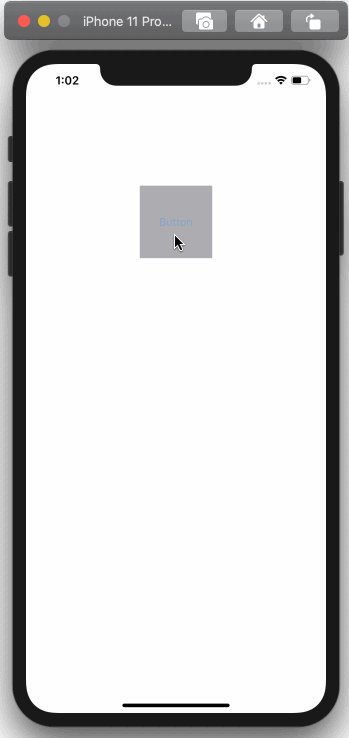
Le simulateur (Simulator) apparaît et vous devriez voir votre application en cours d'exécution.

4. Outlet Connection
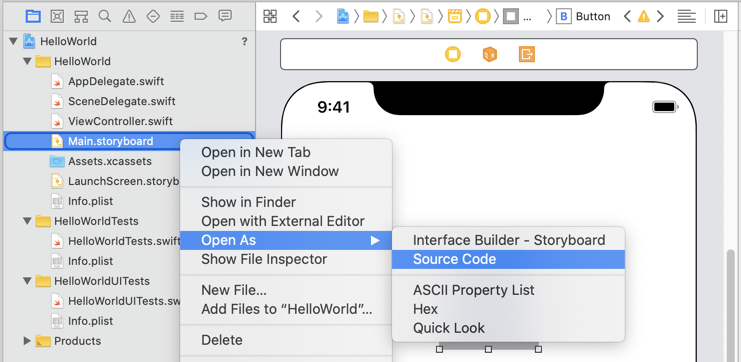
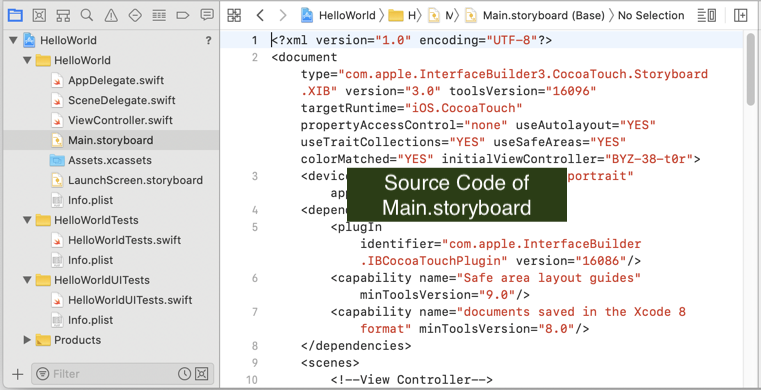
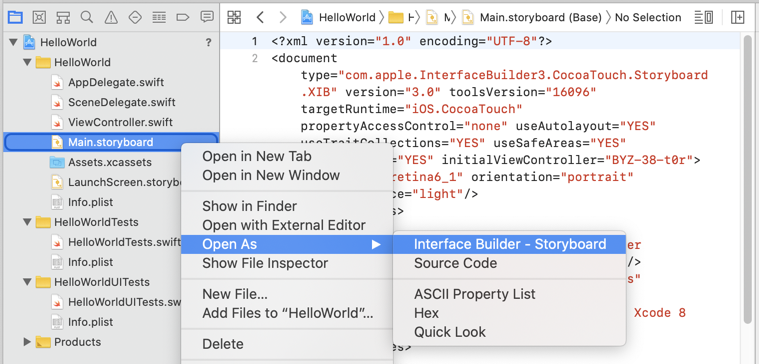
Le main.storyboard est en fait un fichier XML, c'est la conception de l'interface de votre application. Lorsque vous faites glisser et déposez des composants dans l'interface, Xcode génère (generate) automatiquement du code XML. Vous pouvez afficher le contenu de Main.storyboard en cliquant dessus avec le bouton droit et en sélectionnant:
- Open As > Source Code


OK, revenez au mode de conception de Main.storyboard en cliquant dessus avec le bouton droit et en sélectionnant:
- Open As > Interface Builder - Storyboard

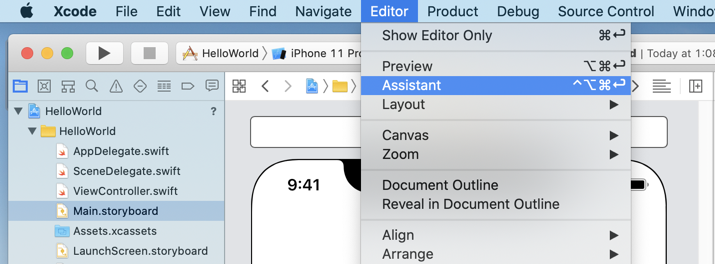
Une classe va lire le contenu de Main.storyboard et dessiner l'interface de l'application, elle a également la possibilité d'accéder aux composants de l'interface et de les modifier. Vous pouvez trouver le nom de cette classe en choisissant dansMenubar de Xcode:
- Editor > Assistant

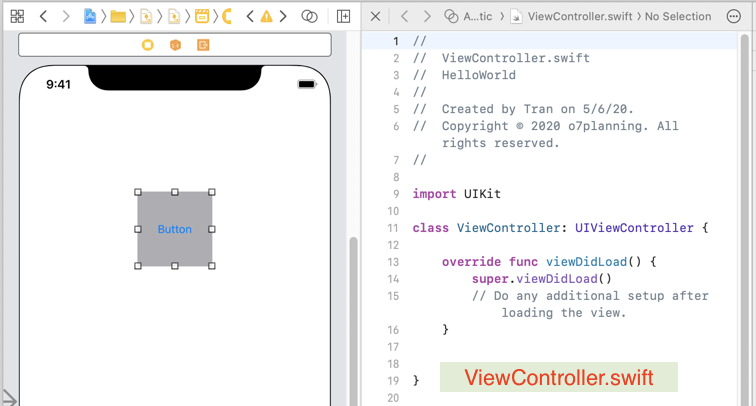
Il s'agit de la classe ViewController.swift.

Outlet est une connexion (Connection) entre un objet composant sur l'interface et un objet de Swift, il vous donne accès à n'importe quel composant sur l'interface par code Swift.
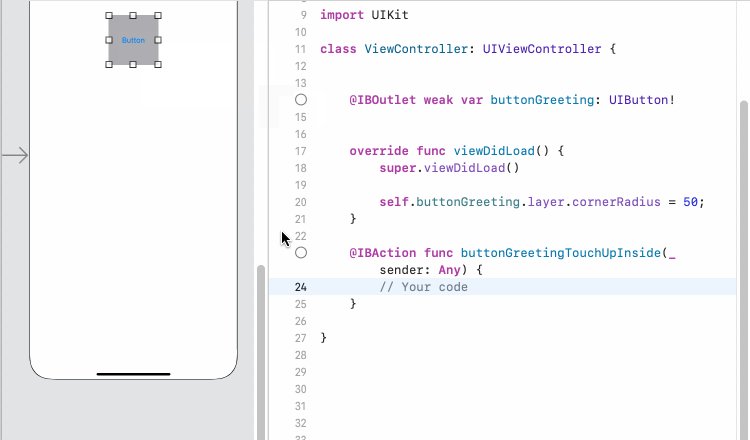
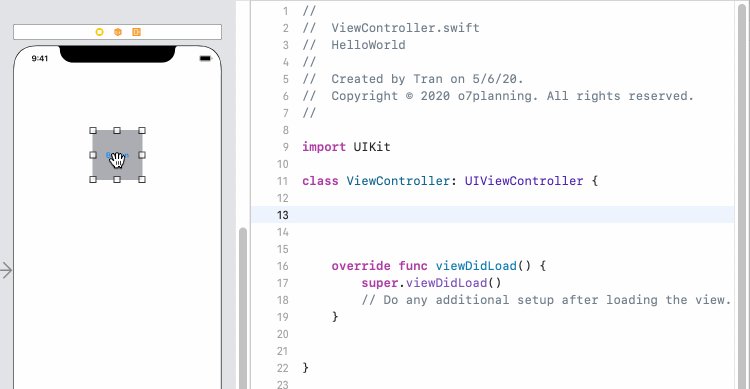
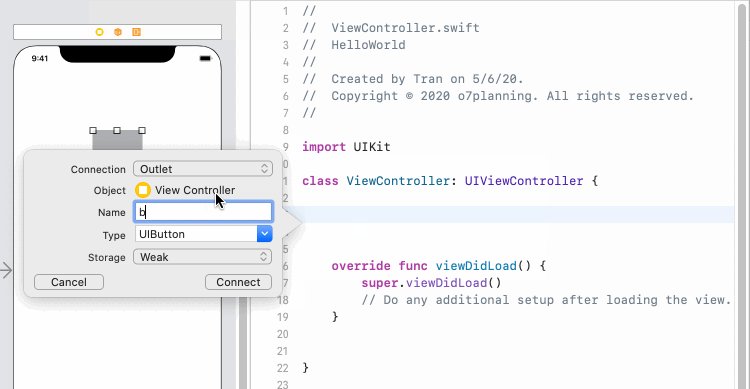
Cliquez sur le bouton CONTROL et faites glisser n'importe quel élément de l'interface vers la fenêtre ViewController.swift (voir l'illustration):
- Connection: Outlet
- Name: buttonGreeting

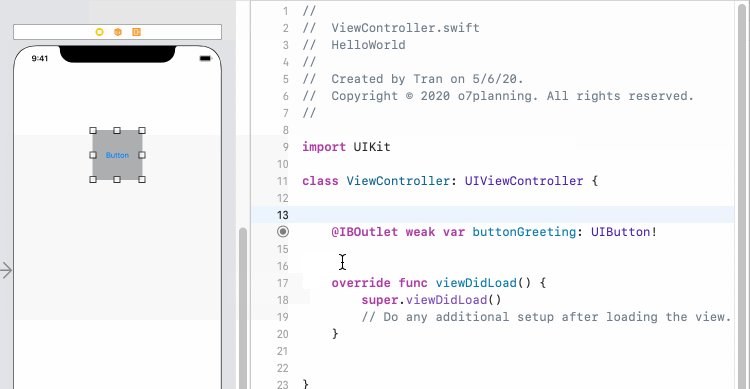
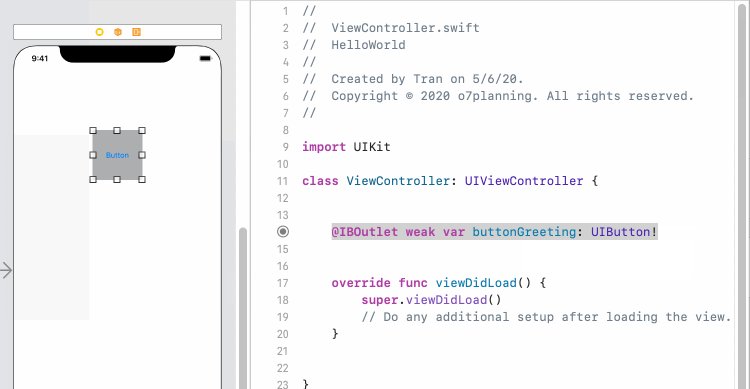
Après avoir créé la Outlet connection, le code XML sera ajouté au Main.storyboard et le code Swift sera ajouté au MainController.swift. Si vous souhaitez supprimer cette Connection, vous devez supprimer le code aux deux endroits, sinon votre application ne fonctionnera pas (voir l'annexe à la fin de l'article).
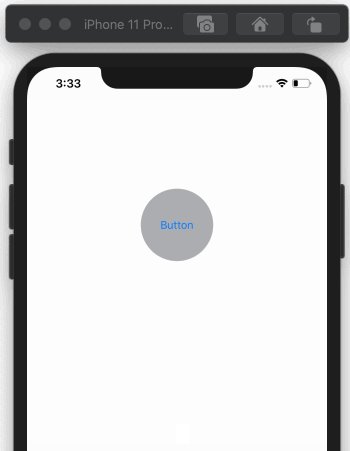
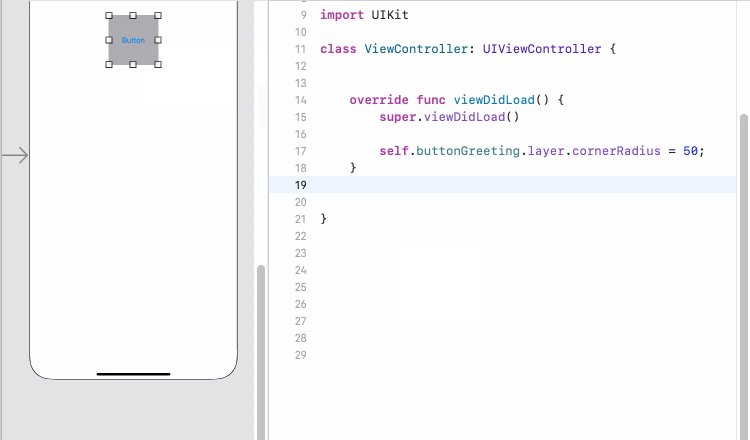
Vous pouvez utiliser le code Swift pour modifier les propriétés du Button, par exemple en définissant ses 4 coins sur arrondis.
ViewController.swift (*)
//
// ViewController.swift
// HelloWorld
//
// Created by Tran on 5/6/20.
// Copyright © 2020 o7planning. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
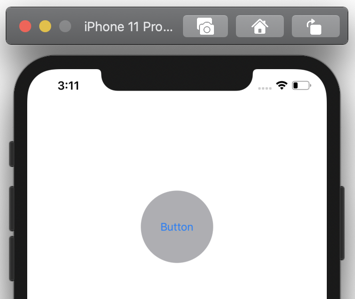
}Relancez votre application:

5. Action Connection
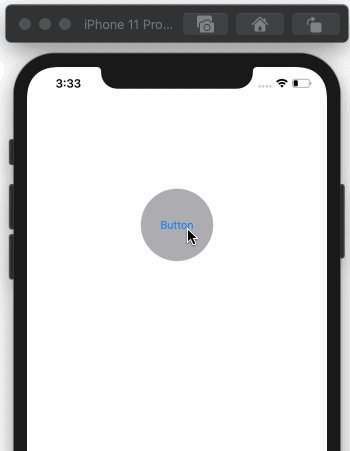
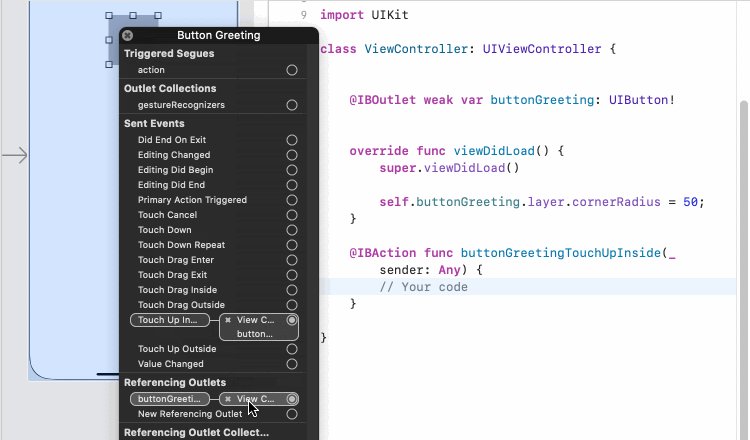
Ensuite, nous créons une Action Connection pour gérer la situation lorsque l'utilisateur touche et libère sa main du Button.
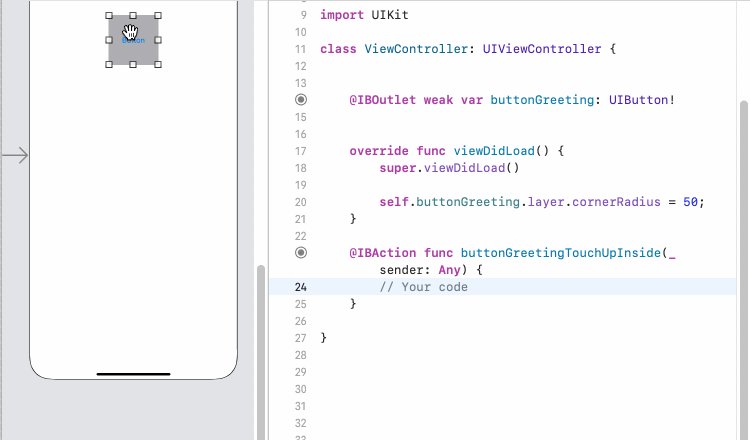
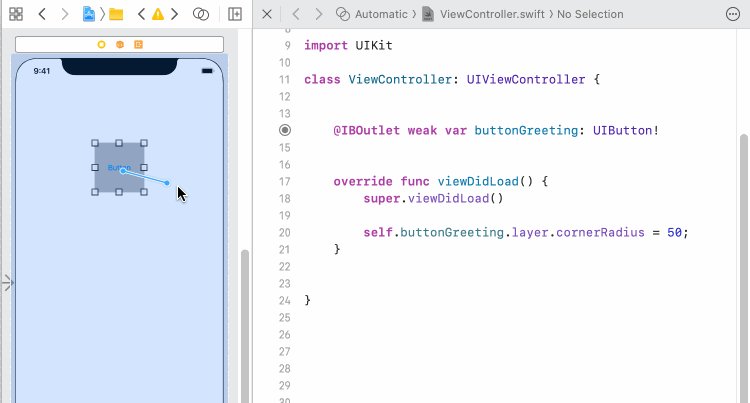
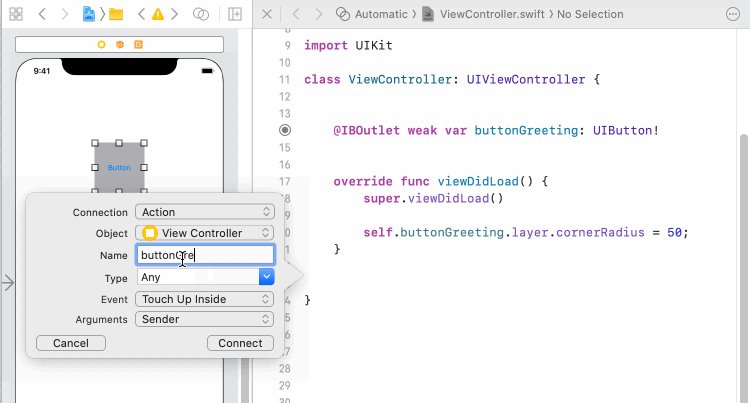
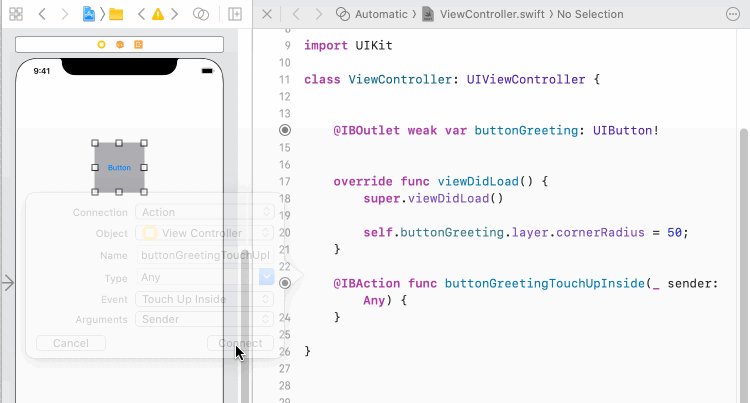
Maintenez le CONTROL et faites glisser le Button sur la fenêtre ViewController.swift:
- Connection: Action
- Name: buttonGreetingTouchUpInside
- Event: Touch Up Inside
- Arguments: Sender

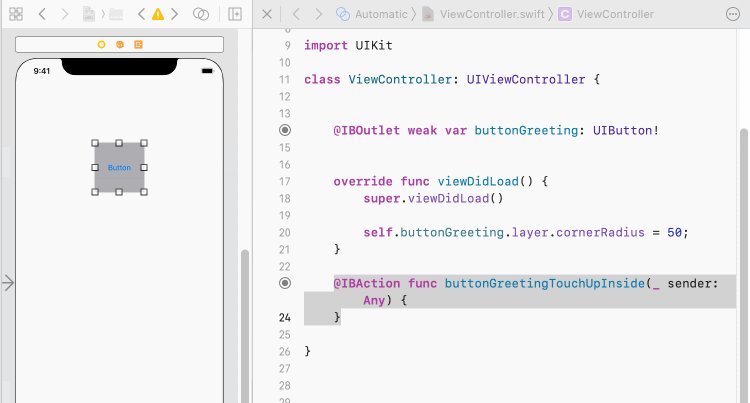
Modifiez le code de ViewController.swift:
ViewController.swift (**)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var buttonGreeting: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
self.buttonGreeting.layer.cornerRadius = 50;
}
@IBAction func buttonGreetingTouchUpInside(_ sender: Any) {
let alertController = UIAlertController(title: "Greeting",
message: "Hello World!",
preferredStyle: UIAlertController.Style.alert)
let ok = UIAlertAction(title: "OK", style: .default,
handler: { (action) -> Void in
print("OK")
})
alertController.addAction(ok)
self.present(alertController, animated: true, completion: nil)
}
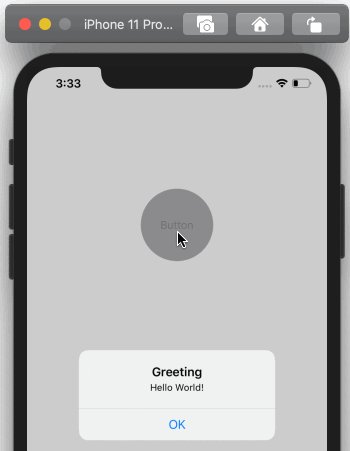
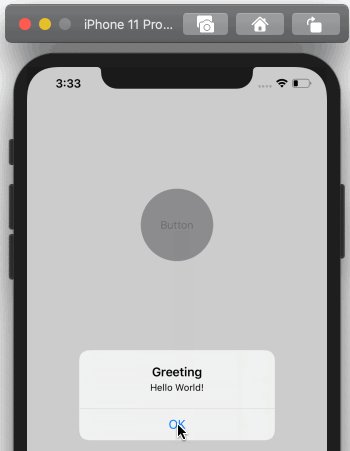
}Relancez votre application: