Créer une page de recherche dans ADF BC à l'aide de Parameter Form et afficher sur ADF Table
1. L'objectif de cet exemple
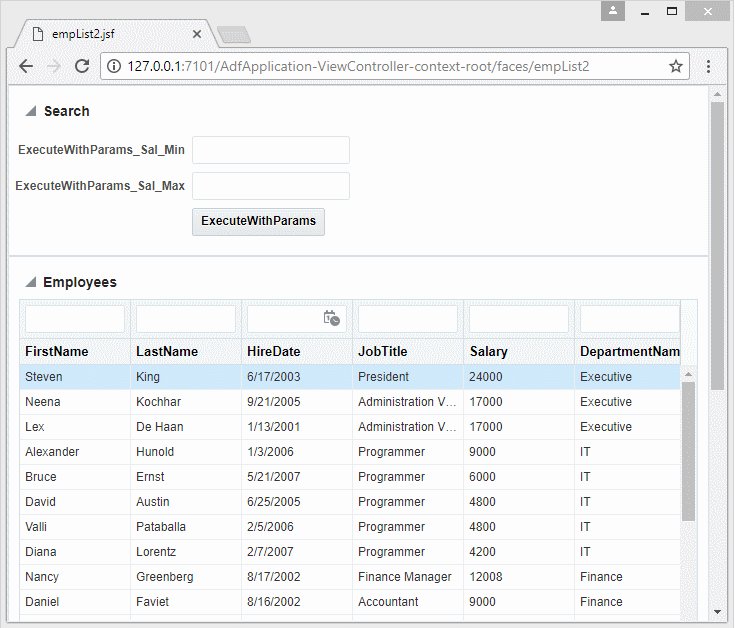
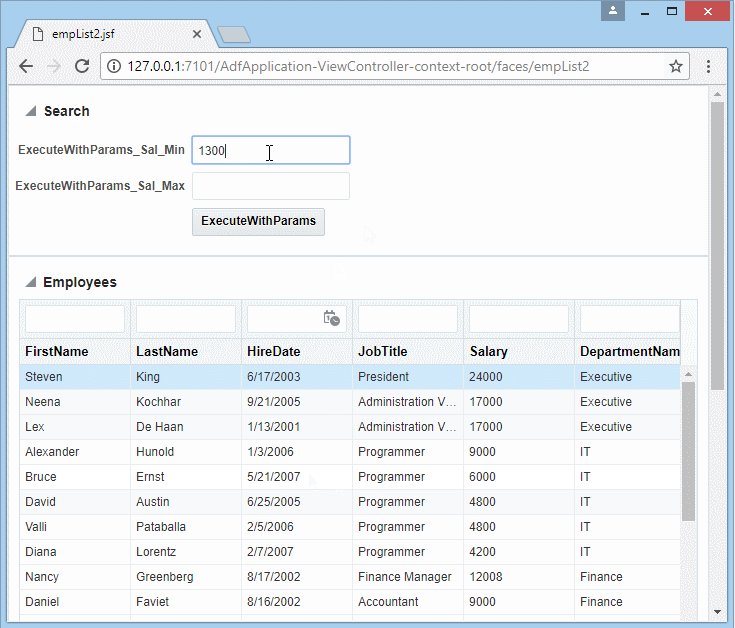
Dans ce poste, je vous montrerai comment créer une ADF Fusion Web Application. L'affichage des données sur la page web sous forme du tableau et a le paramètre Form pour filtrer des données.
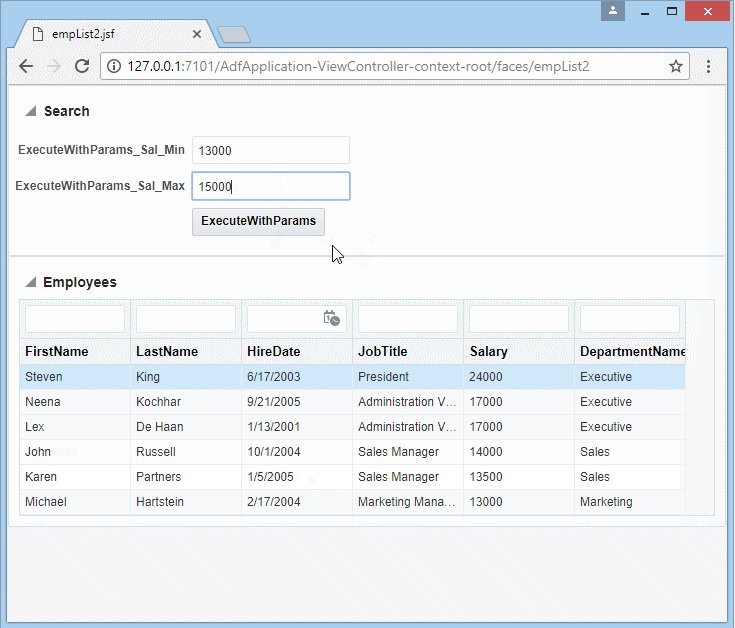
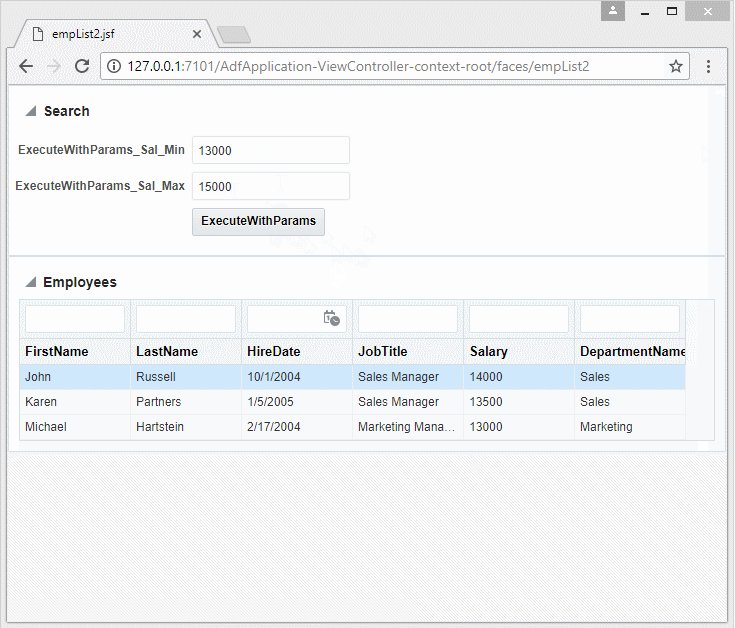
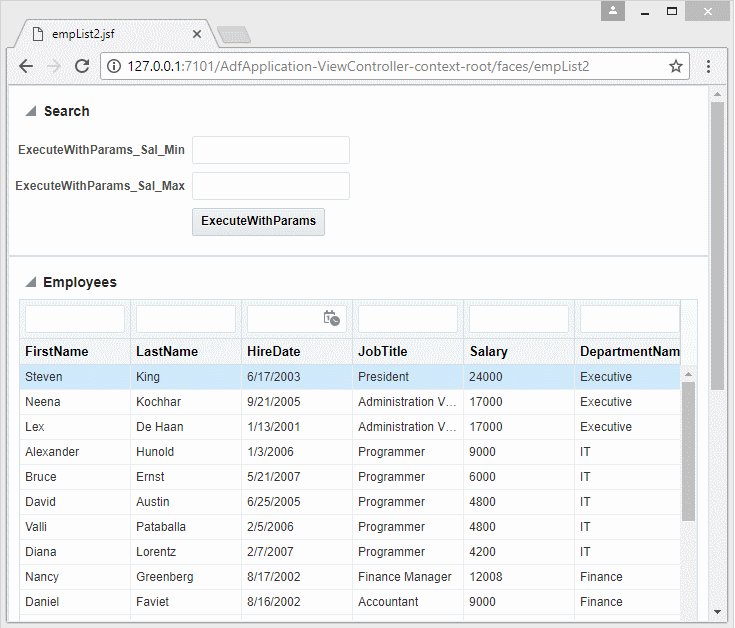
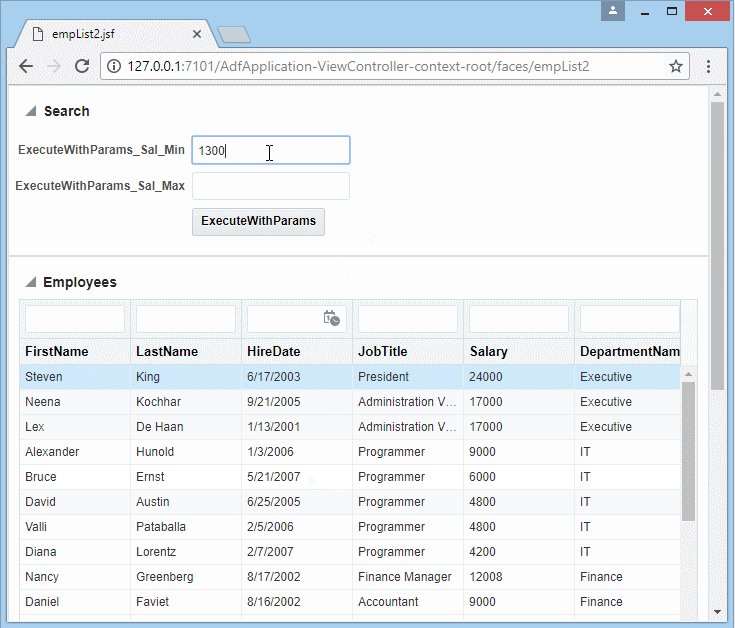
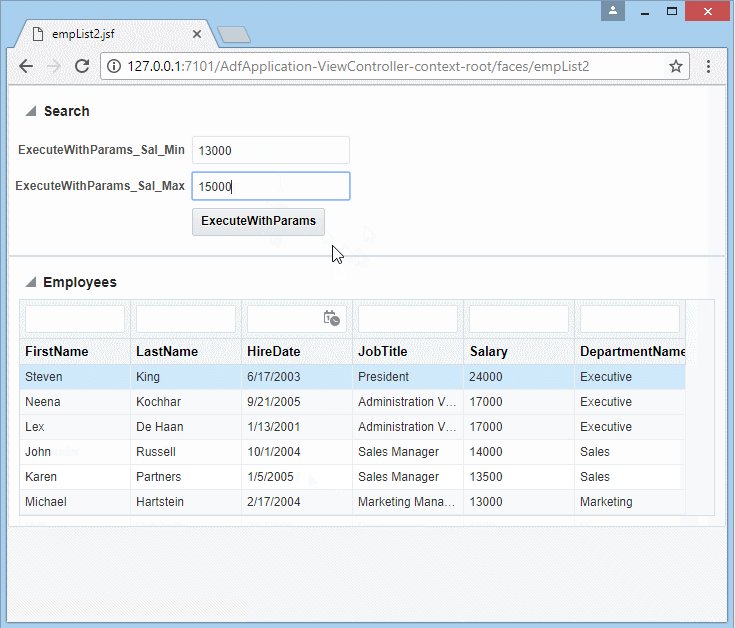
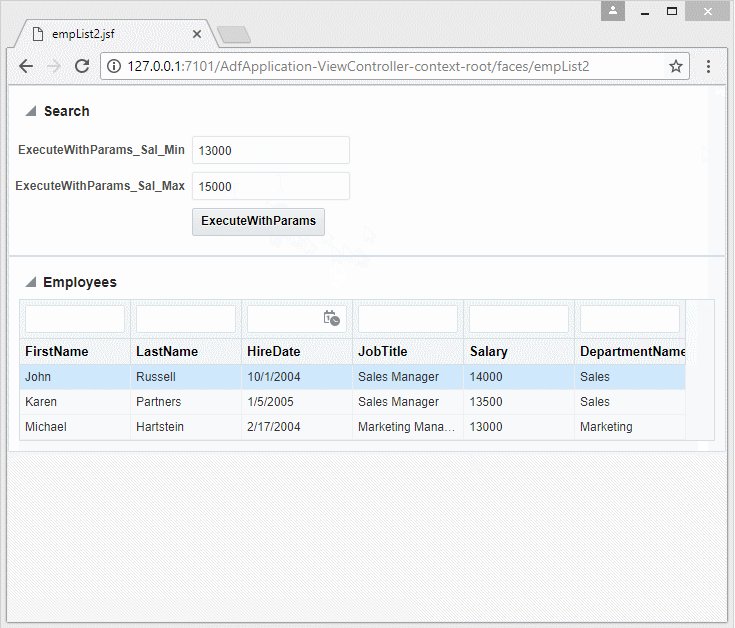
Ceci est l'image de l'application.

2. Créer l'application
Les étapes de création une "ADF Fusion Web Application" et la connexion à la base de données que vous pouvez voir à :
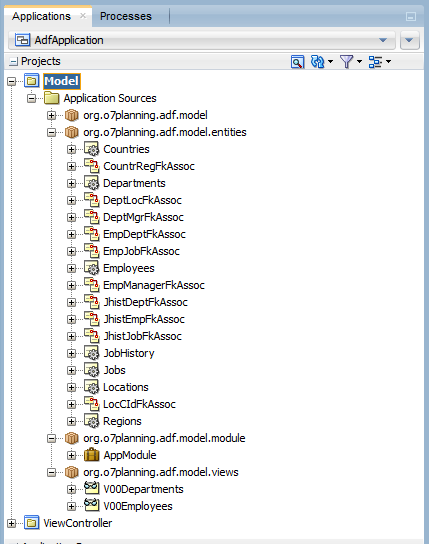
Ceci est l'image d'application avec des installations basiques:

3. Créer View Object avec des paramètres
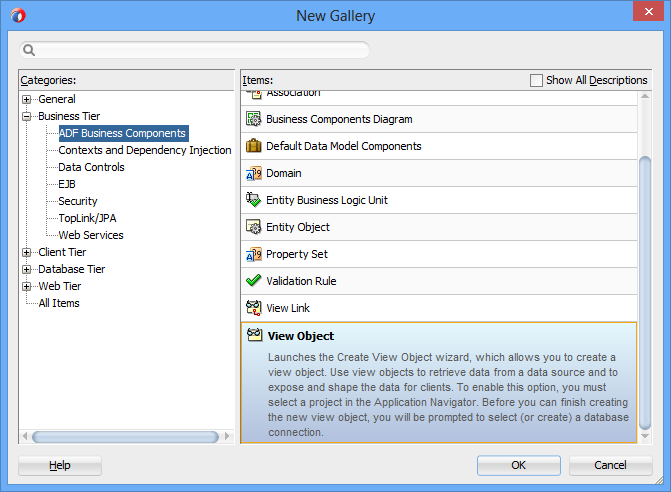
Sur JDeveloper, sélectionnez:
- File/New/From Gallery...
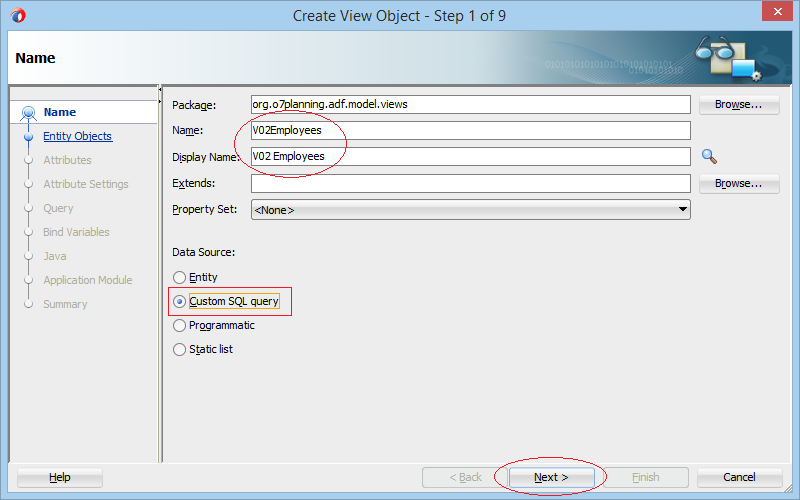
- >> Business Tier/ADF Business Components/View Object


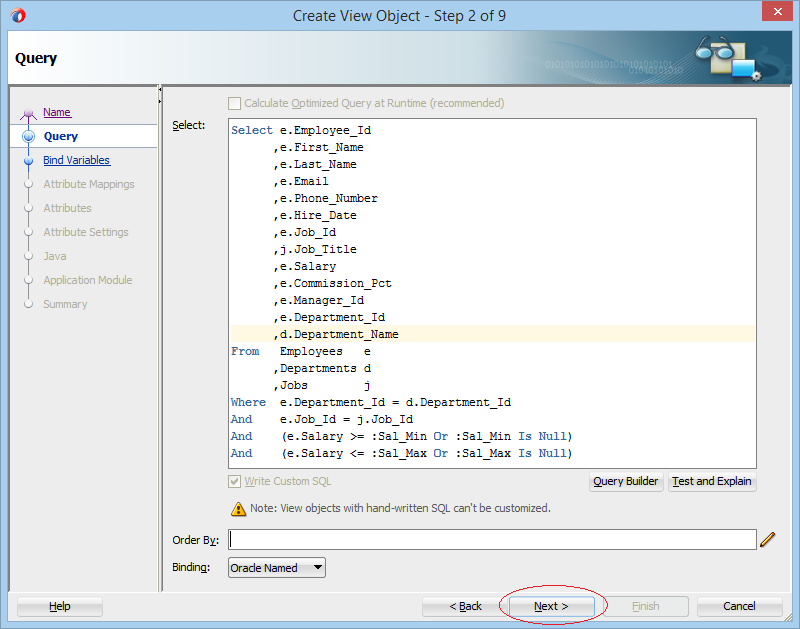
Saisissez la déclaration de la requête :
Select e.Employee_Id
,e.First_Name
,e.Last_Name
,e.Email
,e.Phone_Number
,e.Hire_Date
,e.Job_Id
,j.Job_Title
,e.Salary
,e.Commission_Pct
,e.Manager_Id
,e.Department_Id
,d.Department_Name
From Employees e
,Departments d
,Jobs j
Where e.Department_Id = d.Department_Id
And e.Job_Id = j.Job_Id
And (e.Salary >= :Sal_Min Or :Sal_Min Is Null)
And (e.Salary <= :Sal_Max Or :Sal_Max Is Null)
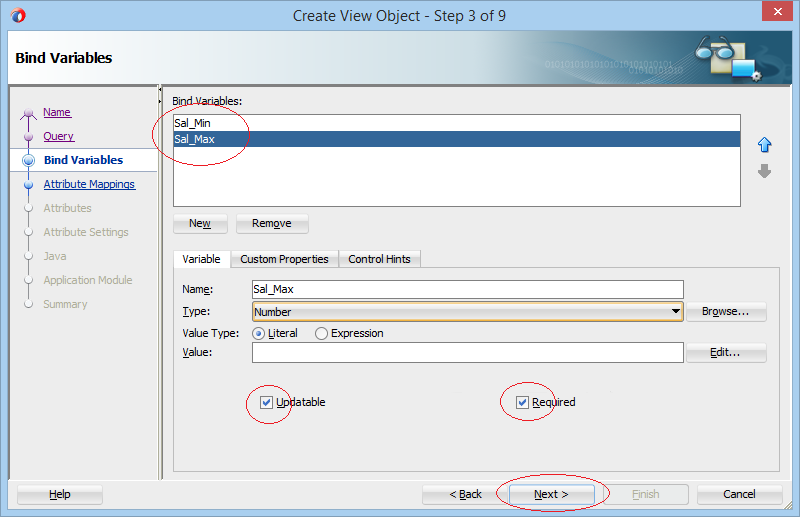
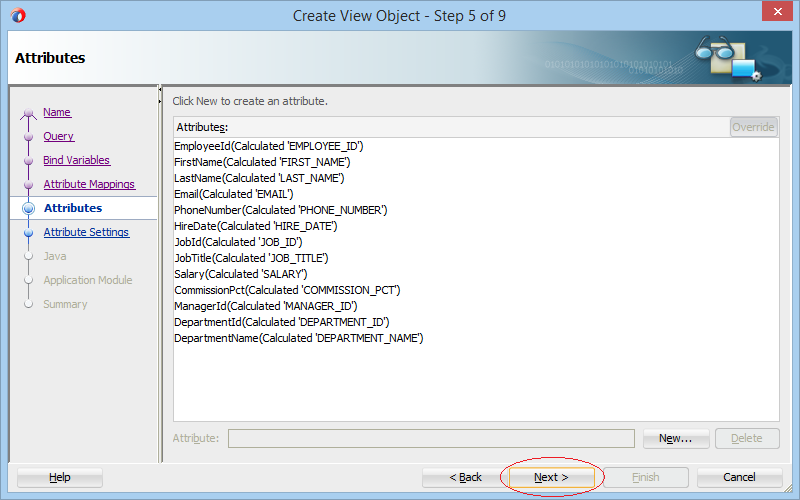
Créez deux paramètres Sal_Min et Sal_Max qui sont du type Number.



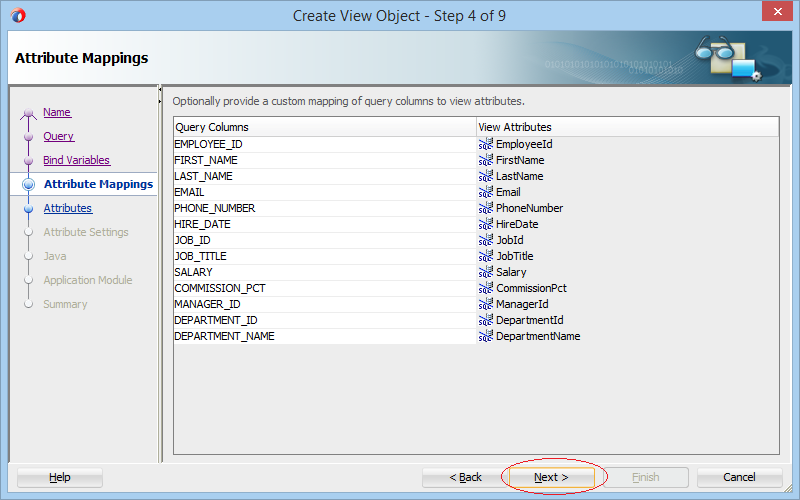
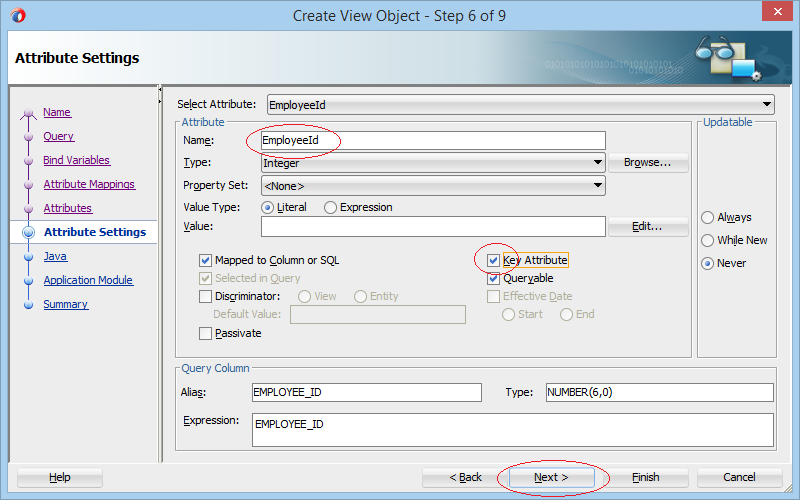
Avec un "View Object" personnalisé, vous devez clairement indiquer "Key Attribute" (L'attribut de la clé primaire), dans cet exemple, il est la colonne Empno.




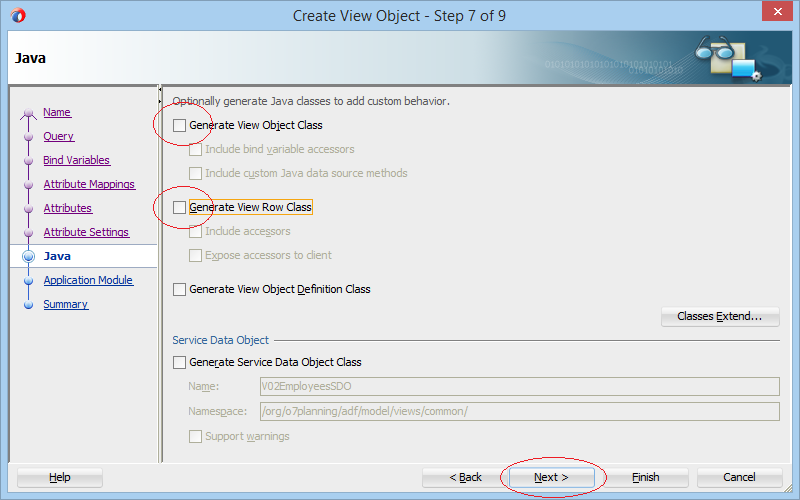
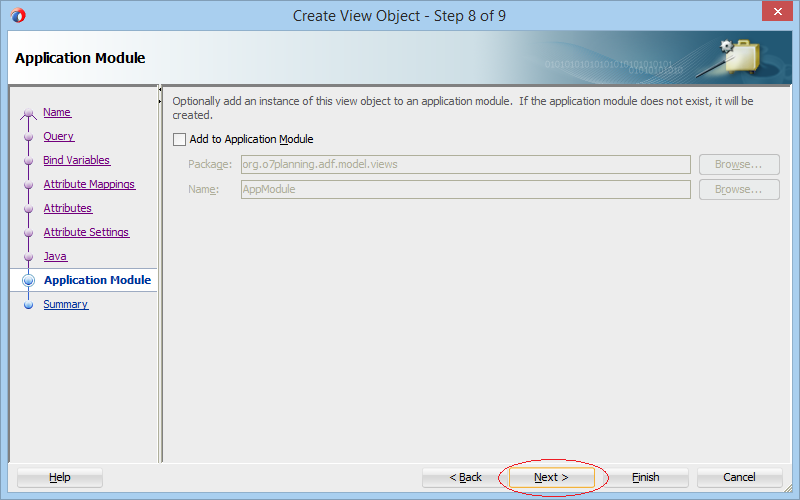
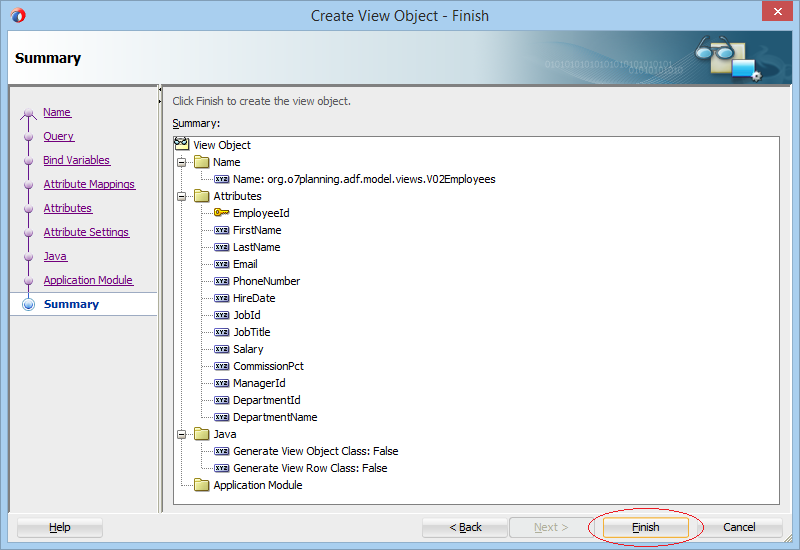
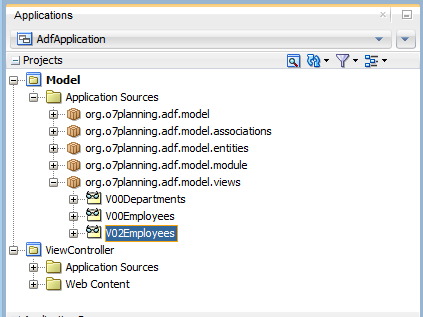
View Object (V02Employees) a été créé:

Vous devez vous inscrire V02Employees avec Application Module. Après l'inscription, il peut être utilisé par des autres Projets dans l'application.
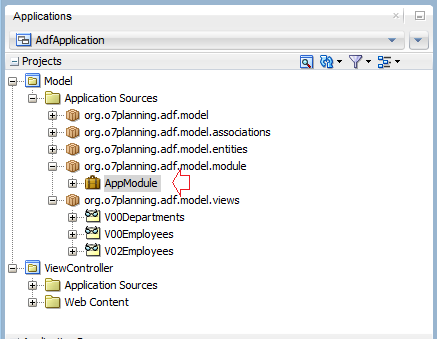
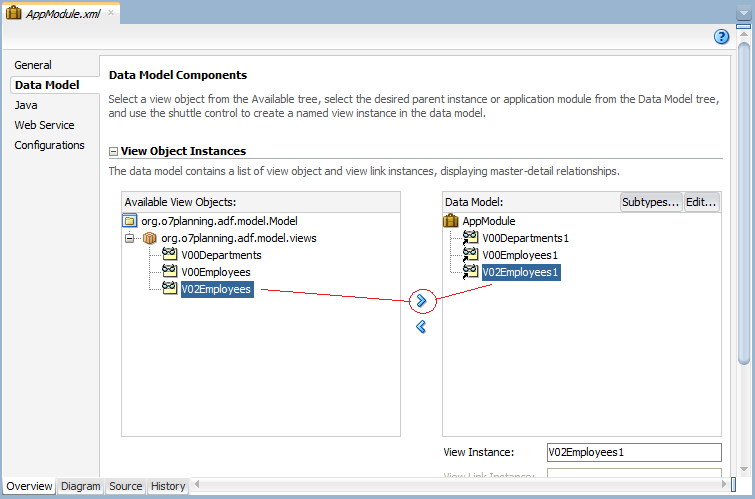
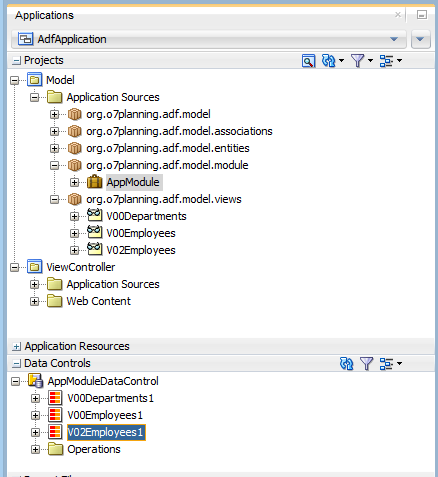
Ouvrez AppModule:


V02Employees a été vu sur "Data Controls":

4. Créer View
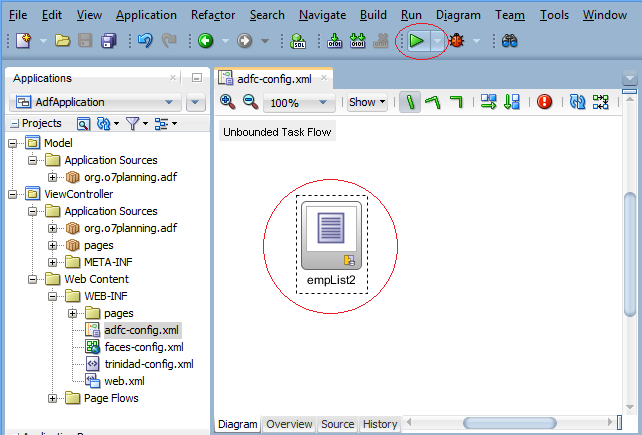
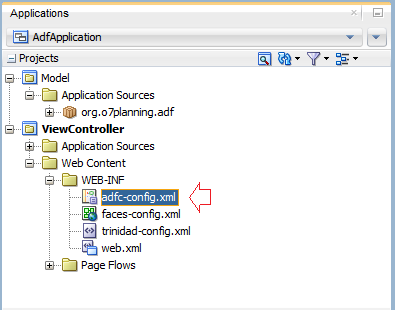
Sur ViewController ouvrez le fichier adfc-config.xml:

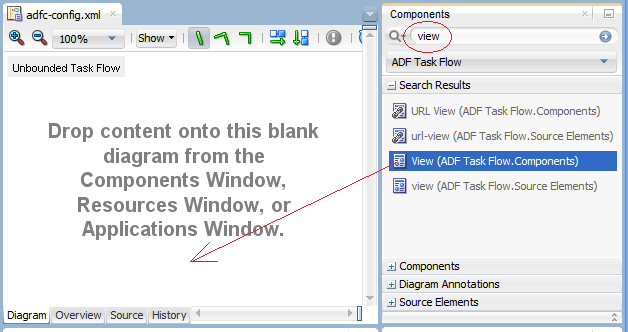
Cherchez le mot-clé "view" et faites glisser et déposez "View (ADF Task Flow.Components)" à la fenêtre "Diagram" de adfc-config.xml.

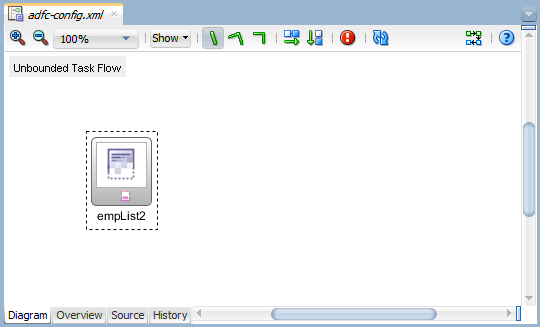
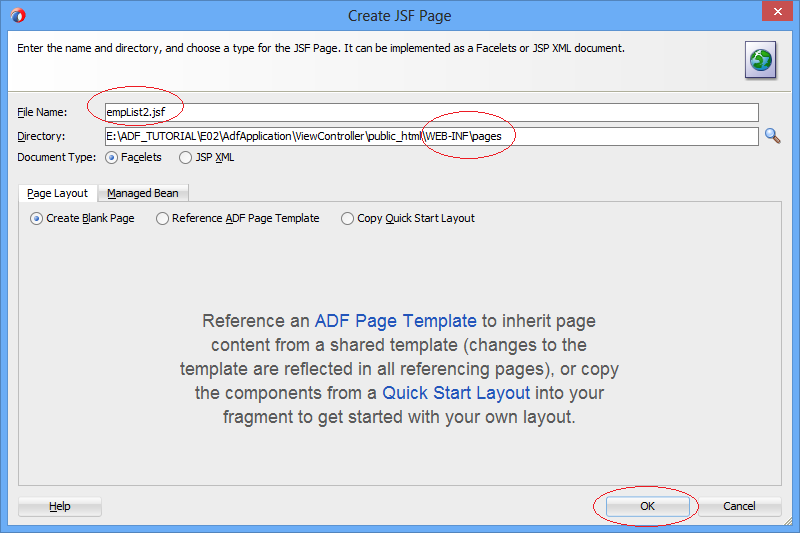
Un objet a été récemment créé, changez son nom comme empList2.

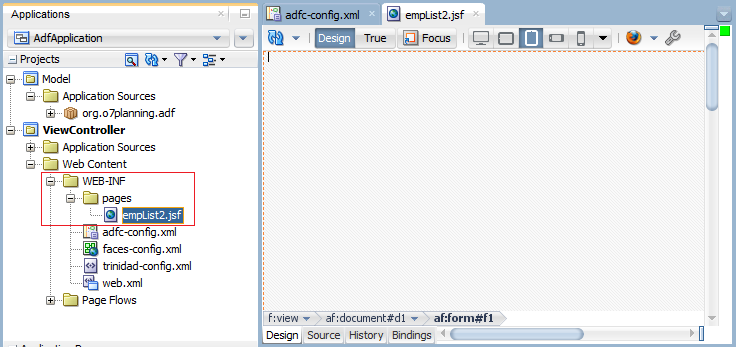
Double- cliquez sur "empList2" pour créer un fichier source.
Remarque : Vous devriez placer le fichier source (jsp, jsf,..) dans le dossier WEB-INF ou le sous - dossier de WEB-INF. Il aide de cacher ces ffichiers avec des utilisateur.


5. Concevoir l'interface de View
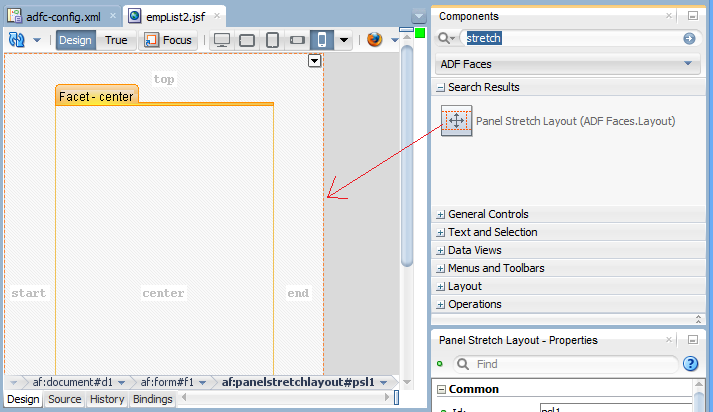
Cherchez le mot - clé "Stretch", faites glisser et déposer "Panel Stretch Layou (ADF Faces.Layout)" au "empList2.jsf".

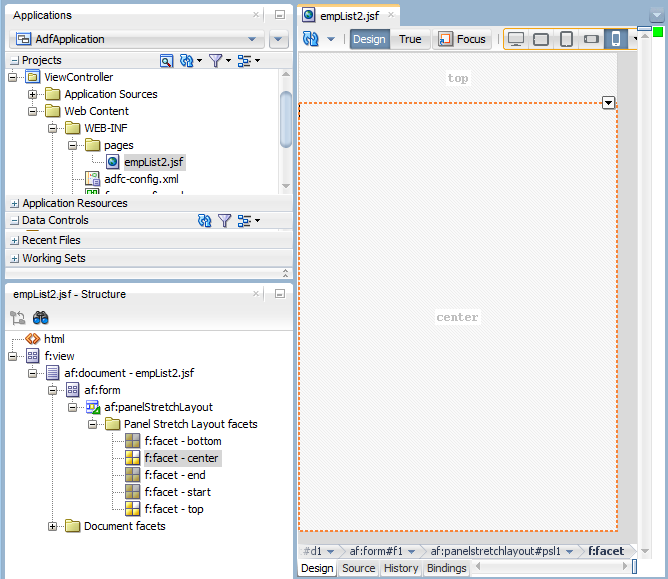
PanelStretchLayout a 5 Facet (Ce sont également 5 régions). Supprimez 3 régions "start", "end", "bottom":

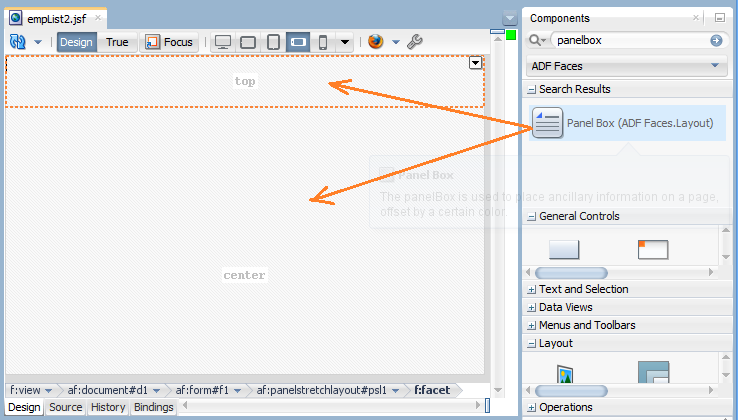
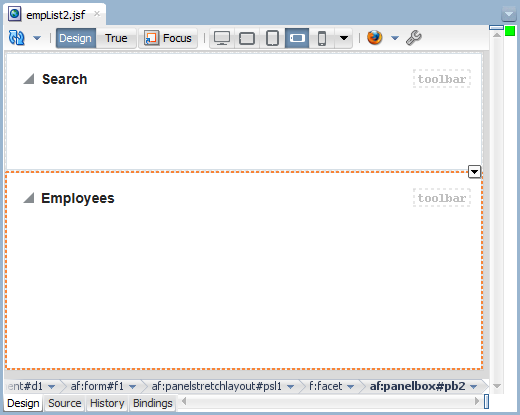
Cherchez le mot - clé "panelbox", faites glisser et déposez l'objet "Panel Box (ADF Faces.Layout)" à la région "Top" et "Center" de empList2.jsf:


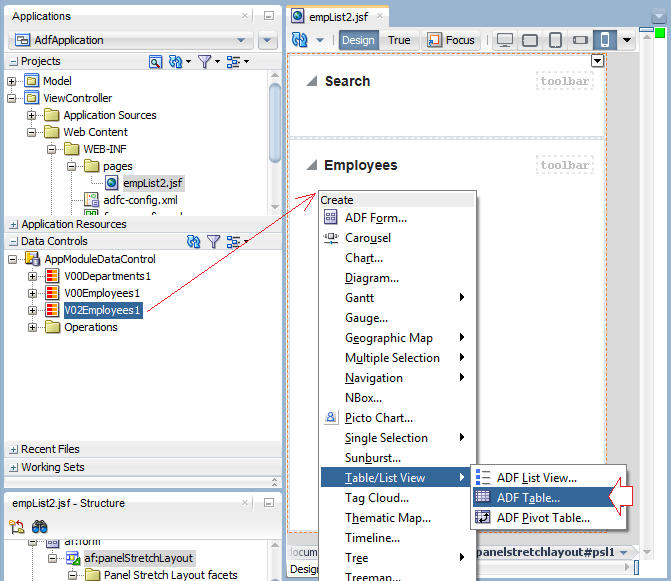
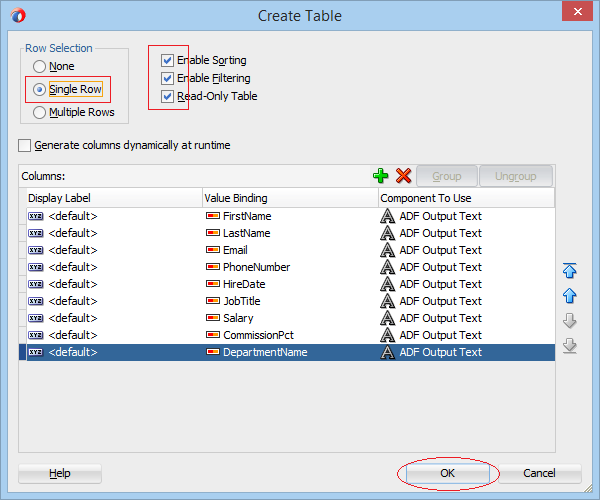
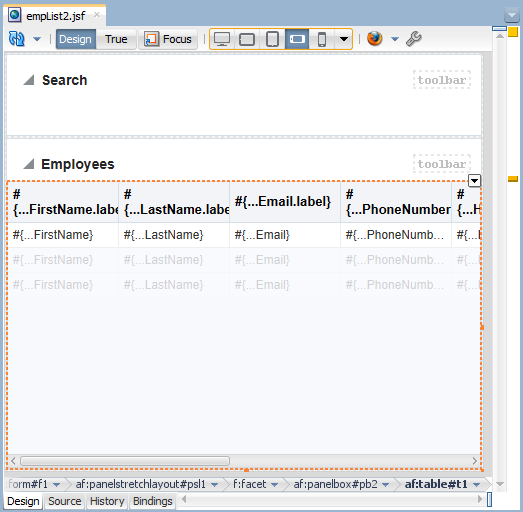
Faites glisser et déposez V02Employees1 de "Data Controls" à la région "Employees" de empList2.jsp afin de créer un ADF Table:

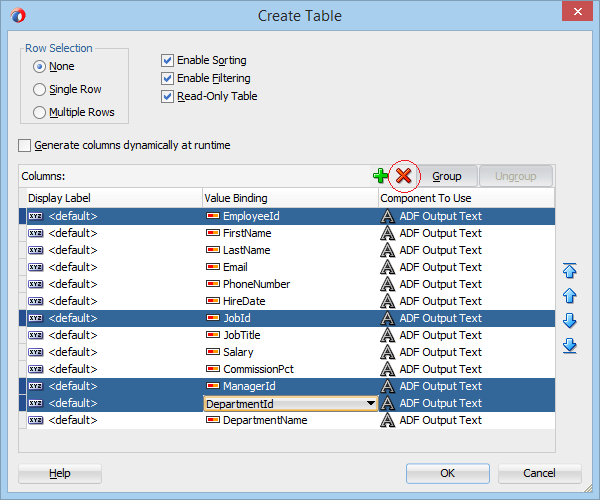
Supprimez quelques colonnes que vous ne voulez afficher sur le ADF Table.



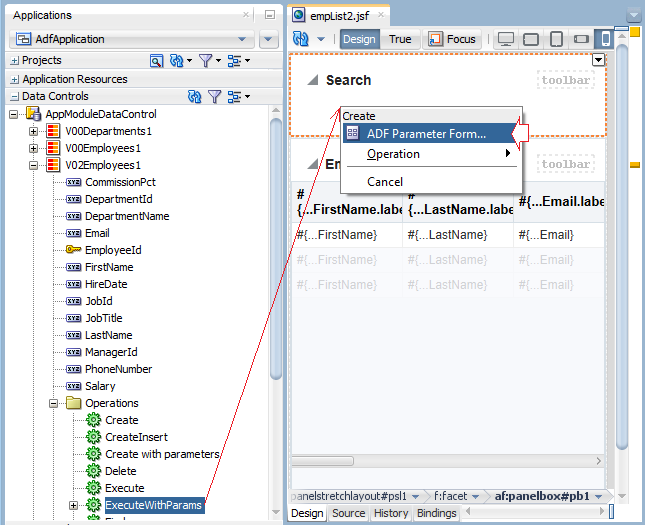
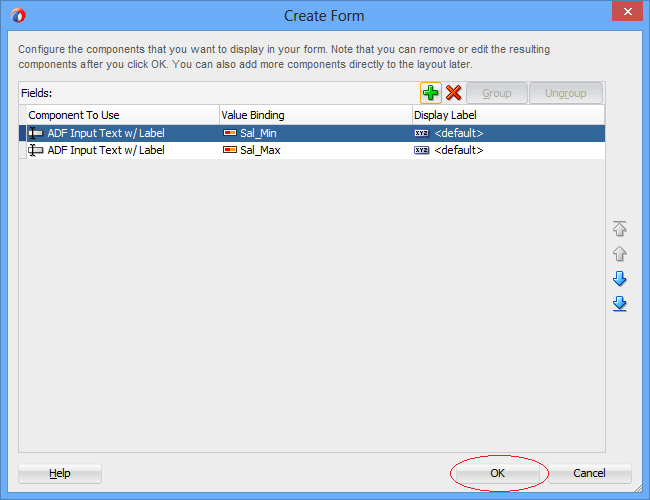
Dans l'étape suivant, faites glisser et déposez "ExecuteWithParams" de V02Employees1 à la région "Search" de empList2.jsf afin de créer "ADF Parameter Form...":


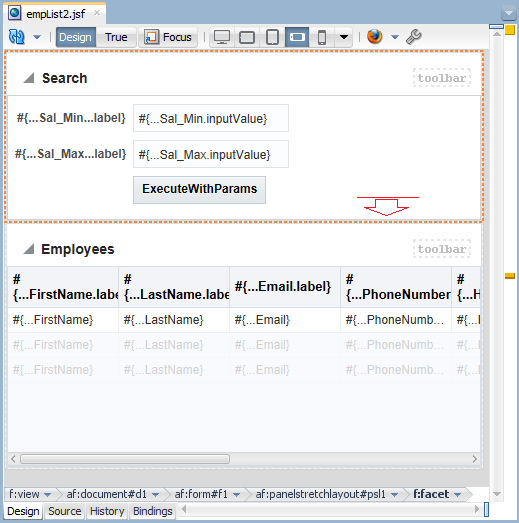
"ADF Parameter Form" a été créé, vous pouvez faire glisser et déposer afin d'augmenter la hauteur de la région "Search".

Tutoriels Java Oracle ADF
- Installer Oracle JDeveloper 12c sous Windows
- Les étapes pour créer une application Web ADF Fusion à l'aide des ADF Business Components
- Créer une page de recherche dans ADF BC à l'aide de Parameter Form et afficher sur ADF Table
- Créer, mettre à jour et supprimer des données en utilisant ADF Form dans ADF BC
- Création de LOV (List Of Values) dans Oracle ADF BC
- Comprendre les Association, les View Link et le Master-Detail dans Oracle ADF BC
Show More