Construire un projet de modules multiples avec Gradle
1. Introduction
Ce document est basé sur:
Eclipse 4.6 (NEON)
Vous voyez le logiciel Gradle avancé. Si vous êtes un débutant de Gradle, vous devriez consulter la documentation pour les débutants Gradle (Gradle Hello world) à:
2. Le modèle de l'exemple
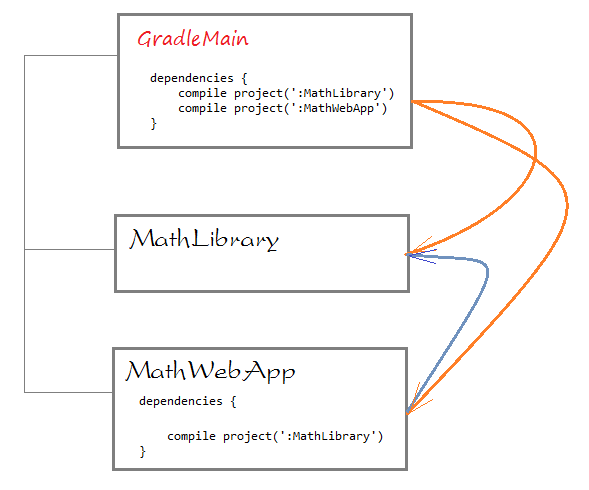
C'est l'exemple modèle dans ce document.

L'objectif de les instructions est:
MathWebApp: est un projet de l'application web
MathLibrary: est un Project bibliothèque, comprend des classes utilitaires utilisées par MathWebApp.
GradleMain: est un projet qui sert à emballer deux projets ci-dessus, c'est un module principal, et 2 projets ci-dessus sont considérés comme ses 2 module enfants. GradleMain va:
- Comment un module utilise autre module dans Gradle
- Emballage d'un module multiple utilisant Gradle (sortie: jar, war).
- Exécuter l'application Web sur Gradle Tomcat Plugin.
MathWebApp: est un projet de l'application web
MathLibrary: est un Project bibliothèque, comprend des classes utilitaires utilisées par MathWebApp.
GradleMain: est un projet qui sert à emballer deux projets ci-dessus, c'est un module principal, et 2 projets ci-dessus sont considérés comme ses 2 module enfants. GradleMain va:
- Emballage MathLibary en fichier jar
- Emballage MathWebApp en fichier war.
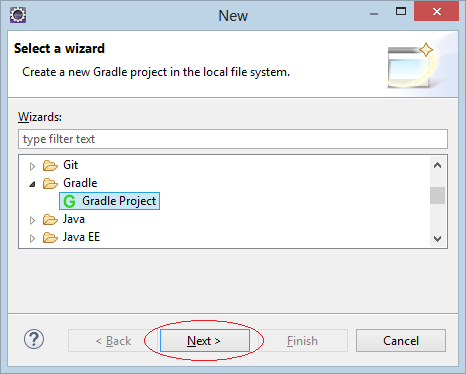
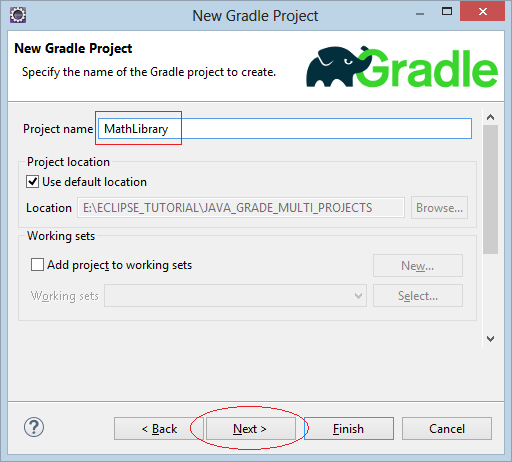
3. Créer le projet MathLibrary
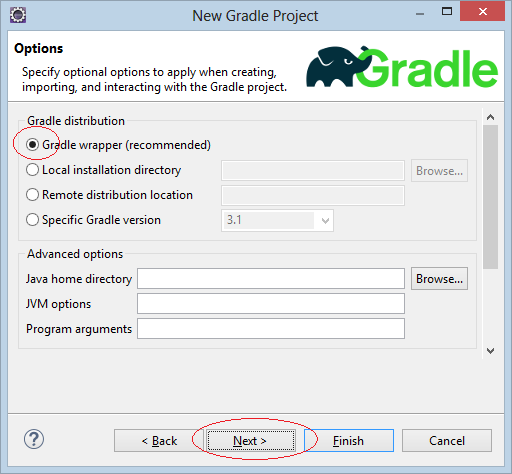
- File/New/Other...

Saisissez:
- Project Name: MathLibrary


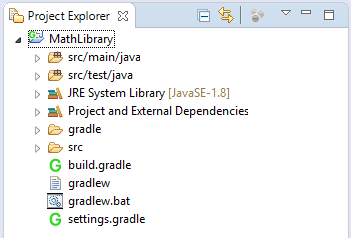
Le projet est créé.

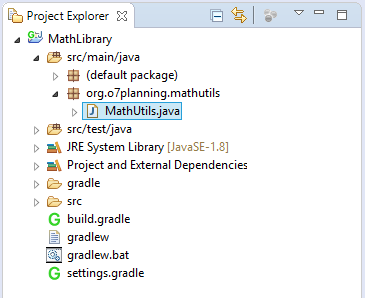
Créer la classe MathUtils:

La classe MathUtils a deux méthodes de sommer 2 chiffres, cette classe se trouve dans le projet MathLibrary et sera utilisée dans le projet MathWebApp.
package org.o7planning.mathutils;
public class MathUtils {
public static int sum(int a, int b) {
return a + b;
}
}4. Créer le projet MathWebApp
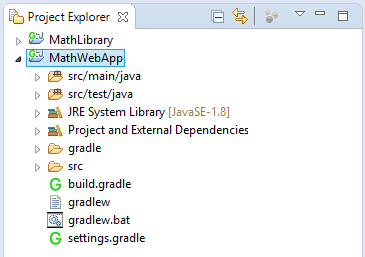
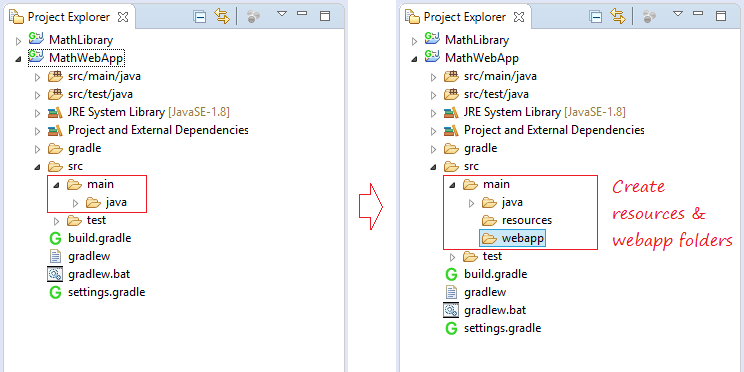
De la même facon, créez le nouveau projet MathWebApp.


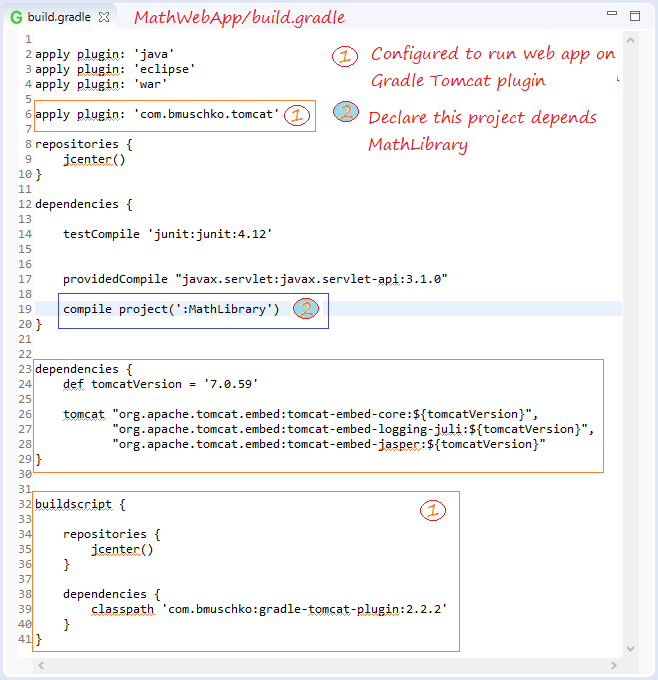
- Ouvrez le fichier build.gradle
MathWebApp est une application web, elle utilise le projet MathLibrary comme une bibliothèque. Par conséquent, vous devez déclarer que MathWebApp dépend de MathLibrary.

MathWebApp/build.gradle
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'war'
apply plugin: 'com.bmuschko.tomcat'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
providedCompile "javax.servlet:javax.servlet-api:3.1.0"
compile project(':MathLibrary')
}
dependencies {
def tomcatVersion = '7.0.59'
tomcat "org.apache.tomcat.embed:tomcat-embed-core:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-logging-juli:${tomcatVersion}",
"org.apache.tomcat.embed:tomcat-embed-jasper:${tomcatVersion}"
}
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.bmuschko:gradle-tomcat-plugin:2.2.2'
}
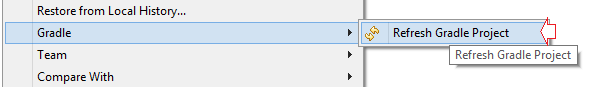
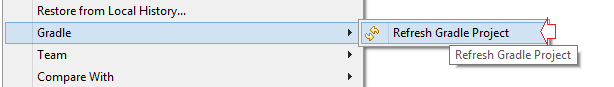
}Chaque fois que vous changez build.gradle vous devez utiliser l'outil Gradle pour rafraîchir le projet.

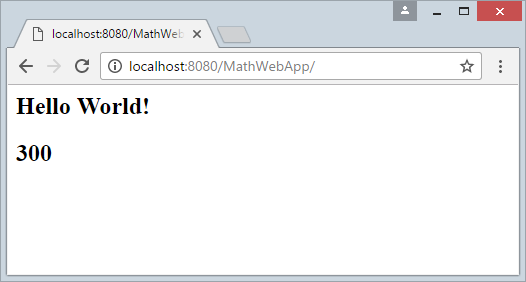
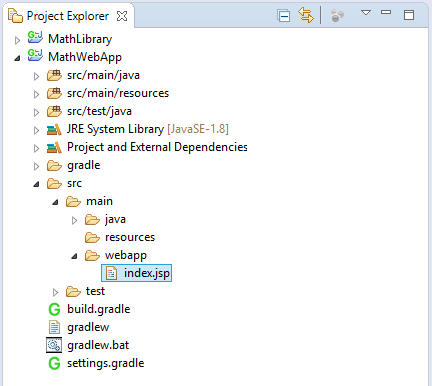
Créez le fichier index.jsp, il utilisera la classe utilitaire MathUtils dans le projet MathLibrary.

index.jsp
<html>
<body>
<h2>Hello World!</h2>
<%
int a = 100;
int b = 200;
int c = org.o7planning.mathutils.MathUtils.sum(a,b);
out.println("<h2>"+ c+"</h2>");
%>
</body>
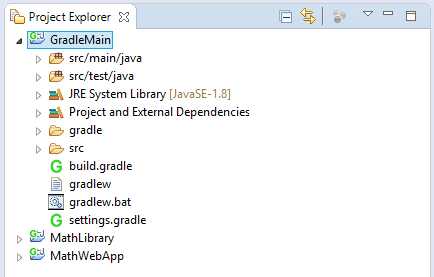
</html>5. Créer le projet GradleMain
De la même manière, créez le projet GradleMain:

GradleMain est un projet qui construit 2 projets MathLibrary et MathWebApp. Vous devez définir ces deux projets dans settings.gradle.
GradleMain/settings.gradle
rootProject.name = 'GradleMain'
include ':MathLibrary', ':MathWebApp'
project(':MathLibrary').projectDir = new File(settingsDir, '../MathLibrary')
project(':MathWebApp').projectDir = new File(settingsDir, '../MathWebApp')Et vous devez déclarer que GradleMain dépend aux MathLibrary & MathWebApp.
GradleMain/build.gradle
apply plugin: 'java'
apply plugin: 'eclipse'
repositories {
jcenter()
}
dependencies {
testCompile 'junit:junit:4.12'
}
dependencies {
compile project(':MathLibrary')
compile project(':MathWebApp')
}Chaque fois que vous changez build.gradle vous devez utiliser l'outil Gradle pour rafraîchir le projet.