Le Tutoriel de jQuery
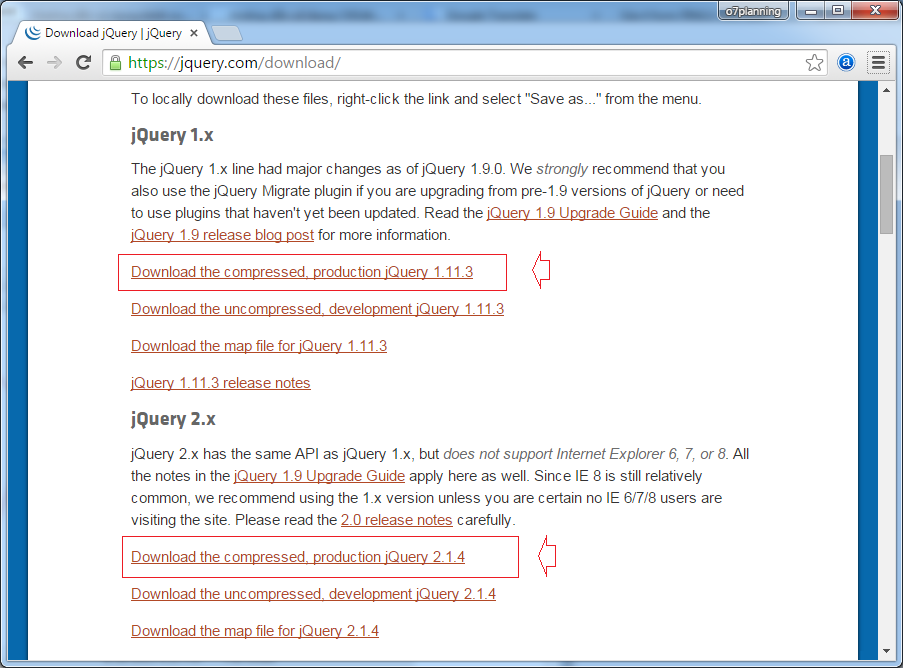
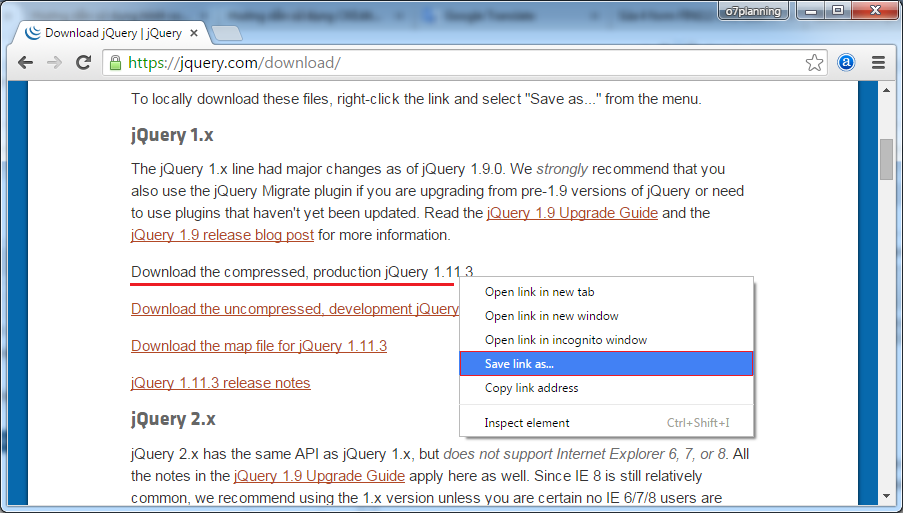
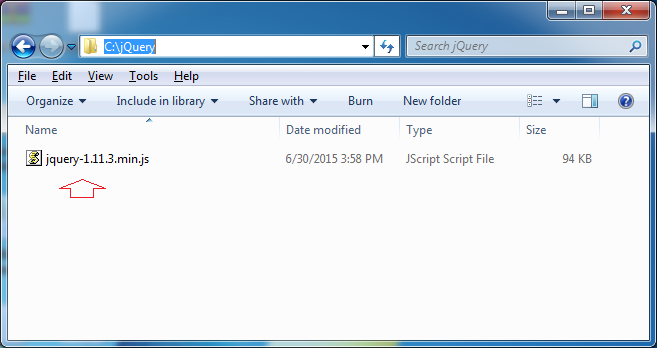
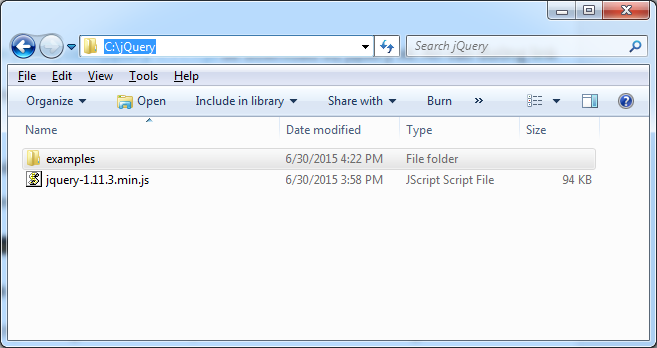
1. Download jQuery

- jQuery 1.x
- jQuery 2.x


2. Exemple Hello jQuery

<!-- Declaring use jquery, specify the location of your jQuery library -->
<script type="text/javascript" src="../jquery-1.11.3.min.js"></script>
<!-- Or use external sources -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js">
</script>// When the document is ready.
jQuery(document).ready(function(){
alert('Hello jQuery');
});
// You can also use $ instead of jQuery.
$(document).ready(function(){
alert('Hello jQuery');
});<html>
<head>
<meta charset="utf-8">
<title>Hello jQuery Example</title>
<!-- (1): Declaring using JQuery library -->
<script src="../jquery-1.11.3.min.js"></script>
</head>
<body>
<h2>Hello jQuery Example</h2>
<a href="">Reset</a>
<script type="text/javascript">
jQuery(document).ready(function(){
alert("Hello jQuery");
});
</script>
</body>
</html>3. jQuery Selector
Le concept du Selector est l'un des concepts les plus importants de jQuery.

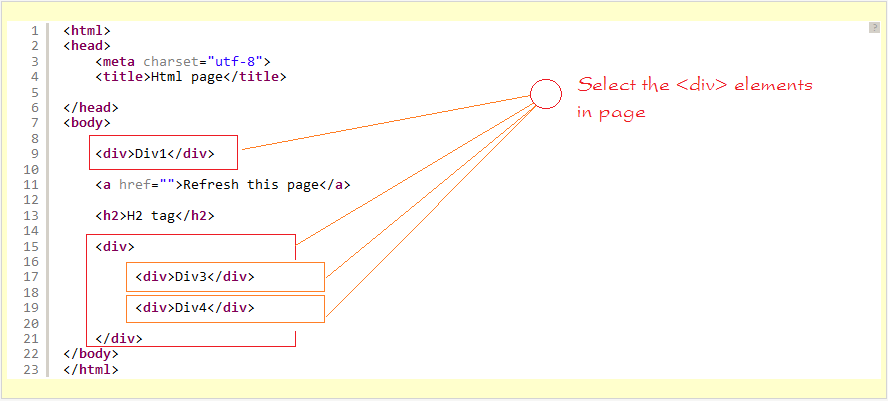
// Select all <div> elements in HTML page.
jQuery('div')
// You can replace jQuery by $
$('div')<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by tagName</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
div {
padding: 5px;
margin:5px;
width: 100px;
}
</style>
<script>
function selectDiv() {
$('div').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectDiv();" value="Select Div"/>
<a href="">Refresh this page</a>
<div>Div1</div>
<h2>H2 tag</h2>
<div>
<div>Div3</div>
<div>Div4</div>
</div>
</body>
</html>// Select all elements has classname='abc'.
jQuery('.abc')
// You can replace jQuery by $
$('.abc')<html>
<head>
<meta charset="utf-8">
<title>jQuery Select elements by classname</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div {
padding: 5px;
margin:5px;
width: 250px;
}
</style>
<script>
function selectByClassName() {
$('.abc').css("border","1px solid red");
}
</script>
</head>
<body>
<input type="button" onclick="selectByClassName();" value="Select By ClassName"/>
<a href="">Reset</a>
<div>Div1</div>
<h2 class='abc'>H2 with class='abc'</h2>
<div>
<div class='abc'>Div3 with class='abc'</div>
<div class='abc'>Div4 with class='abc'</div>
</div>
</body>
</html>Selector | Exemple | Sélectionnez |
$("*") | Tous les éléments | |
$("#lastname") | L'élément avec id="lastname" | |
$(".intro") | Tous les éléments avec la classe ="intro" | |
$(".intro,.demo") | Tous les éléments avec la classe qui soit "intro" ou "demo" | |
$("p") | Tous les éléments <p> | |
$("h1,div,p") | Tous les éléments <h1>, <div> et <p> | |
$("p:first") | Le premier élément <p> | |
$("p:last") | Le dernier élément <p> | |
$("tr:even") | Tous les éléments pairs<tr> | |
$("tr:odd") | Tous les éléments impairs <tr> | |
$("p:first-child") | Tous les éléments <p> qui sont le premier enfant de leur parent | |
$("p:first-of-type") | Tous les éléments <p> qui sont le premier élément <p> de leur parent | |
$("p:last-child") | Tous les éléments <p> qui sont le dernier enfant <p> de leur parent | |
$("p:last-of-type") | Tous les éléments <p> qui sont le dernier élément <p> de leur parent | |
$("p:nth-child(2)") | Tous les éléments <p> qui sont le deuxième enfant <p> de leur parent | |
$("p:nth-last-child(2)") | Tous les éléments <p> qui sont le 2ème enfant de leur parent, compte depuis le dernier enfant | |
$("p:nth-of-type(2)") | Tous les éléments <p> qui sont le 2ème élément <p> de leur parent | |
$("p:nth-last-of-type(2)") | Tous les éléments <p> qui sont le 2ème élément <p> de leurs parents, comptant à partir du dernier enfant | |
$("p:only-child") | Tous les éléments <p> qui sont le seul enfant de leur parent | |
$("p:only-of-type") | Tous les éléments <p> qui sont le seul enfant, de son type, de leur parent | |
$("div > p") | Tous les éléments <p> qui sont un enfant direct d'un élément <div> | |
$("div p") | Tous les éléments <p> qui sont descendants d'un élément <div> | |
$("div + p") | L'élément <p> qui se trouve à côté de chaque élément <div> | |
$("div ~ p") | Tous les éléments <p> qui sont frères et sœurs d'un élément <div> | |
$("ul li:eq(3)") | Le quatrième élément d'une liste (l'index commence à 0) | |
$("ul li:gt(3)") | Énumérer les éléments avec un indice supérieur à 3 | |
$("ul li:lt(3)") | Listez les éléments avec un indice inférieur à 3 | |
$("input:not(:empty)") | Tous les éléments d'entrée qui ne sont pas vides | |
$(":header") | Tous les éléments d'en-tête <h1>, <h2> .. | |
$(":animated") | Tous les éléments animés (animated elements) | |
$(":focus") | L'élément qui se focalise actuellement (has focus) | |
$(":contains('Hello')") | Tous les éléments qui contiennent le texte "Hello" | |
$("div:has(p)") | Tous les éléments <div> qui ont un élément <p> | |
$(":empty") | Tous les éléments qui sont vides (empty) | |
$(":parent") | Tous les éléments qui sont un parent d'un autre élément | |
$("p:hidden") | Tous les éléments cachés <p> (hidden). | |
$("table:visible") | Toutes les tables visibles. | |
$(":root") | L'élément racine du document. | |
$("p:lang(de)") | Tous les éléments <p> avec une valeur d'attribut lang commençant par "de" | |
$("[href]") | Tous les éléments avec un attribut href | |
$("[href='default.htm']") | Tous les éléments ayant une valeur d'attribut href égale à "default.htm" | |
$("[href!='default.htm']") | Tous les éléments ayant une valeur d'attribut href ne sont pas égaux à "default.htm" | |
$("[href$='.jpg']") | Tous les éléments ayant une valeur d'attribut href se terminant par ".jpg" | |
$("[title|='Tomorrow']") | Tous les éléments avec une valeur d'attribut de titre égale à 'Tomorrow', ou en commençant par 'Tomorrow', suivis d'un trait d'union | |
$("[title^='Tom']") | Tous les éléments avec une valeur d'attribut de titre commençant par "Tom" | |
$("[title~='hello']") | Tous les éléments avec une valeur d'attribut de titre contenant le mot spécifique "hello" | |
$("[title*='hello']") | Tous les éléments avec une valeur d'attribut de titre contenant le mot "hello" | |
$(":input") | Tous les éléments d'entrée (input elements) | |
$(":text") | Tous les éléments d'entrée avec type="text" | |
$(":password") | Tous les éléments d'entrée avec type="password" | |
$(":radio") | Tous les éléments d'entrée avec type="radio" | |
$(":checkbox") | Tous les éléments d'entrée avec type="checkbox" | |
$(":submit") | Tous les éléments d'entrée avec type="submit" | |
$(":reset") | Tous les éléments d'entrée avec type="reset" | |
$(":button") | Tous les éléments d'entrée avec type="button" | |
$(":image") | Tous les éléments d'entrée avec type="image" | |
$(":file") | Tous les éléments d'entrée avec type="file" | |
$(":enabled") | Tous les éléments d'entrée activés (enabled) | |
$(":disabled") | Tous les éléments d'entrée desactivés (disabled) | |
$(":selected") | Tous les éléments d'entrée sélectionnés (selected) | |
$(":checked") | Tous les éléments d'entrée vérifiés (checked) |
- $('div') - Tous les éléments <div>.
- $('.abc') - Tous les élément avec class='abc'.
- $('#slider') - L'élément dont ID est slider
- $('div.abc') - Les élément <div> ont class='abc'.
- $('div#slider') - L'élément <div> a id ='slider'.
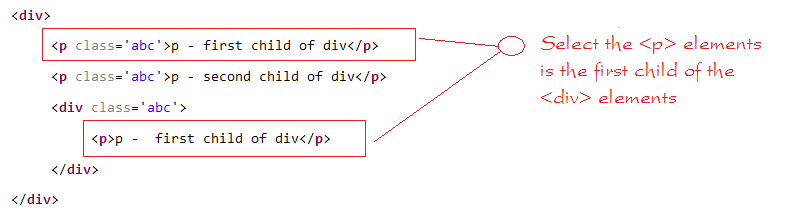
- $("p:first-child") - Les éléments <p> sont le premier enfant d'un autre élément.
- $('div') - Les éléments <div>
- $("div p") - Les éléments <p> sont descendants de <div>
- $('div p:first-child') - Les éléments <p> sont le premier enfant de l'élément <div>

<html>
<head>
<meta charset="utf-8">
<title>jQuery Select First child of div</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
h2, div , p {
padding: 5px;
margin:5px;
width: 350px;
border: 1px solid blue;
}
</style>
<script>
function selectAdv() {
$('div p:first-child').css("background","#ccc");
}
</script>
</head>
<body>
<input type="button" onclick="selectAdv();" value="Select First Child of div"/>
<a href="">Reset</a>
<div>Div element</div>
<h2 class='abc'>H2 element</h2>
<div> Div element
<p class='abc'>p - first child of div</p>
<p class='abc'>p - second child of div</p>
<div class='abc'> Div element
<p>p - first child of div</p>
</div>
</div>
<div>
<div class='abc'>Div element</div>
<p class='abc'>p - second child of p</p>
</div>
</body>
</html>4. jQuery Attribute
<!-- <a> element has two attributes href & target -->
<a href="abc.html" target="_blank">Abc.html</a><html>
<head>
<meta charset="utf-8">
<title>jQuery - Get Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function getAttr() {
// Get the href attribute value of the element with id = 'atag'
var hrefValue = $('#atag').attr("href");
// Set html to element with id='atag'.
$('#atag').html(hrefValue);
}
</script>
</head>
<body>
<input type="button" onclick="getAttr();" value="Get Attribute"/>
<a href="">Reset</a>
<br><br>
<a id="atag" href="http://jquery.com" target="_blank">jQuery</a>
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery - Set Attribute</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
function setAttr() {
// Setting new value for the src attribute of the img elements.
$('img').attr("src","images/jquery-mobile.png");
}
</script>
</head>
<body>
<input type="button" onclick="setAttr();" value="Set Attribute"/>
<a href="">Reset</a>
<br><br>
<img src="images/jquery.png" > <img src="images/jquery2.png" >
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery - Apply Style</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<style>
.selected {color: red; }
.highlight {background: yellow;}
</style>
<script>
function applyStyle() {
$('h1').addClass('selected highlight');
$('h2').addClass('selected');
}
</script>
</head>
<body>
<input type="button" onclick="applyStyle();" value="Apply Style"/>
<a href="">Reset</a>
<br><br>
<h1>H1 will apply selected + highlight</h1>
<h2>H2 will apply selected</h2>
<h1>H1 will apply selected + highlight</h1>
</body>
</html>Numéro | Méthodes & Descriptions | Exemple |
1 | attr( properties ) Définit un objet clé / valeur en tant que propriétés pour tous les éléments correspondants. | $('#id').attr('href')
$('a').attr({href:'a.html', alt:'a'}) |
2 | attr( key, fn ) Définit une propriété unique sur une valeur calculée, sur tous les éléments (element) correspondants. | $("table").attr("border", function(index) {
return "1px"; }) |
3 | removeAttr( name ) Supprime un attribut de chacun des éléments correspondants. | $("table").removeAttr("border"); |
4 | hasClass( class ) Renvoie true si la class spécifiée est présente sur au moins l'un des éléments correspondants. | $('h1').hasClass('highlight') |
5 | removeClass( class ) Supprime toutes les classes ou les classes spécifiées de l'ensemble des éléments correspondants. | $('h1').removeClass('highlight') |
6 | toggleClass( class ) Ajoute la classe (class) spécifiée si elle n'est pas présente, supprime la classe spécifiée si elle est présente. | $('h1').toggleClass('highlight') |
7 | html( ) Obtient le contenu html (innerHTML) du premier élément correspondant. | $('a').html() |
8 | html( val ) Règle le contenu html de chaque élément correspondant. | $('a').html('Go to new page') |
9 | text( ) Obtient le contenu du texte combiné de tous les éléments correspondants. | $('div').text() |
10 | text( val ) Définit le contenu du texte de tous les éléments correspondants | $('div').text('Text content') |
11 | val( ) Obtient la valeur d'entrée du premier élément apparié. | $("input").val(); |
12 | val( val ) Définissez l'attribut de valeur de chaque élément correspondant s'il est appelé <input>, mais s'il est appelé <select> la valeur va passer à la valeur <option>, l'option passée serait sélectionnée, si elle est appelée case à cocher ou boîte radio alors toute la case à cocher correspondante et la boîte de réception sont vérifiées. | $("input").val('New value'); |
5. DOM Traversing
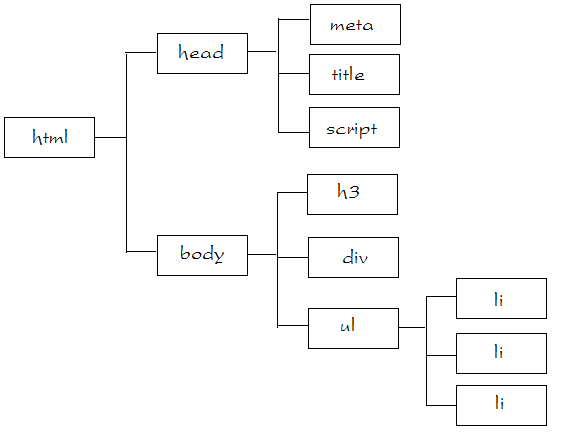
<html>
<head>
<meta charset="utf-8">
<title>jQuery Traversing</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<h3>jQuery Traversing</h3>
<div>
<ul>
<li>Java</li>
<li>.Net</li>
<li>PHP</li>
</ul>
</div>
</body>
</html>
Un ancêtre (ancestor element) est un parent, un grand-parent, un arrière-grand-parent, etc.
Avec jQuery, vous pouvez parcourir (traverse up) l'arborescence DOM pour trouver les ancestors d'un élément.
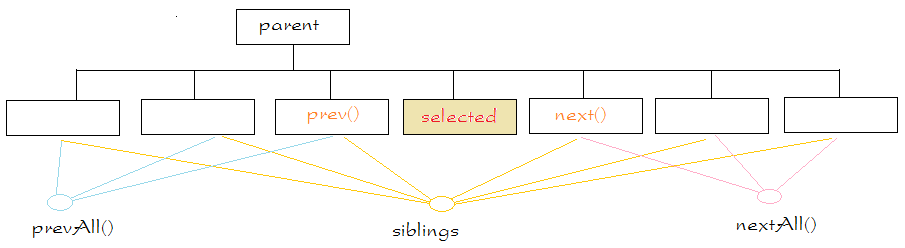
- parent()
- parents()
- parentsUntil()
- children()
- find()
- siblings()
- next()
- nextAll()
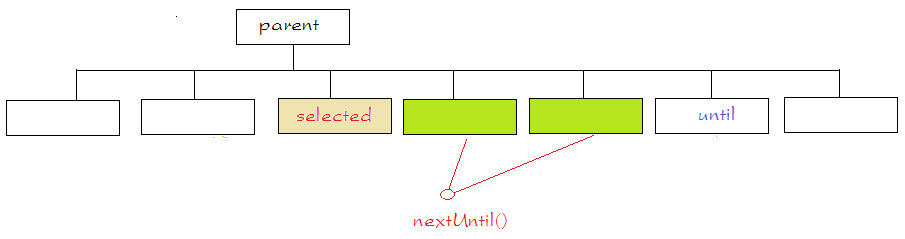
- nextUntil()
- prev()
- prevAll()
- prevUntil()


Méthode | Description | Exemple: |
eq(index) | La méthode eq() renvoie un élément avec un nombre d'index spécifique des éléments sélectionnés. | $('p').eq(1) |
filter(selector) | La méthode filter() vous permet de spécifier un critère. Les éléments qui ne correspondent pas aux critères sont supprimés de la sélection et ceux qui correspondent seront renvoyés. | $('p').filter('.abc') |
filter(fn) | Supprime tous les éléments de l'ensemble des éléments correspondants qui ne correspondent pas à la fonction spécifiée. | |
first() | La méthode first() renvoie le premier élément des éléments sélectionnés. | $('p').first() |
has() | ||
is(selector) | Vérifie la sélection actuelle contre une expression et renvoie true si au moins un élément de la sélection correspond au sélecteur donné. | |
last() | La méthode last() renvoie le dernier élément des éléments sélectionnés. | $('p').last() |
map(callback) | Traduit un ensemble d'éléments dans l'objet jQuery dans un autre ensemble de valeurs dans un tableau jQuery (qui peut ou peut ne pas contenir d'éléments). | |
not(selector) | La méthode not() renvoie tous les éléments qui ne correspondent pas aux critères. | |
slice(start,[end]) | Sélectionne un sous-ensemble des éléments correspondants | $('p').slice(1, 4)
$('p').slice(2) |
6. jQuery Event
Des types de l'événement | Événement | Description |
MOUSE EVENT | click | Se produit lorsqu'un clic de souris. |
MOUSE EVENT | dblclick | Se produit lorsqu'un double clic de souris. |
MOUSE EVENT | mouseenter | Se produit lorsque la souris entre dans une région d'élément. |
MOUSE EVENT | mouseleave | Se produit lorsque la souris sort d'une région d'élément. |
KEYBOARD EVENT | keypress | Se produit lorsque la touche est pressée et relâchée. |
KEYBOARD EVENT | keydown | Se produit lorsque la touche est pressée. |
KEYBOARD EVENT | keyup | Se produit lorsque la touche est relâchée. |
FORM EVENT | submit | Se produit lorsque le formulaire est soumis. (submit) |
FORM EVENT | change | Se produit lorsque l'élément (element) change. |
FORM EVENT | focus | Se produit lorsque l'élément s'est focalisé. |
FORM EVENT | blur | Se produit lorsque l'élément ne s'est plus focalisé. |
DOCUMENT/WINDOW EVENT | load | Se produit lorsque le document (document) est chargé. |
DOCUMENT/WINDOW EVENT | resize | Se produit lorsque la fenêtre (window) est redimensionnée. |
DOCUMENT/WINDOW EVENT | scroll | Se produit lorsque la fenêtre se défile. |
DOCUMENT/WINDOW EVENT | unload | Se produit lorsque le document est déchargé (unloaded). |
DOCUMENT/WINDOW EVENT | error | Se produit lors d'une erreur de chargement ou de déchargement (loading or unloading), etc.. |
// At the moment the page is ready
$(document).ready(function() {
// Attach an event handler to the "click" event of h3 elements.
$("h3").click(function() {
// Use $(this) to refer element fire this event. (h3)
$(this).css("background:#ccc");
});
// Attach an event handler to the "dblclick" event of h4 elements.
$("h4").dblclick(function(){
// Use $(this) to refer element fire this event. (h4)
$(this).css("background:yellow");
});
});<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - Hello World example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 200px;}
h4 {border: 1px solid red; padding: 5px; width: 200px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// At the moment the page is ready
$(document).ready(function() {
// Attach an event handler to the "click" event of h3 elements.
$("h3").click(function(){
// Use $(this) to refer element fire this event. (h3)
$(this).css("background","#ccc");
});
// Attach an event handler to the "dblclick" event of h4 elements.
$("h4").dblclick(function() {
// Use $(this) to refer element fire this event. (h4)
$(this).css("background","yellow");
});
});
</script>
</head>
<body>
<h2>jQuery Event - Hello World example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
</body>
</html>selector.bind( eventType[, eventData], handler)- eventType − Une chaîne contenant un type d'événement JavaScript, tel que click, submit,.... Voir la liste des événements dans le tableau ci-dessus.
- eventData − Ceci est un paramètre optionnel est une carte (map) de données qui sera transmise au gestionnaire d'événements (event handler).
- handler − Une fonction à exécuter chaque fois que l'événement est déclenché..
$(document).ready(function() {
$('div').bind('click', function( event ){
alert('Hi there!');
});
});selector.unbind(eventType, handler)
// or
selector.unbind(eventType)- eventType − Une chaîne (string) contenant un type d'événement JavaScript, tel que click, submit,...
- handler − Si fourni, identifie l'auditeur spécifique qui doit être supprimé.
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event - bind()/unbind() example</title>
<style>
h3 {border: 1px solid blue; padding: 5px; width: 300px;}
h4 {border: 1px solid red; padding: 5px; width: 300px;}
p {border: 1px solid green; padding: 5px; width: 300px;}
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
// At the moment the page is ready
$(document).ready(function() {
// Bind an event handler to the "click" event of h3 elements.
$("h3").bind('click', function() {
$(this).css("background","#ccc");
});
// Bind an event handler to the "dblclick" event of h4 elements.
$("h4").bind('dblclick', function(){
$(this).css("background","yellow");
});
$("p").bind('click', function() {
// Remove the event handler click on h3.
$("h3").unbind("click");
$("h3").text("click handler removed!");
$("h3").css("background", "white");
});
});
</script>
</head>
<body>
<h2>jQuery Event - bind()/unbind() example</h2>
<a href="">Reset</a>
<h3>H3 - Click me!</h3>
<h3>H3 - Click me!</h3>
<h4>H4 - Double Click me!</h4>
<p>Click to remove click handler in h3</hp>
</body>
</html>S.NO. | Attribut | Description |
1 | altKey | Renvoie true si la touche Alt a été pressée lorsque l'événement a été déclenché, si non, il renvoie false. La touche Alt est intitulée Option sur la plupart des claviers Mac. |
ctrlKey | Renvoie true si la touche Ctrl est pressée lorsque l'élément a été déclenché, so non il renvoie false. | |
3 | data | La valeur, le cas échéant, a passé comme deuxième paramètre à la commande bind() lorsque le gestionnaire a été établi. |
4 | keyCode | Pour l'événement keyup ou keydown, cela renvoie la touche qui a été pressée. |
5 | metaKey | Renvoie true si la touche Meta a été pressée lorsque l'événement a été déclenché, si non, il renvoie false. La touche Meta est intitulée Ctrl sur les PC et la touche Command sur Mac. |
6 | pageX | Pour les événements de souris, spécifie la coordonnée horizontale de l'événement par rapport à l'origine de la page. |
7 | pageY | Pour les événements de souris, spécifie la coordonnée verticale de l'événement par rapport à l'origine de la page. |
8 | relatedTarget | Pour certains événements de souris, identifie l'élément que le curseur a laissé ou est entré lorsque l'événement a été déclenché. |
9 | screenX | Pour les événements de souris, spécifie la coordonnée horizontale de l'événement par rapport à l'origine de l'écran. |
10 | screenY | Pour les événements de souris, spécifie la coordonnée verticale de l'événement par rapport à l'origine de l'écran. |
11 | shiftKey | Renvoie true si la touche Shift a été pressée lorsque l'événement a été déclenché, si non, il renvoie false. |
12 | target | Identifie l'élément pour lequel l'événement a été déclenché. |
13 | timeStamp | L'horodatage (en millisecondes) lorsque l'événement a été créé. |
14 | type | Pour tous les événements, spécifie le type d'événement qui a été déclenché (par exemple, click). |
15 | which | Pour les événements de clavier, spécifie le code numérique (numeric code) de la clé qui a causé l'événement et pour les événements de souris, spécifie le bouton qui a été pressé (1 pour gauche, 2 pour le milieu, 3 pour droite). |
<html>
<head>
<meta charset="utf-8">
<title>jQuery Event attribute example</title>
<style>
div {margin : 10px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click(function(event) {
var s="Type = "+ event.type+ "<br>"
+"pageX = "+ event.pageX+"<br>"
+"pageY = "+ event.pageY+"<br>"
+"screenX = "+ event.screenX+"<br>"
+"screenY = "+ event.screenY+"<br>"
+"which = "+ event.which+"<br>"
+"target = "+ event.target.innerHTML+"<br>"
;
$('div#log').html(s);
});
});
</script>
</head>
<body>
<h2>jQuery Event attribute example</h2>
<div style="background:blue;">
DIV 1
</div>
<div style="background:red;">
DIV 2
</div>
<hr style="clear:both;"/>
<div id="log" style="border:1px solid #ccc;padding:10px;width:550px;">
</div>
</body>
</html>No. | Méthode | Description |
1 | preventDefault() | Empêche le navigateur d'exécuter l'action par défaut. |
2 | isDefaultPrevented() | Renvoie true si event.preventDefault() a été appelé. |
3 | stopPropagation() | Arrête l'effervescence d'un événement aux éléments parent, empêchant tout gestionnaire parent d'être informé de l'événement. |
4 | isPropagationStopped() | Renvoie true si event.stopPropagation() a été appelé dans cet événement. |
5 | stopImmediatePropagation() | Empêche le reste des gestionnaires d'être exécuté. |
6 | isImmediatePropagationStopped() | Renvoie true si event.stopImmediatePropagation() a été appelé dans cet événement. |

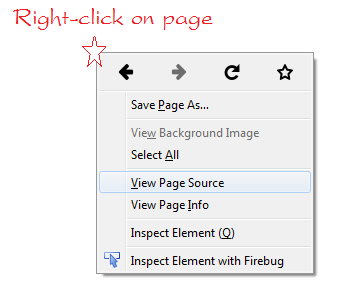
// Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
// Huỷ hành động mặc định khi nhấn vào thẻ <a>
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});<html>
<head>
<meta charset="utf-8">
<title>jQuery Event preventDefault()</title>
<style>
div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").bind('contextmenu', function(event) {
if( $(this).attr('id') == "div2") {
event.preventDefault();
}
});
$("a").click(function(event) {
event.preventDefault();
alert("a element not working!!");
});
});
</script>
</head>
<body>
<h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2>
<a href="http://jquery.com">Go to jQuery.com (Not working)</a>
<br>
<div style="background:blue;" id="div1">
Right-click to show context menu
</div>
<div style="background:red;" id="div2">
Disable context menu
</div>
</body>
</html><html>
<head>
<meta charset="utf-8">
<title>jQuery Event stopPropagation()</title>
<style>
div {margin : 20px; padding:5px; float: left; }
.outerDiv {background: red; width: 250px; height: 150px; }
.innerDiv {background: yellow; width: 250px; height: 100px; }
</style>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script>
$(document).ready(function() {
$("div").click( function(event) {
if( $(this).attr('id') == "stopDiv") {
event.stopPropagation();
}
alert("click "+ $(this).html());
});
});
</script>
</head>
<body>
<h2>jQuery Event stopPropagation() example</h2>
<div class="outerDiv">
Outer Div
<div class="innerDiv">
Inner Div
</div>
</div>
<div class="outerDiv">
Outer Div
<div class="innerDiv" id="stopDiv">
Inner Div (stopPropagation)
</div>
</div>
</body>
</html>