Le Tutoriel de Flutter EdgeInsets
1. Flutter EdgeInsets
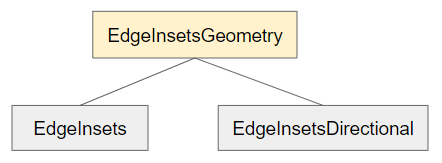
EdgeInsets permet de créer outer padding (le rembourrage extérieur) ou inner padding (le rembourrage intérieur) pour un Widget en fonction des paramètres visuels, left , top , right et bottom. Cela ne dépend pas de la direction du texte (text direction).

Pour supporter les dispositions left-to-right (de gauche à droite) et right-to-left (de droite à gauche), penser à utiliser EdgeInsetsDirectional.
- Le Tutoriel de Flutter EdgeInsetsDirectional
2. EdgeInsets.all
Le constructeur EdgeInsets.all est utilisé pour créer un objet EdgeInsets avec la même valeur pour les quatre propriétés left, top, right et bottom.
const EdgeInsets.all(
double value
)
EdgeInsets.all (ex1)
Container (
margin: EdgeInsets.all(80),
color: Colors.greenAccent,
child:Text(
"Hi There!",
style: TextStyle(fontSize: 28)
)
)3. EdgeInsets.fromLTRB
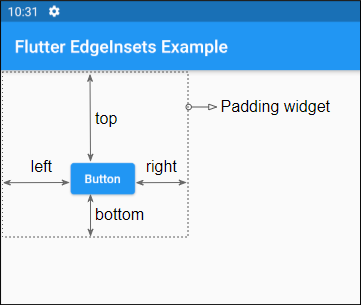
Le constructeur EdgeInsets.fromLTRB est utilisé pour créer un objet EdgeInsets basé sur les valeurs left, top, right et bottom.
const EdgeInsets.fromLTRB(
double left,
double top,
double right,
double bottom
)
EdgeInsets.fromLTRB (ex1)
Padding (
padding: EdgeInsets.fromLTRB(80, 100, 70, 50),
child: ElevatedButton (
child: Text("Button"),
onPressed: (){}
)
)4. EdgeInsets.only
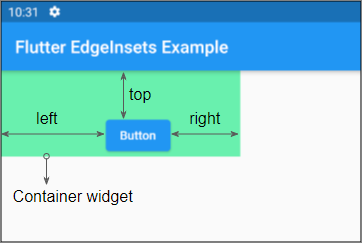
Le constructeur EdgeInsets.only crée un objet EdgeInsets à partir des paramètres facultatifs left, top, right et bottom. Les paramètres non spécifiés auront la valeur de 0.
const EdgeInsets.only(
{double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0}
)
EdgeInsets.only (ex1)
Container (
color: Colors.greenAccent,
padding: EdgeInsets.only(left: 120, top: 50, right: 80),
child: ElevatedButton (
child: Text("Button"),
onPressed: (){}
)
)5. EdgeInsets.symmetric
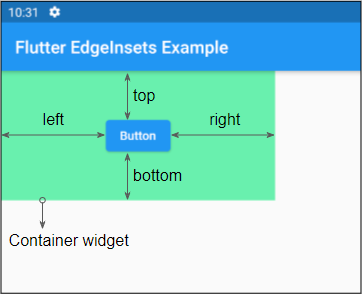
Le constructeur EdgeInsets.symmetric crée un objet EdgeInsets symétrique à partir des deux paramètres horizontal et vertical. Il signifie que:
- left = right = horizontal
- top = bottom = vertical
const EdgeInsets.symmetric(
{double vertical: 0.0,
double horizontal: 0.0}
)
EdgeInsets.symmetric (ex1)
Container (
color: Colors.greenAccent,
padding: EdgeInsets.symmetric(horizontal: 120, vertical: 50),
child: ElevatedButton (
child: Text("Button"),
onPressed: (){}
)
)Tutoriels de programmation Flutter
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter SnackBar
- Le Tutoriel de Flutter Tween
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
Show More